使用css3实现思维导图样式示例
思维导图又称之为脑图,本篇文章主要介绍了使用css3实现思维导图样式,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧思维导图又称之为脑图他大概是...
思维导图又称之为脑图,本篇文章主要介绍了使用css3实现思维导图样式,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
思维导图又称之为脑图
他大概是这个样子滴:

网上大部分实现有用d3.js实现,有手动用svg实现,最近工作需要,本人很懒,在琢磨看看用css3能不能实现呢?
答案是肯定的 下面上代码
html代码
<divclass="mainBody"id="node1"><h1>node1</h1><divclass="oneBody"><divclass="mainBody"><h1>node2</h1><divclass="oneBody"><divclass="mainBody"><h1>node3</h1><divclass="oneBody"><divclass="mainBody"><h1>node4</h1></div><divclass="mainBody"><h1>node4</h1></div><divclass="mainBody"><h1>node4</h1></div></div></div><divclass="mainBody"><h1>node3</h1></div><divclass="mainBody"><h1>node3</h1></div></div></div><divclass="mainBody"><h1>node2</h1></div><divclass="mainBody"><h1>node2</h1></div></div></div>
css3代码
.mainBody{display: -webkit-flex;/* Safari */display: flex;flex-direction: row;justify-content: flex-start ;}.sbody{}.oneBody{display: -webkit-flex;/* Safari */display: flex;flex-direction: column;justify-content: space-around;}#node1{/*height: 200px;*/margin-top:100px;margin-left:100px;}h1{line-height:100%;display: -webkit-flex;/* Safari */display: flex;flex-direction: column;justify-content:center;}
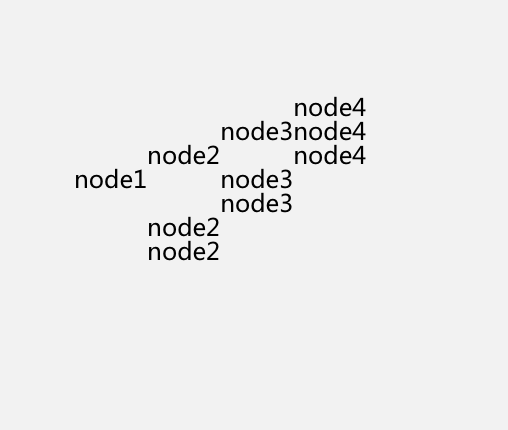
实际效果如图:

哦有点简陋····不过样式什么的你想怎么搞就怎么搞喽,其中节点的增加,你只需要html中增加相应的节点代码就行,高度位置都是自适应的,感谢css3的 flex,你们活在这个时代是幸福的
以上就是使用css3实现思维导图样式示例的全部内容,希望对大家的学习有所帮助。
分享到:
投诉收藏

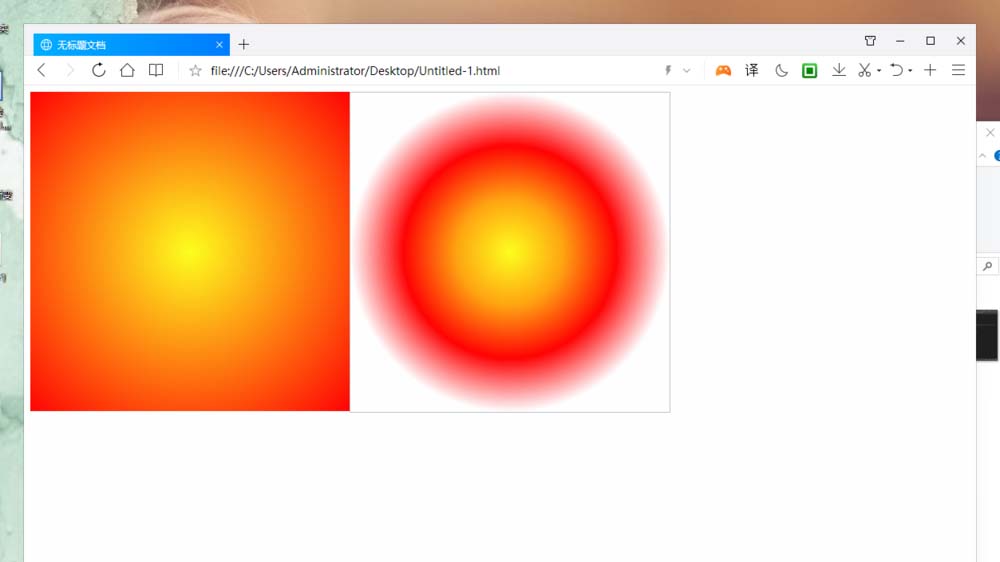
Dreamweaver中CSS怎么制作径向圆形渐变的五种方法
Dreamweaver设计网页很简单,今天我们就来看看利用CSS来绘制圆形径向渐变的方法,可以通过【 radial-gradient】来实现,下面分享五种方法,请看下文详细介绍。...

DreamWeaver中应用CSS样式表的几种情况
一、 去除超级链接的下划线以及在超级链接上实现鼠标悬停变色:在默认情况下,用DreamWeaver设计的网页中的超级链接都有下划线,看上去不大美观。要去除这些讨厌的下划线,很多报...

CSS代码重构与优化之路
写CSS的同学们往往会体会到,随着项目规模的增加,项目中的CSS代码也会越来越多,如果没有及时对CSS代码进行维护,CSS代码不断会越来越多。CSS代码交错复杂,像一张庞大的...

