关于CSS中@support实现渐进式网页设计实例代码
文章主要给大家介绍了关于CSS中@support实现渐进式网页设计的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用CSS具有一定的参考学习价值前言特性查询赋予了我们...
文章主要给大家介绍了关于CSS中@support实现渐进式网页设计的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用CSS具有一定的参考学习价值
前言
特性查询赋予了我们使用CSS检测浏览器是否支持某个css特性的能力。我们可以使用该功能在浏览器支持最新的CSS特性时,使用新的语法来编写我们的样式,同时对于不支持的浏览器进行优雅降级。
CSS的设计本身就是支持优雅降级的。对于浏览器不支持的CSS语法,在浏览器解析时会被忽略。因此,我们只要在编写样式时先满足低版本浏览器的视觉完整性,再针对支持高级特性的浏览器进行渐进式样式设计即可。但有时候这并不能满足我们的需求:当我们需要一系列的样式组合来实现我们的视觉效果时,如果浏览器对我们使用的一系列样式中的某一个CSS特性不支持,有可能出现样式错乱的情况。
基本使用
@support的基本语法与@media十分相似
.selector {
/* property supported in old browsers */
}
@support (property: value) {
/* property supported in new browsers */
}特性查询语句由@support关键字开头,加上一个条件语句和包含在一个大括号内的CSS规则组成。我们可以现在特性查询语句外写旧浏览器支持的样式,然后再在特性查询语句中写浏览器支持某些新特性时的新样式。
div {
display: flex;
}
@support (display: grid) {
div {
display: grid;
}
}在该示例中,我们先用flex布局实现旧浏览器支持的布局样式,然后更进一步我们可以在支持display: grid;属性的新浏览器中使用grid布局快乐的玩耍了。
条件语句中的组合条件检测
在特性查询语句的支持条件中我们有时候可能需要同时查询浏览器对多个CSS属性的支持情况来觉得如何组织我们的渐进式样式。这种时候我们可以用and、or、not这三种布尔操作来组合我们的查询条件。
布尔操作符
and操作符可以对两个表达式的结果进行逻辑与操作,即只有当两个表达式都为真的时候,则生成的表达式也为真,否则为假。多个逻辑与表达式可以直接并列成一排,表示所有表达式都为真的时候,整体的求值才为真。
@support (display: table-cell) and (display: list-item) and (display:run-in) {
/* some style here */
}or操作符可以对两个表达式的结果进行逻辑或操作,即只要两个表达式有一个为真的时候,则生成的表达式也为真,否则为假。多个逻辑或表达式也可以直接并列成一排,表示所有表达式只有有一项为真的时候,整体的求值就为真。
@support (-webkit-mask-image: -webkit-linear-gradient(right,transparent,#000)) or (mask-image: linear-gradient(-90deg,transparent,#000)) {
/* some style here */
}not操作符一般放在表达式的前面表示对原表达式的否定,即求值为真的表达式加上not操作符后表示假,求值为假的表达式加上not后表示真。
@support not (display: flex) {
div {
float: left;
}
}组合条件检测
布尔操作符也可以组合起来使用,但必须用括号来显示的隔离不用的布尔操作符,以避免优先级造成的混乱
@support (display: flexbox) and ( not (display: inline-grid) ) {
/* some style here */
}CSS.supports
在JavaScript中有一个与特性查询语句相对应的API,window.CSS.supports。这个方法接受一个与CSS特性查询语句的查询条件类似的字符串作为参数,或者接受两个参数,一个代表属性名,一个代表属性值。
CSS.support('(display: flex) and(not(display: line-grid)');
CSS.support('display', 'grid');这个API可以和CSS的特性查询配合使用,当我们的浏览器支持某些更高级特性的时候,设计一些渐进式功能。
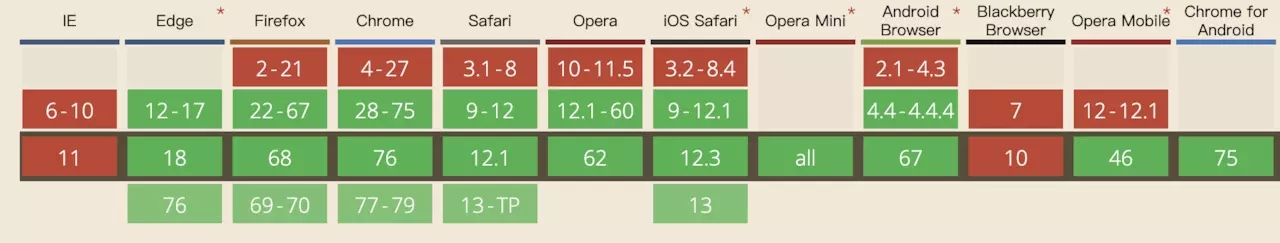
兼容性
每个CSS特性使用最后都离不开谈兼容性。特性查询是在2011年就已经发布的草案,多年来支持程度已经比较可观了,除了IE系列全军覆没之外,其他主流浏览器都能够很好的支持。

参考
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值

CSS transition animation的使用(内含贝赛尔曲线详解)
文章主要介绍了css transition animation的使用(内含贝赛尔曲线详解),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,区别:transition也叫过渡动画...

CSS自适应布局实现子元素项目整体居中/内部项目左对齐示例代码
文章主要介绍了CSS自适应布局实现子元素项目整体居中,内部项目左对齐,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,日常工作时,我们可能遇到这...

使用CSS混合模式和SVG来动态更改产品图片的颜色
文章主要介绍了使用CSS混合模式和SVG来动态更改产品图片的颜色,需要的朋友可以参考下。前两天在Codepen看到了@Kyle Wetton写的一个示例, 使用CSS混合模式和SVG来改变沙发的...

css新手教程之背景图充满整个屏幕的示例代码介绍
文章主要给大家介绍了关于css新手教程之背景图充满整个屏幕的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用css具有一定的参考学习价值。想让整个界面有一个背...

网页设计如何优雅的实现垂直居中
这篇文章主要给大家介绍了关于如何优雅的实现垂直居中的相关资料,文中分别给大家介绍了已知宽高的元素、未知宽高的元素以及基于 Flexbox 的解决方案,都分别给出了示例代码供大家参考学习,需要的朋友们下面随着小编来一起学习学习吧...

网页设计:浅谈网页基本性能优化规则小结
这篇文章主要介绍了浅谈网页基本性能优化规则小结的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...

用户需求导致营销型网页设计
我们的每期话题,团队在内部都会通过邮件进行一番讨论,随着讨论的激烈,往往能碰撞出很多有意义的观点,因此,将讨论内容分享出来,有兴趣的朋友可以接着话题讨论下去。Junchen:期望不是从石头里面蹦出来的,所有期望都是受到外界影响、结合自身需求的一个外在表现...

网页设计栅格就是你对页面版式的规划
英文原文:http://desktoppub.about.com/od/grids/l/aa_gridsorder.htm栅格就是你对页面版式的规划你日常所见的许多页面都有栅格存在。你可能注意不到,但它确实存在,并且支撑着设计内容,建立整体的架构,引导着页面的元素。栅格是隐形的架构,用于指导你页面...

网页设计内容网页中关于图片预览的设计
之前有写过《内容页页码的预览导航》跟《照片预览导航分析》两个文章,想说明的是预览这一功能在用户心理所占有的比重是很大的,如果仅仅只是给出一排顺序数字做为链接的标题,用户的心理会产生不安全感。虽然给出一排顺序数字做为链接几乎是整个互联网的默认分页链接模...

网页设计:脚本素材重构用户体验
设计网站的同志背景主要有两种:学计算机、学艺术。基本上会写代码的不懂设计,会设计的不懂代码,这个格局似乎到今天还没变。某些学计算机的同学,有自己的审美品位,也能够做出看起来不错的网站,但学艺术的同学普遍难搞懂代码...

