关于响应式布局,你必须要知道关于响应式布局的几件事(2)
文章主要介绍了你必须要知道关于响应式布局的几件事,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧。一、前言响应式Web设计可以让一个网站同时...
三、图片
人们常说说“一图胜千言”,确实如此。我们网页中关于松饼的文字介绍再多,也没有图片有吸引力。下面我们就在页面上方添加一张松饼的图片(2000像素宽),效果类似引诱用户往下看的大题图。

哇,真是好大一张图,它让整个网页看起来都失衡了,水平方向上图片溢出了。不行,必须解决这个问题。可以用CSS给图片指定固定宽度,但问题是我们想让它能在不同大小的屏幕中自动缩放。比如,我们例子中的iPhone屏幕宽度为320像素,如果我们把图片设置成320像素宽,那么iPhone屏幕旋转后又怎么办呢?这时候320像素变成了480像素。
解决方案很简单,只要一行CSS代码就可以让图片随容器宽度自动缩放:
img {
max-width: 100%;
}回到手机上,刷新页面,结果比较符合预期了。
这里声明max-width规则,就是要保证所有图片最大显示为其自身的100%(即最大只可以显示为自身那么大)。此时,如果包含图片的元素(比如包含图片的body或div)比图片固有宽度小,图片会缩放占满最大可用空间。
为什么不用width:100%?
要实现图片的自动缩放,也可以使用更通用的 width 属性,比如width:100%。然而,这条规则在这里并不适用。因为这条规则会导致它显示得跟它的容器一样宽。在容器比图片宽得多的情况下,图片会被无谓地拉伸。
四、手机浏览器内核
在移动端,仅有四个独立的浏览器内核,分别为微软的Trident、火狐的Gecko、开源内核Webkit、Opera的Presto。
目前微软的Trident在移动终端上主要为WP7、8系统内置浏览器。Opera的Presto内核主要为 Opera Mobile、OperaMini、欧朋浏览器以及欧朋HD Beta版。Webkit内核的适用范围则较为广泛,Android原生浏览器、苹果的Safari、谷歌Chrome(Android4.0使用)都是基于Webkit开源内核开发的。
兼容的前缀:
1 -ms-
2 -moz-
3 -o-
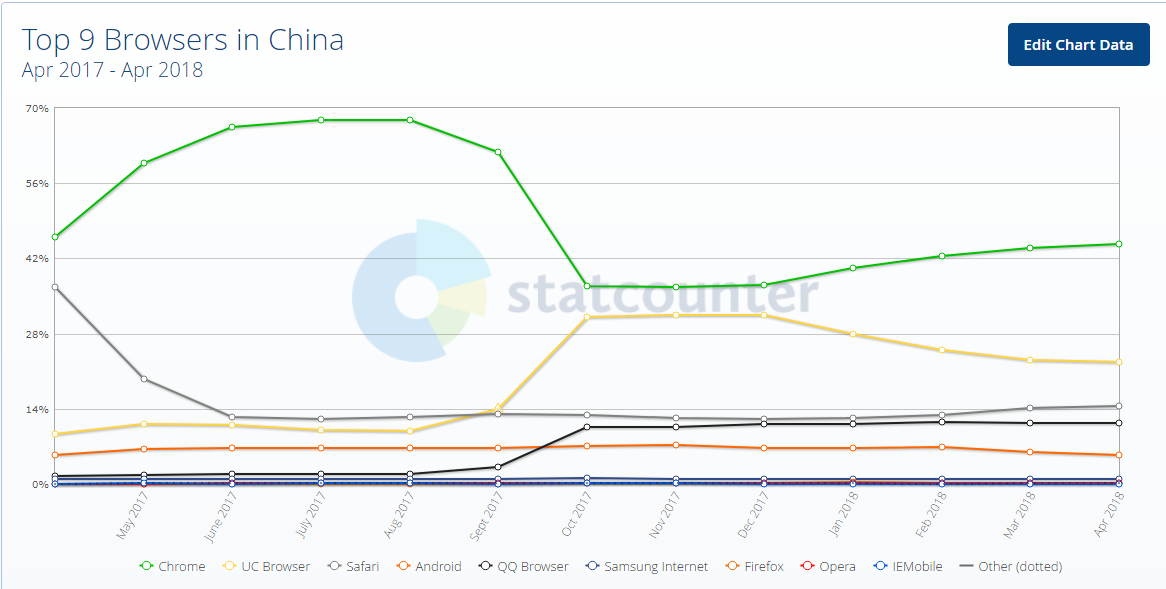
4 -webkit-中国用户的浏览器市场份额:

UC、Android内置、Chrome、Safari、QQ Browser都是webkit内核,从图上看占了绝大部分的市场份额。
所以一定要伺候好-webkit-。 有的公司干脆只兼容-webkit-,别的兼容比如-ms-都不写。

使用CSS混合模式和SVG来动态更改产品图片的颜色
文章主要介绍了使用CSS混合模式和SVG来动态更改产品图片的颜色,需要的朋友可以参考下。前两天在Codepen看到了@Kyle Wetton写的一个示例, 使用CSS混合模式和SVG来改变沙发的...

css新手教程之背景图充满整个屏幕的示例代码介绍
文章主要给大家介绍了关于css新手教程之背景图充满整个屏幕的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用css具有一定的参考学习价值。想让整个界面有一个背...

详解移动端网页设计实现内滚动的四种解决方案
这篇文章主要介绍了关于移动端实现内滚动的四种解决方案,实现的效果就是在一个区域内只允许部分区域产生滚动的效果,而其余部分则不能移动,需要的朋友可以参考借鉴,下面来一起看看吧。...

网页设计如何优雅的实现垂直居中
这篇文章主要给大家介绍了关于如何优雅的实现垂直居中的相关资料,文中分别给大家介绍了已知宽高的元素、未知宽高的元素以及基于 Flexbox 的解决方案,都分别给出了示例代码供大家参考学习,需要的朋友们下面随着小编来一起学习学习吧...

网页设计:浅谈网页基本性能优化规则小结
这篇文章主要介绍了浅谈网页基本性能优化规则小结的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...

用户需求导致营销型网页设计
我们的每期话题,团队在内部都会通过邮件进行一番讨论,随着讨论的激烈,往往能碰撞出很多有意义的观点,因此,将讨论内容分享出来,有兴趣的朋友可以接着话题讨论下去。Junchen:期望不是从石头里面蹦出来的,所有期望都是受到外界影响、结合自身需求的一个外在表现...

网页设计栅格就是你对页面版式的规划
英文原文:http://desktoppub.about.com/od/grids/l/aa_gridsorder.htm栅格就是你对页面版式的规划你日常所见的许多页面都有栅格存在。你可能注意不到,但它确实存在,并且支撑着设计内容,建立整体的架构,引导着页面的元素。栅格是隐形的架构,用于指导你页面...

网页设计内容网页中关于图片预览的设计
之前有写过《内容页页码的预览导航》跟《照片预览导航分析》两个文章,想说明的是预览这一功能在用户心理所占有的比重是很大的,如果仅仅只是给出一排顺序数字做为链接的标题,用户的心理会产生不安全感。虽然给出一排顺序数字做为链接几乎是整个互联网的默认分页链接模...

网页设计:脚本素材重构用户体验
设计网站的同志背景主要有两种:学计算机、学艺术。基本上会写代码的不懂设计,会设计的不懂代码,这个格局似乎到今天还没变。某些学计算机的同学,有自己的审美品位,也能够做出看起来不错的网站,但学艺术的同学普遍难搞懂代码...

bootstrap学习心得总结:css样式设计分享
下面小编就为大家带来一篇bootstrap学习心得总结-css样式设计分享。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...

