关于响应式布局,你必须要知道关于响应式布局的几件事(3)
文章主要介绍了你必须要知道关于响应式布局的几件事,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧。一、前言响应式Web设计可以让一个网站同时...
五、流式布局
百分比布局也叫作流式布局、弹性盒布局。手机网页没有版心,都左右撑满。
百分比能够设置的属性是width、height、padding、margin。其他属性比如border、font-size不能用百分比设置的。
- 如果用百分比写width,那么指的是父元素width的百分之多少。
- 如果用百分比写height,那么指的是父元素height的百分之多少。
- 如果用百分比写padding,那么指的是父元素width的百分之多少,无论是水平的padding还是竖直的padding。
- 如果用百分比写margin,那么指的是父元素width的百分之多少,无论是水平的margin还是竖直的margin。
- 不能用百分比写border的宽度
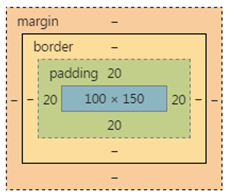
接下来我们看一个例子:
div{
width:200px;
height:300px;
padding:10px;
}
div p{
width:50%;
height:50%;
padding:10%;
}
此时p的真实宽度是多少?
此时p的真实宽度是140px*190px
六、媒体查询
1.为什么响应式 Web 设计需要媒体查询
CSS3媒体查询可以让我们针对特定的设备能力或条件为网页应用特定的CSS样式。如果没有媒体查询,光用CSS是无法大大修改网页外观的。这个模块让我们可以提前编写出适应很多不可预测因素的CSS规则,比如屏幕方向水平或垂直、视口或大或小等等。弹性布局虽然可以让设计适应较多场景,也包括某些尺寸的屏幕,但有时候确实不够用,因为我们还需要对布局进行更细致的调整。媒体查询让这一切成为可能,它就相当于CSS中基本的条件逻辑。
2.媒体查询语法
我们在媒体查询外面写的第一条规则,是“基本的”样式,它适用于任何设备。在此基础上,我们再为不同视口、不同能力的设备,渐进增加不同的视觉效果和功能。
body {
background-color: grey;
}
@media screen and (min-width:1200px){
body{
background-color: pink;
}
}
@media screen and (min-width:700px) and (max-width:1200px){
body{
background-color: blue;
}
}
@media screen and (max-width:700px){
body{
background-color: orange;
}
}其中@media就表示媒体查询,查询现在看这个网页的设备是什么,以及它的宽度是多少。screen表示看这个网页的设备是显示器,而不是残疾人听力设备、也不是打印机。后面用and符号罗列所有的可能性。
值得注意:媒体查询只能包裹选择器,不能包裹k:v对儿。
IE6、7、8不支持媒体查询,也为了防止手机端的某些浏览器不支持媒体查询,所以不要把所有的选择器都放在媒体查询里面。

使用CSS混合模式和SVG来动态更改产品图片的颜色
文章主要介绍了使用CSS混合模式和SVG来动态更改产品图片的颜色,需要的朋友可以参考下。前两天在Codepen看到了@Kyle Wetton写的一个示例, 使用CSS混合模式和SVG来改变沙发的...

css新手教程之背景图充满整个屏幕的示例代码介绍
文章主要给大家介绍了关于css新手教程之背景图充满整个屏幕的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用css具有一定的参考学习价值。想让整个界面有一个背...

详解移动端网页设计实现内滚动的四种解决方案
这篇文章主要介绍了关于移动端实现内滚动的四种解决方案,实现的效果就是在一个区域内只允许部分区域产生滚动的效果,而其余部分则不能移动,需要的朋友可以参考借鉴,下面来一起看看吧。...

网页设计如何优雅的实现垂直居中
这篇文章主要给大家介绍了关于如何优雅的实现垂直居中的相关资料,文中分别给大家介绍了已知宽高的元素、未知宽高的元素以及基于 Flexbox 的解决方案,都分别给出了示例代码供大家参考学习,需要的朋友们下面随着小编来一起学习学习吧...

网页设计:浅谈网页基本性能优化规则小结
这篇文章主要介绍了浅谈网页基本性能优化规则小结的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...

用户需求导致营销型网页设计
我们的每期话题,团队在内部都会通过邮件进行一番讨论,随着讨论的激烈,往往能碰撞出很多有意义的观点,因此,将讨论内容分享出来,有兴趣的朋友可以接着话题讨论下去。Junchen:期望不是从石头里面蹦出来的,所有期望都是受到外界影响、结合自身需求的一个外在表现...

网页设计栅格就是你对页面版式的规划
英文原文:http://desktoppub.about.com/od/grids/l/aa_gridsorder.htm栅格就是你对页面版式的规划你日常所见的许多页面都有栅格存在。你可能注意不到,但它确实存在,并且支撑着设计内容,建立整体的架构,引导着页面的元素。栅格是隐形的架构,用于指导你页面...

网页设计内容网页中关于图片预览的设计
之前有写过《内容页页码的预览导航》跟《照片预览导航分析》两个文章,想说明的是预览这一功能在用户心理所占有的比重是很大的,如果仅仅只是给出一排顺序数字做为链接的标题,用户的心理会产生不安全感。虽然给出一排顺序数字做为链接几乎是整个互联网的默认分页链接模...

网页设计:脚本素材重构用户体验
设计网站的同志背景主要有两种:学计算机、学艺术。基本上会写代码的不懂设计,会设计的不懂代码,这个格局似乎到今天还没变。某些学计算机的同学,有自己的审美品位,也能够做出看起来不错的网站,但学艺术的同学普遍难搞懂代码...

bootstrap学习心得总结:css样式设计分享
下面小编就为大家带来一篇bootstrap学习心得总结-css样式设计分享。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...

