详解移动端网页设计实现内滚动的四种解决方案
这篇文章主要介绍了关于移动端实现内滚动的四种解决方案,实现的效果就是在一个区域内只允许部分区域产生滚动的效果,而其余部分则不能移动,需要的朋友可以参考借鉴,下面来一起看看吧。...
发现需求
如果在一个区域内只允许部分区域产生滚动的效果,而其余部分不能移动,你会采用什么方法呢?
首先我们可以把这个需求分解为两个小的问题来解决。
部分区域固定
其余区域滚动
部分区域固定
为页面的body部分设置height: 100%以及overflow: hidden,即禁用页面原生的滚动,保证只会显示一屏的内容。
固定区域采用绝对定位。
其余区域滚动
核心属性overflow-y
mdn对于overflow-y的定义
The overflow-y property specifies whether to clip content, render a scroll bar, or display overflow content of a block-level element, when it overflows at the top and bottom edges.
overflow-y属性指定或是裁剪内容并且渲染一个滚动条,或是当块级元素在其顶部或底部溢出时显示溢出的内容。
简单来说,overflow-y属性在垂直方向上存在溢出的时候,通过设置不同的值会产生不同的表现。为了实现滚动功能我们需要将该属性设置为scroll,之后,无论块级元素的内容是否溢出,浏览器都会生成一个滚动条并且隐藏容器中内容溢出的部分,只有在滚动之后才会显示。
举个例子:
.test{ width: 200px; /* 关键样式 */ height: 200px; overflow-y: scroll; /* 以下无关样式 */ background: #f14c5c; color: #fff;}
效果图如下:

通过刚才的例子我们可以得出结论,只要限制块级元素的高度,自然就可以实现只有该元素的内容可滚动而不影响其它内容。但是在实现过程中遇到了新的问题,如何实现对设计图的精确还原?
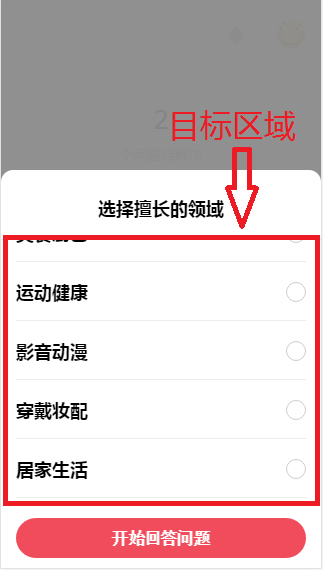
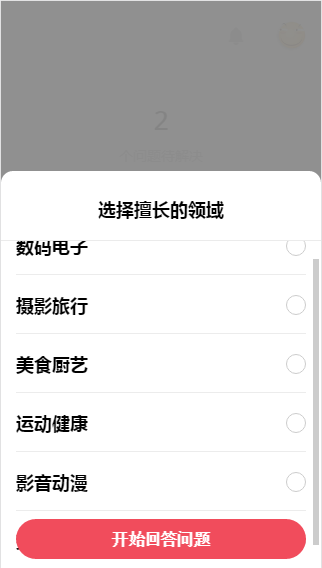
设计图如下:

整个弹出框高度是随页面高度自适应的,标题部分和底部按钮部分位置是固定的,中间列表需要占满剩余高度,并且内容可滚动。整个弹窗被最外层div包裹,底部按钮相对于它进行定位。经过思考后,尝试了四种方案,分享给大家。
方案说明
我们需要确定的核心问题就是中间内容的高度,也即是height在不同尺寸屏幕下的精确高度。
vh
相对于视口的高度,视口被均分为100单位,即1vh等于视口高度的1%。

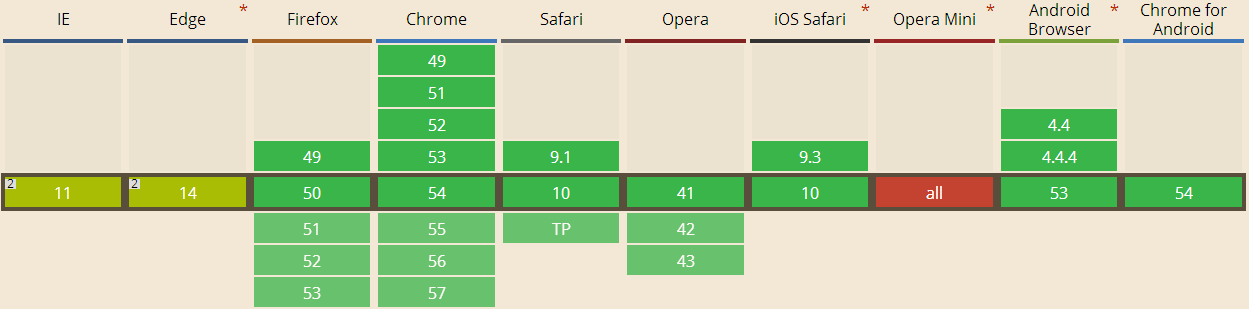
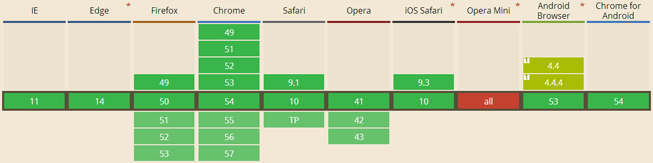
但是vh单位对低版本安卓和iOS支持不够好,微信浏览器X5内核不支持,虽然已经升级到blink内核,但是为了确保万无一失,放弃采用这种方案。另外也无法精确控制和底部按钮边距。
height百分比
和vh类似,无法精确控制和底部按钮的边距,自适应效果不好。
calc
对于以上两种方案的存在的问题,calc计算属性可以很好的解决,只需要设置height:calc(100% - 60px),就可以精准的占满中间部分,并且保持和底部按钮的边距。

可惜的是对于低版本的安卓浏览器、ios浏览器包括微信浏览器在内的主流浏览器支持都不好,依然只能弃用。
如果兼容性再好一点的话,calc方案应该是最好用且最优雅的一种实现方式。
js
单纯的使用css无法实现,就只能借助js来动态计算内容所需要的高度来进行设置。同时这种方法也几乎不会遇到兼容性的问题,是对优雅降级的一种实践。
题外话
隐藏难看的滚动条。

如果直接设置overflow-y:scroll在ios下始终会出现很丑的滚动条,我们可以对该元素设置以下属性:
margin-right: -20px;padding-right: 20px;
对滚动条进行一个小小的hack,它就再也不会出现了,用户交互时会有和原生滚动一样的感觉,体验更佳。
@prototype 经大大提醒,设置webkit浏览器的私有属性::-webkit-scrollbar能更灵活的控制滚动条,在此感谢。如果只需要隐藏,如下代码即可:
::-webkit-scrollbar{ display: none}
虽然移动端的浏览器webkit内核居多,不过还是要在真机测试后再得出结论,如果有些浏览器不支持这个属性的话,依然可以使用上面的小hack。
-webkit-overflow-scrolling: touch
在ios设备中,利用overflow来模拟滚动会出现卡顿的情况,可以通过设置-webkit-overflow-scrolling: touch来解决,原因是设置后ios会为其创建一个UIScrollView,利用硬件来加速渲染。
这个问题本身并不复杂,甚至需求更改后,实现变的非常简单。但是希望能通过这个小例子能让每一个前端人在思考需求时都能够尽可能的去想更多样的方法来解决问题,即使因为兼容性或其它原因暂时无法实现,在这个过程中获得的成长也是非常有益的。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问。

移动端开发教程之像素的显示问题汇总
最近在开发中,发现了移动端像素的一些问题,是之前一直没注意过的,这篇文章主要给大家介绍了关于移动端开发教程之像素显示问题的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。...

关于移动端小图标模糊问题的解决方法教程
由于移动端的屏幕大小不一,所以我们在做移动端页面的时候,在不同分辨率的手机屏幕下,手机端的图片会显示模糊不清,严重影响了用户体验,所以这篇文章主要给大家介绍了关于移动端小图标模糊问题的解决方法,需要的朋友可以参考借鉴,下面来一起看看吧。...

CSS去除移动端点击时元素产生的背景色
文章主要介绍了CSS去除移动端点击时元素产生的背景色,代码很简单,需要的朋友跟随小编一起看看吧在点击产生背景色的元素的css样式上加上以下代码: -webkit-tap-highlight...

微软Your Phone初体验:移动端和桌面端现可同步照片
在最新版本中,微软为Skip Ahead通道的Windows 10用户带来了全新的Your Phone应用程序。正如今年Build开发者大会上所演示的,微软允许Windows 10用户将Android或者iOS设备上的...

美国黑色星期五网购达33.4亿美元 12亿来自移动端
Recode中文站11月27日报道 据Adobe的估计,在今年的黑色星期五,美国市场的在线购物交易额创下了史上新高纪录,达到了33.4亿美元,同时也...

移动端访问量超越桌面之后 Google搜索引擎将全面移动化
虽然Google业务方向越来越庞杂,但搜索引擎依然是Google未来发展的核心支柱业务之一;而且,作为Google的根基业务,它从来没有停止过进...

微星Z170 KRAIT GAMING 999 移动端特价
微星Z170AKRAITGAMING主板的黑白配色外观真的是非常吸引眼球,好多玩家都因此搭建出一个黑白配色的MOD主机,当然这款主板可不是一个绣花枕头,微星的优秀做工和军规组件保证了整个主板的质量。目前这款主板在京东。...

直播大厅升级改版 乐视视频移动端V6.7焕新上线
近几年,直播领域成为兵家必争之地,各大视频网站除了花费大量财力购买直播内容版权之外,也在不停地升级直播平台,为用户提供最极致的观看体验。此次乐视视频APP...

移动端也能尽兴玩?20款最佳VR游戏推荐
买到了VR眼镜,却选不出来一款合适的VR游戏?现在好了,如果你已经入手了Oculus或者HTCVive,那么这里有很多VR游戏供你选择,PC和移动端也能尽兴畅玩哦,有没有你喜欢的呢?(图源:techradar)...

移动站点优化:移动端导航的七种设计模式
看了很多总结导航的文章,其实都基本雷同,但是都觉得不够细致,也不是从我们常用的产品去分析的,因此用自己的思路重新分析了一遍,某些段落来自引用,比如拇指热区,某些...

