CSS transition animation的使用(内含贝赛尔曲线详解)
文章主要介绍了css transition animation的使用(内含贝赛尔曲线详解),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,区别:transition也叫过渡动画...
文章主要介绍了css transition animation的使用(内含贝赛尔曲线详解),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,
区别:
transition也叫过渡动画,主要是用于让一个元素从一种状态过渡到另一种状态效果,常用于主动触发的效果。例如移动端的页面切换(很常用)、button点击效果(也很常见)。
animation才是css3正宗的动画,主要是用于实现某种持续的动画效果(当然简单的过渡动画也可以实现),常用于自动触发的效果。例如加载中的持续动画效果等等。
在学习这两种动画之前要最好是先了解一下 transition-timing-function(过渡效果时间曲线);
举个栗子:
比如一辆小汽车从a点到b点的运动过程是一个动画,那么过渡效果时间曲线就是这辆小汽车到底是匀速过去呢还是一直加速冲过去,又或者说一会加速冲一会减速慢行。
这个属性有五种可供选择的属性值和一种可以自定义的属性值
自定义属性值:cubic-bezier(n,n,n,n)
在了解这个自定义属性值之前我们再来深入了解一下贝塞尔曲线。
为什么要了解贝塞尔曲线?因为这个自定义时间过渡曲线就是用贝塞尔曲线表示的。(这是一个三阶的贝塞尔曲线)
贝塞尔曲线应用场景有哪些?贝塞尔曲线不仅仅在描述速度、时间上会起作用,在ps中的色彩调节和一些建筑工程学上面都会有涉及。
那我们先来画一个二阶的贝塞尔曲线吧。
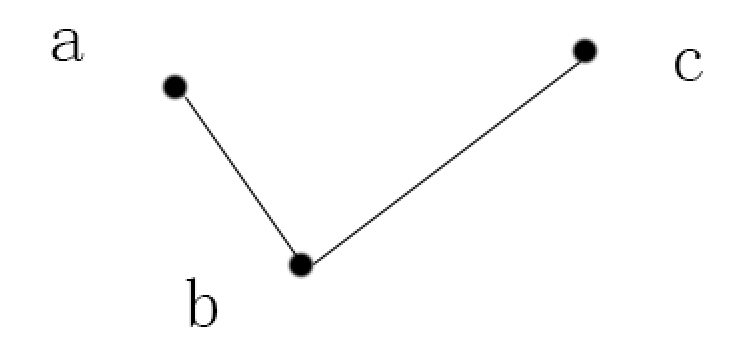
首先打开ps,在一个平面内随便画三个点a、b、c然后连接起来,如下图。

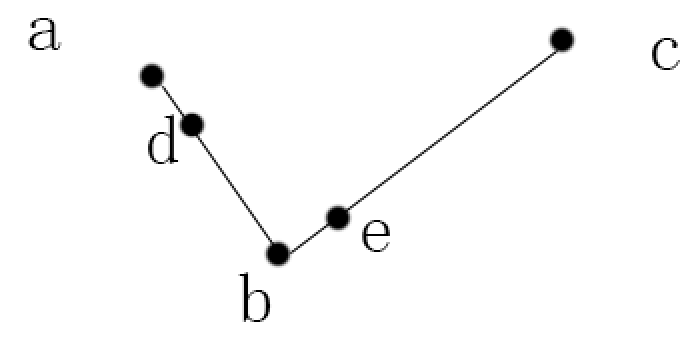
然后在a、b中找到一点d,在b、c中找到一点e,满足公式:ad/ab = be/bc

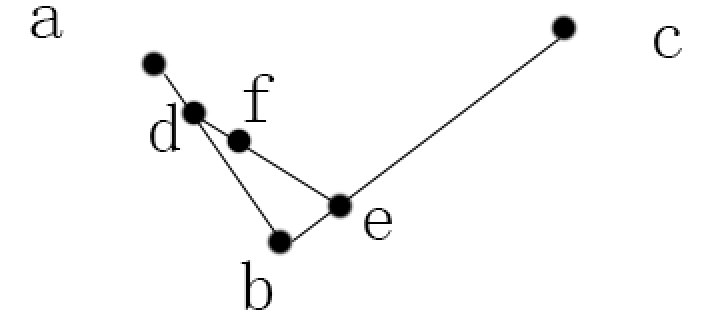
然后呢,连接d、e,在de线上找到一点f,满足公式:df/de = ad/ab = be/bc

然后就没有然后了,因为这个二阶贝塞尔曲线已经画完了,这个曲线就是所有可能的f点。
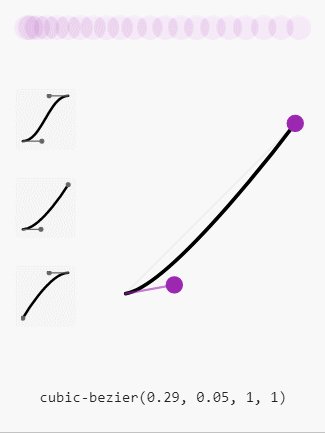
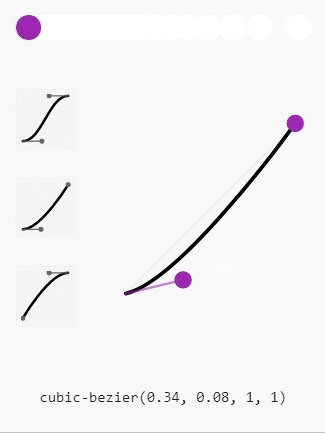
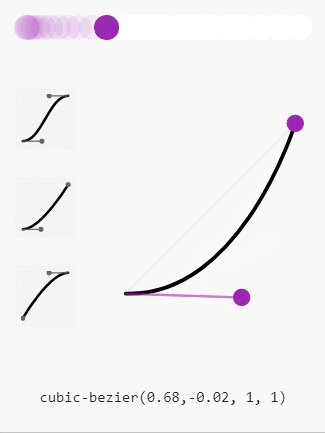
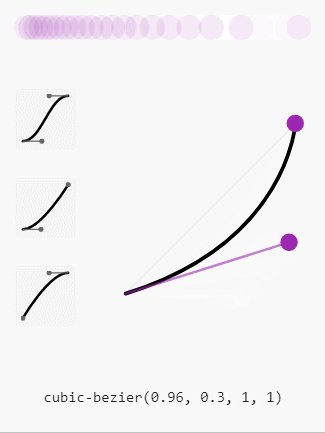
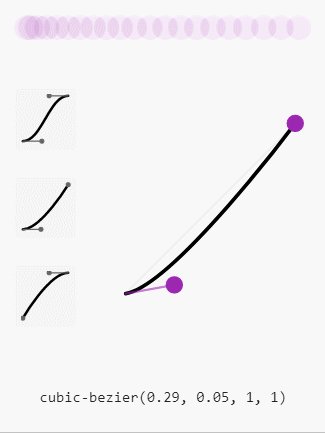
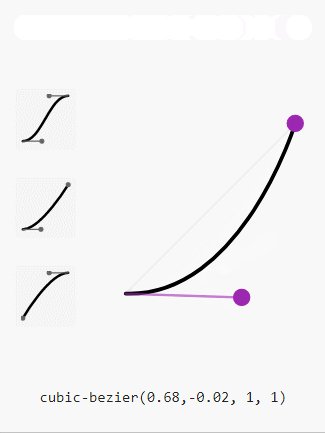
然后我用谷歌浏览器调试工具再演示一下二阶贝塞尔曲线图(本来是想用火狐演示的,但是火狐浏览器调试曲线的时候层级有点高,还很敏感,无法用gif工具录制,所以就放弃了,但实际上我更喜欢火狐的调试动画调试工具一点。)
1、上面的球代表动画执行的过程,球越快,颜色越浅,反之越深。
2、两个固定点的坐标是(0,0)和(1,1)
3、可调试点的坐标是随意拉动的,x轴要在0-1之间,y轴随意。
4、x轴代表的时间,y轴代表的是路程(因为很多动画并不是简单的左右移动,所以以后要理解成动画执行的过程),注意:y轴不是速度,更不是加速度哦。
5、最下面的是cubic-bezier属性具体取到的值(后面再讲里面4个值得具体含义)

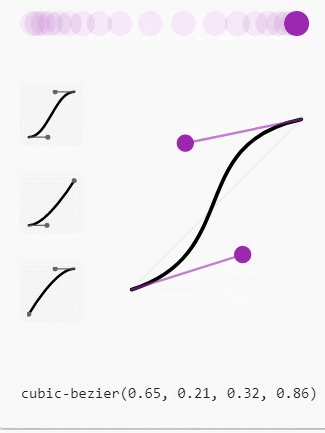
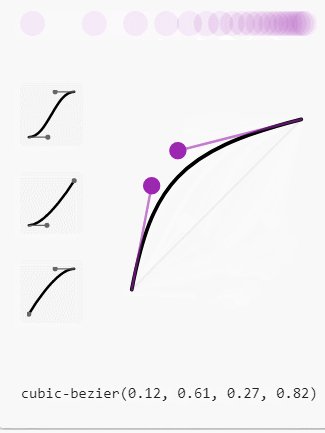
但实际开发过程中我们用到的大部分都是三阶贝塞尔曲线(当然也有用多阶贝塞尔曲线的),也就是用两个点去控制曲线的弧度,具体原理和上面的类似,如图:

现在就可以解释cubic-bezier为什么有四个值,就是这个两个坐标点。
再次声明一下,y轴是距离,不是速度和加速度
cubic-bezier属性还有五个可供选择的值:(其实就是几种写死的过渡效果曲线)
·linear 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。
·ease 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。
·ease-in 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。
·ease-out 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。
·ease-in-out 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。

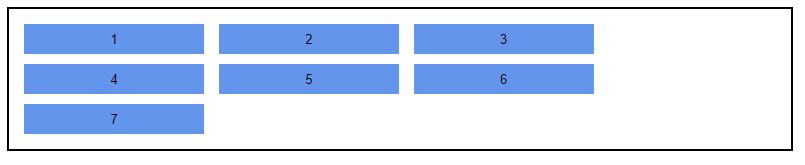
CSS自适应布局实现子元素项目整体居中/内部项目左对齐示例代码
文章主要介绍了CSS自适应布局实现子元素项目整体居中,内部项目左对齐,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,日常工作时,我们可能遇到这...

使用CSS混合模式和SVG来动态更改产品图片的颜色
文章主要介绍了使用CSS混合模式和SVG来动态更改产品图片的颜色,需要的朋友可以参考下。前两天在Codepen看到了@Kyle Wetton写的一个示例, 使用CSS混合模式和SVG来改变沙发的...

css新手教程之背景图充满整个屏幕的示例代码介绍
文章主要给大家介绍了关于css新手教程之背景图充满整个屏幕的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用css具有一定的参考学习价值。想让整个界面有一个背...

详解移动端网页设计实现内滚动的四种解决方案
这篇文章主要介绍了关于移动端实现内滚动的四种解决方案,实现的效果就是在一个区域内只允许部分区域产生滚动的效果,而其余部分则不能移动,需要的朋友可以参考借鉴,下面来一起看看吧。...

网页设计如何优雅的实现垂直居中
这篇文章主要给大家介绍了关于如何优雅的实现垂直居中的相关资料,文中分别给大家介绍了已知宽高的元素、未知宽高的元素以及基于 Flexbox 的解决方案,都分别给出了示例代码供大家参考学习,需要的朋友们下面随着小编来一起学习学习吧...

网页设计:浅谈网页基本性能优化规则小结
这篇文章主要介绍了浅谈网页基本性能优化规则小结的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...

用户需求导致营销型网页设计
我们的每期话题,团队在内部都会通过邮件进行一番讨论,随着讨论的激烈,往往能碰撞出很多有意义的观点,因此,将讨论内容分享出来,有兴趣的朋友可以接着话题讨论下去。Junchen:期望不是从石头里面蹦出来的,所有期望都是受到外界影响、结合自身需求的一个外在表现...

网页设计栅格就是你对页面版式的规划
英文原文:http://desktoppub.about.com/od/grids/l/aa_gridsorder.htm栅格就是你对页面版式的规划你日常所见的许多页面都有栅格存在。你可能注意不到,但它确实存在,并且支撑着设计内容,建立整体的架构,引导着页面的元素。栅格是隐形的架构,用于指导你页面...

网页设计内容网页中关于图片预览的设计
之前有写过《内容页页码的预览导航》跟《照片预览导航分析》两个文章,想说明的是预览这一功能在用户心理所占有的比重是很大的,如果仅仅只是给出一排顺序数字做为链接的标题,用户的心理会产生不安全感。虽然给出一排顺序数字做为链接几乎是整个互联网的默认分页链接模...

网页设计:脚本素材重构用户体验
设计网站的同志背景主要有两种:学计算机、学艺术。基本上会写代码的不懂设计,会设计的不懂代码,这个格局似乎到今天还没变。某些学计算机的同学,有自己的审美品位,也能够做出看起来不错的网站,但学艺术的同学普遍难搞懂代码...

