
CSS
IT科技网CSS专题栏目,提供CSS相关知识资讯文章,包括CSS资讯、CSS知识等,精心选择与CSS的相关信息,让您第一时间拥有CSS资讯的信息。

浅谈CSS中浮动float带来的高度塌陷问题及4种解决方案
浅谈CSS中浮动float带来的高度塌陷问题及4种解决方案在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。但是当为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷。...

CSS文字断裂效果,CSS实现文字断裂效果的示例代码
css实现文字断裂效果的示例代码创建一个只有元素的部分区域,可以显示的剪切区域。区域内的部分显示,区域外的隐藏。...

CSS如何设置不可点击?CSS如何设置不可点击的实现方法
CSS如何设置不可点击?CSS如何设置不可点击的实现方法可以通过设置元素的pointer-events属性设置为none,来实现元素不可点击。...

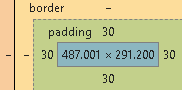
CSS3 translate导致字体模糊的实例代码
文章主要介绍了CSS3 translate导致字体模糊的实例代码,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧今日客户反馈,发现 使用了 translate会导致字体模糊。.media-body-b...

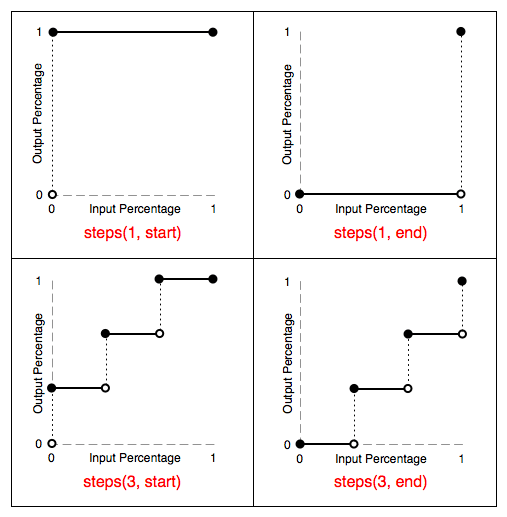
CSS3 animation – steps 函数详解
本文通过实例代码给大家介绍了CSS3 animation – steps 函数,代码简单易懂,非常不错,具有一定的参考借鉴价值这几天在看一些 css3 动画的源码实现时,发现 css 代码的 anima...

纯css实现输入框placeholder动效及输入校验的示例代码
文章主要介绍了纯css实现输入框placeholder动效及输入校验,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值更多精彩内容请关注 https://github....

关于CSS中@support实现渐进式网页设计实例代码
文章主要给大家介绍了关于CSS中@support实现渐进式网页设计的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用CSS具有一定的参考学习价值前言特性查询赋予了我们...

CSS transition animation的使用(内含贝赛尔曲线详解)
文章主要介绍了css transition animation的使用(内含贝赛尔曲线详解),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,区别:transition也叫过渡动画...

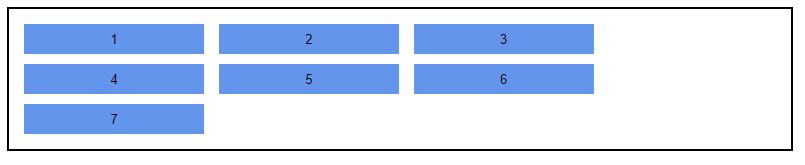
CSS自适应布局实现子元素项目整体居中/内部项目左对齐示例代码
文章主要介绍了CSS自适应布局实现子元素项目整体居中,内部项目左对齐,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,日常工作时,我们可能遇到这...

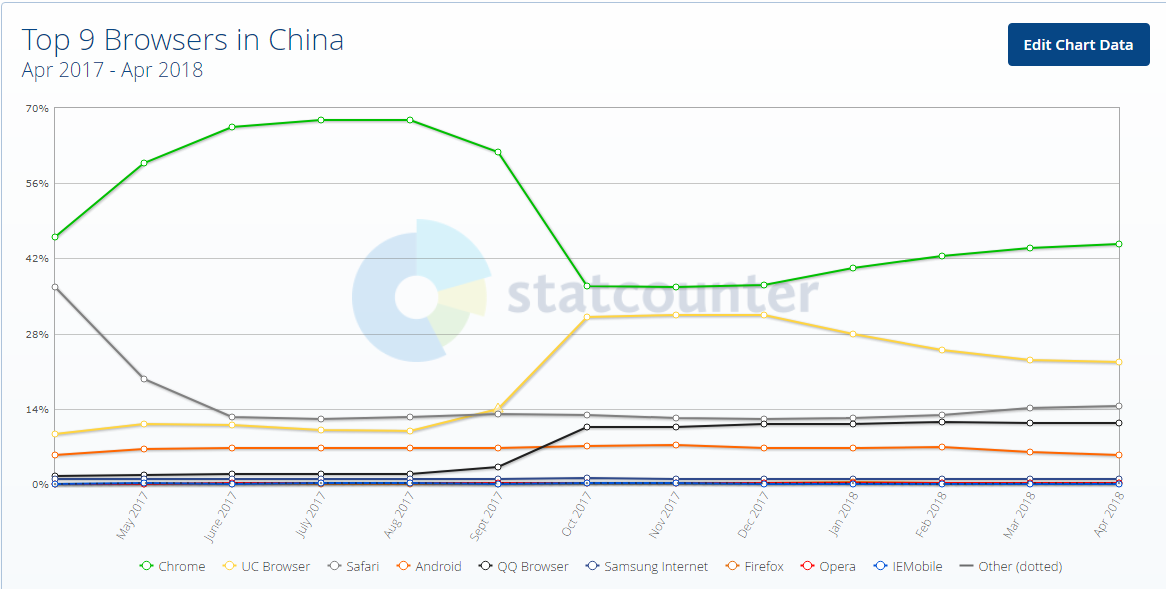
关于响应式布局,你必须要知道关于响应式布局的几件事
文章主要介绍了你必须要知道关于响应式布局的几件事,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧。一、前言响应式Web设计可以让一个网站同时...

使用CSS混合模式和SVG来动态更改产品图片的颜色
文章主要介绍了使用CSS混合模式和SVG来动态更改产品图片的颜色,需要的朋友可以参考下。前两天在Codepen看到了@Kyle Wetton写的一个示例, 使用CSS混合模式和SVG来改变沙发的...

css新手教程之背景图充满整个屏幕的示例代码介绍
文章主要给大家介绍了关于css新手教程之背景图充满整个屏幕的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用css具有一定的参考学习价值。想让整个界面有一个背...

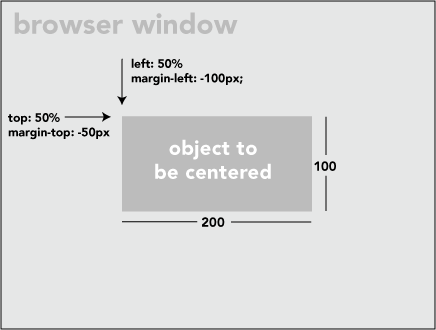
网页设计如何优雅的实现垂直居中
这篇文章主要给大家介绍了关于如何优雅的实现垂直居中的相关资料,文中分别给大家介绍了已知宽高的元素、未知宽高的元素以及基于 Flexbox 的解决方案,都分别给出了示例代码供大家参考学习,需要的朋友们下面随着小编来一起学习学习吧...

CSS实现单行、多行文本溢出显示省略号的实现方法
如果实现单行文本的溢出显示省略号同学们应该都知道用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览...

Html与css基础知识介绍(必看篇)
下面小编就为大家带来一篇Html与css基础(必看篇)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...

bootstrap学习心得总结:css样式设计分享
下面小编就为大家带来一篇bootstrap学习心得总结-css样式设计分享。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...

CSS去除移动端点击时元素产生的背景色
文章主要介绍了CSS去除移动端点击时元素产生的背景色,代码很简单,需要的朋友跟随小编一起看看吧在点击产生背景色的元素的css样式上加上以下代码: -webkit-tap-highlight...

css和html的四种结合方式介绍
文章主要介绍了css和html的四种结合方式,需要的朋友可以参考下(1)在每个HTML标签上面都有一个属性 style,把css和HTML结合在一起 <div style="background-color:red;color...

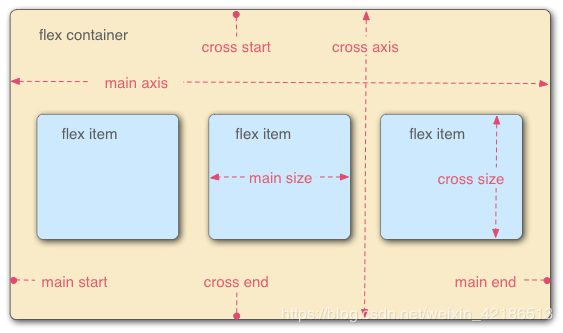
CSS3 Flex 弹性布局实例代码详解
文章主要介绍了CSS3 Flex 弹性布局实例代码,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧一、基本概念 //任何一个容器都可以指定为Flex布局。 .box{ display: flex;...

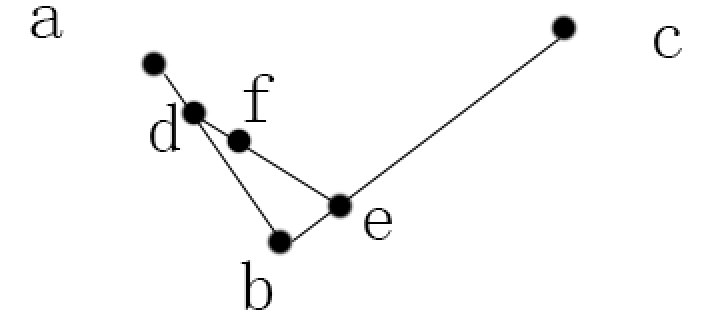
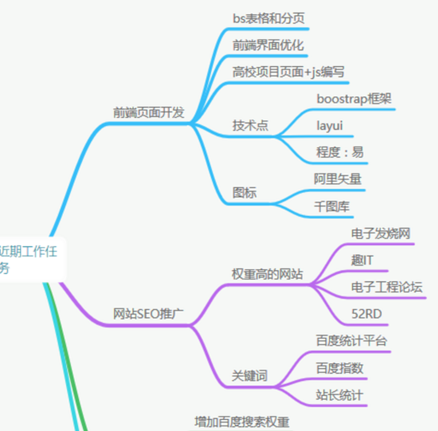
使用css3实现思维导图样式示例
思维导图又称之为脑图,本篇文章主要介绍了使用css3实现思维导图样式,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧思维导图又称之为脑图他大概是...

