关于响应式布局,你必须要知道关于响应式布局的几件事
文章主要介绍了你必须要知道关于响应式布局的几件事,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧。一、前言响应式Web设计可以让一个网站同时...
文章主要介绍了你必须要知道关于响应式布局的几件事,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧。
一、前言
响应式Web设计可以让一个网站同时适配多种设备和多个屏幕,可以让网站的布局和功能随用户的使用环境(屏幕大小、输入方式、设备/浏览器能力)而变化。本文主要介绍一些响应式布局容易忽略但又很重要的知识点。想阅读更多优质文章请猛戳GitHub博客
二、视口
移动前端中常说的 viewport (视口)就是浏览器中用于呈现网页的区域。视口通常并不等于屏幕大小,特别是可以缩放浏览器窗口的情况下。手机端与PC端视口存在差异,电脑端的视口宽度等于分辨率,而移动端的视口宽度跟分辨率没有关系,宽度默认值是设备厂家指定的。iOS, Android基本都将这个视口分辨率设置为 980px。
1.为什么手机端视口要设为980px?
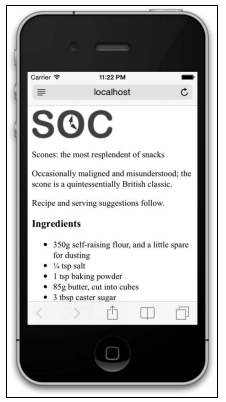
当年乔布斯设想:苹果手机如果在市场上火爆了,但是各个网站还没有来得及制作手机端网页,那么用户不得不用手机访问电脑版的网页,如何用小屏幕访问大屏幕的页面也同样可读呢?乔帮主就想着为手机固定一个视口宽度,让手机的视口宽度等于世界上绝大多数PC网页的版心宽度,就是980px。这样,用手机访问电脑版网页的时候,旁边刚好没有留白。不过页面缩放后文字会变得非常小,用户需要手动放大缩小才能看清楚,体验非常差。

2.约束视口
为了解决前面的问题,可以在网页的中添加下面这行代码:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
width=device-width 视口为设备宽度(就是人设置的一个宽度)//不设置的话默认为980px
initial-scale=1.0 初始化的视口大小是1.0倍
maximum-scale=1.0 最大的倍数是1.0倍
user-scalable=0 不允许缩放视口
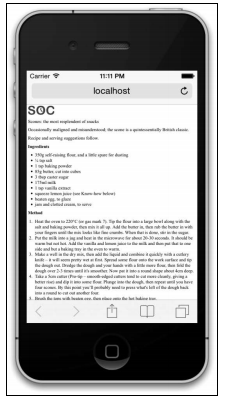
这个视口的标签告诉浏览器怎么渲染网页。在这里,标签想表达的意思是:按照设备的宽度(device-width)来渲染网页内容。事实上,在支持这个标签的设备上给你看一看效果,你就明白了。

不错呀!用户体验大大改善!!!
此时如果用document.documentElement.clientWidth来测试浏览器屏幕宽度,你会发现当前视口宽度等于手机屏幕的宽度,约数后的视口宽度都是在320~480之间(手机竖直使用的时候)。
这个视口的尺寸,是手机厂商设置的,能够保证我们的文字比如16px,在自己的这个视口下清晰、大小刚刚合适。所以大屏幕的手机的约束视口 > 小屏幕手机的约束视口。这就能够保证我们的网页可以用px写字号、写行高。
需要注意的是:约束之后的视口宽度,不是自己的分辨率!!每个手机的分辨率,都要比自己的视口宽度大得多得多!
最最重要的一句话:前端开发工程师,丝毫不关心手机的分辨率,我们只关心视口。

使用CSS混合模式和SVG来动态更改产品图片的颜色
文章主要介绍了使用CSS混合模式和SVG来动态更改产品图片的颜色,需要的朋友可以参考下。前两天在Codepen看到了@Kyle Wetton写的一个示例, 使用CSS混合模式和SVG来改变沙发的...

css新手教程之背景图充满整个屏幕的示例代码介绍
文章主要给大家介绍了关于css新手教程之背景图充满整个屏幕的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用css具有一定的参考学习价值。想让整个界面有一个背...

详解移动端网页设计实现内滚动的四种解决方案
这篇文章主要介绍了关于移动端实现内滚动的四种解决方案,实现的效果就是在一个区域内只允许部分区域产生滚动的效果,而其余部分则不能移动,需要的朋友可以参考借鉴,下面来一起看看吧。...

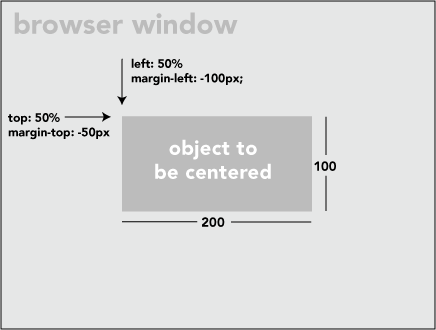
网页设计如何优雅的实现垂直居中
这篇文章主要给大家介绍了关于如何优雅的实现垂直居中的相关资料,文中分别给大家介绍了已知宽高的元素、未知宽高的元素以及基于 Flexbox 的解决方案,都分别给出了示例代码供大家参考学习,需要的朋友们下面随着小编来一起学习学习吧...

网页设计:浅谈网页基本性能优化规则小结
这篇文章主要介绍了浅谈网页基本性能优化规则小结的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...

用户需求导致营销型网页设计
我们的每期话题,团队在内部都会通过邮件进行一番讨论,随着讨论的激烈,往往能碰撞出很多有意义的观点,因此,将讨论内容分享出来,有兴趣的朋友可以接着话题讨论下去。Junchen:期望不是从石头里面蹦出来的,所有期望都是受到外界影响、结合自身需求的一个外在表现...

网页设计栅格就是你对页面版式的规划
英文原文:http://desktoppub.about.com/od/grids/l/aa_gridsorder.htm栅格就是你对页面版式的规划你日常所见的许多页面都有栅格存在。你可能注意不到,但它确实存在,并且支撑着设计内容,建立整体的架构,引导着页面的元素。栅格是隐形的架构,用于指导你页面...

网页设计内容网页中关于图片预览的设计
之前有写过《内容页页码的预览导航》跟《照片预览导航分析》两个文章,想说明的是预览这一功能在用户心理所占有的比重是很大的,如果仅仅只是给出一排顺序数字做为链接的标题,用户的心理会产生不安全感。虽然给出一排顺序数字做为链接几乎是整个互联网的默认分页链接模...

网页设计:脚本素材重构用户体验
设计网站的同志背景主要有两种:学计算机、学艺术。基本上会写代码的不懂设计,会设计的不懂代码,这个格局似乎到今天还没变。某些学计算机的同学,有自己的审美品位,也能够做出看起来不错的网站,但学艺术的同学普遍难搞懂代码...

bootstrap学习心得总结:css样式设计分享
下面小编就为大家带来一篇bootstrap学习心得总结-css样式设计分享。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...

