CSS去除移动端点击时元素产生的背景色
文章主要介绍了CSS去除移动端点击时元素产生的背景色,代码很简单,需要的朋友跟随小编一起看看吧在点击产生背景色的元素的css样式上加上以下代码: -webkit-tap-highlight...
在点击产生背景色的元素的css样式上加上以下代码:
-webkit-tap-highlight-color:transparent;
ps:下面看下css取消a标签在移动端点击时的背景颜色
一、取消a标签在移动端点击时的蓝色
-webkit-tap-highlight-color: rgba(255,255,255,0);-webkit-user-select:none;-moz-user-focus:none;-moz-user-select:none;
二、使用图片作为a标签的点击按钮时,当触发touchstart的时候,往往会有一个灰色的背景
a,a:hover,a:active,a:visited,a:link,a:focus{-webkit-tap-highlight-color:rgba(0,0,0,0);-webkit-tap-highlight-color:transparent;outline:none;background:none;text-decoration:none;}
三、改变选中内容的背景颜色
::selection {background:#FFF;color:#333;}::-moz-selection {background:#FFF;color:#333;}::-webkit-selection {background:#FFF;color:#333;}
四、去除iOS input框点击时的灰色背景
-webkit-tap-highlight-color:rgba(0,0,0,0);
总结
以上所述是小编给大家介绍的CSS去除移动端点击时元素产生的背景色,希望对大家有所帮助。

css和html的四种结合方式介绍
文章主要介绍了css和html的四种结合方式,需要的朋友可以参考下(1)在每个HTML标签上面都有一个属性 style,把css和HTML结合在一起 <div style="background-color:red;color...

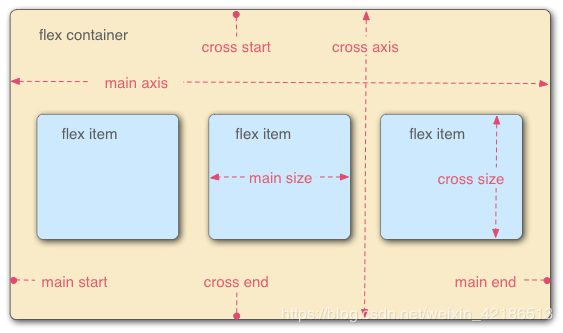
CSS3 Flex 弹性布局实例代码详解
文章主要介绍了CSS3 Flex 弹性布局实例代码,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧一、基本概念 //任何一个容器都可以指定为Flex布局。 .box{ display: flex;...

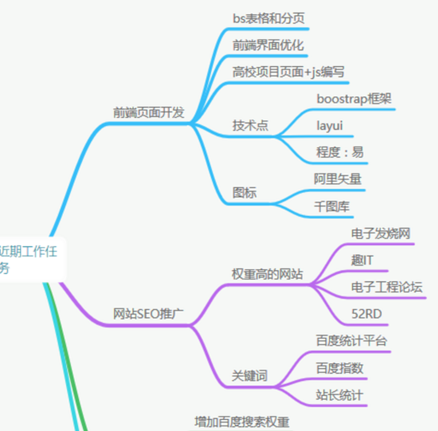
使用css3实现思维导图样式示例
思维导图又称之为脑图,本篇文章主要介绍了使用css3实现思维导图样式,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧思维导图又称之为脑图他大概是...

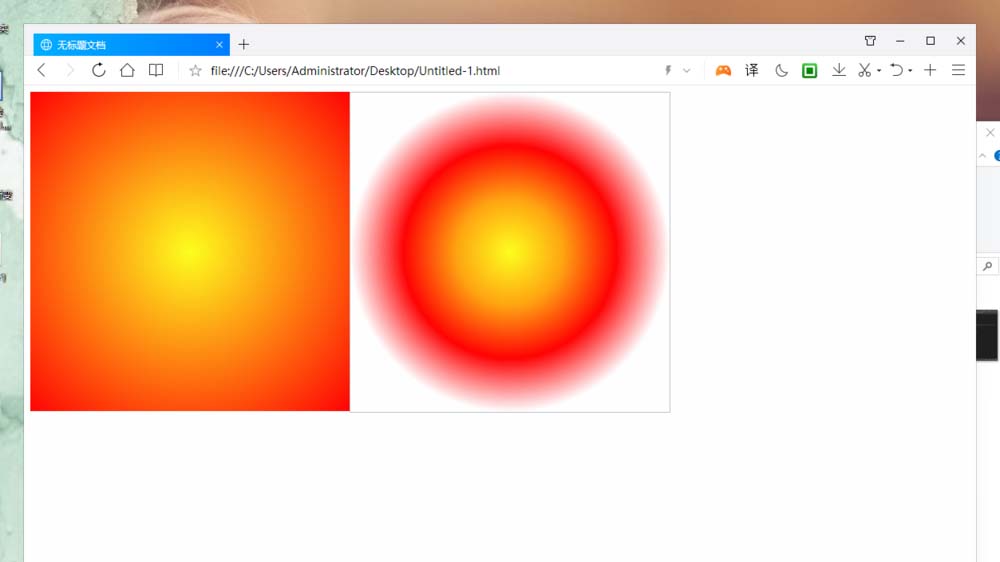
Dreamweaver中CSS怎么制作径向圆形渐变的五种方法
Dreamweaver设计网页很简单,今天我们就来看看利用CSS来绘制圆形径向渐变的方法,可以通过【 radial-gradient】来实现,下面分享五种方法,请看下文详细介绍。...

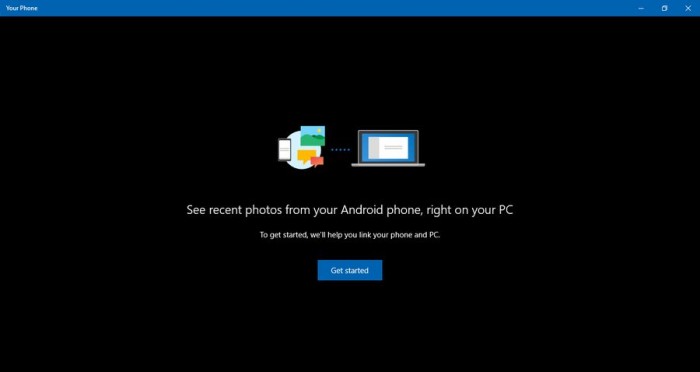
微软Your Phone初体验:移动端和桌面端现可同步照片
在最新版本中,微软为Skip Ahead通道的Windows 10用户带来了全新的Your Phone应用程序。正如今年Build开发者大会上所演示的,微软允许Windows 10用户将Android或者iOS设备上的...

DreamWeaver中应用CSS样式表的几种情况
一、 去除超级链接的下划线以及在超级链接上实现鼠标悬停变色:在默认情况下,用DreamWeaver设计的网页中的超级链接都有下划线,看上去不大美观。要去除这些讨厌的下划线,很多报...

美国黑色星期五网购达33.4亿美元 12亿来自移动端
Recode中文站11月27日报道 据Adobe的估计,在今年的黑色星期五,美国市场的在线购物交易额创下了史上新高纪录,达到了33.4亿美元,同时也...

移动端访问量超越桌面之后 Google搜索引擎将全面移动化
虽然Google业务方向越来越庞杂,但搜索引擎依然是Google未来发展的核心支柱业务之一;而且,作为Google的根基业务,它从来没有停止过进...

微星Z170 KRAIT GAMING 999 移动端特价
微星Z170AKRAITGAMING主板的黑白配色外观真的是非常吸引眼球,好多玩家都因此搭建出一个黑白配色的MOD主机,当然这款主板可不是一个绣花枕头,微星的优秀做工和军规组件保证了整个主板的质量。目前这款主板在京东。...

直播大厅升级改版 乐视视频移动端V6.7焕新上线
近几年,直播领域成为兵家必争之地,各大视频网站除了花费大量财力购买直播内容版权之外,也在不停地升级直播平台,为用户提供最极致的观看体验。此次乐视视频APP...

