浅谈CSS中浮动float带来的高度塌陷问题及4种解决方案
浅谈CSS中浮动float带来的高度塌陷问题及4种解决方案在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。但是当为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷。...
一:高度塌陷问题
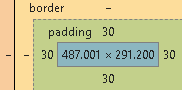
在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。但是当为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷。
由于父元素的高度塌陷了,则父元素下的所有元素都会向上移动,这样将会导致页面布局混乱。
所以在开发中一定要避免出现高度塌陷的问题, 二:4种高度塌陷解决方案
解决方案一
将父元素的高度写死,最简单的避免塌陷问题的出现,
但是一旦高度写死,父元素的高度将不能自动适应子元素的高度,所以这种方案是不推荐使用的。
解决方案二:
开启bfc属性
页面元素中的隐含属性:block formatting context 即块格式化上下文,简称bfc,当开启元素的bfc以后,元素会变成一个独立的布局区域,不会在布局上影响到外面的元素,bfc 理解为一个封闭的大箱子,箱子内部的元素不会影响到外部。
开启bfc后,元素将会具有如下的特性:
1.父元素的垂直外边距不会和子元素重叠
2.开启bfc的元素不会被浮动元素所覆盖
3.开启bfc的元素可以包含浮动的子元素(可解决高度塌陷)
如何开启元素的bfc
1.设置元素浮动(不推荐) 使用这种方式开启,虽然可以撑开父元素,但是会导致父元素的宽度丢失,而且使用这种方式也会导致下边的元素上移,不能解决问题
2.设置元素为inline-block(不推荐) 可以解决问题,但是会导致宽度丢失,不推荐使用这种方式
3.将元素的overflow设置为一个非visible的值
4.设置元素绝对定位 推荐方式:将overflow设置为hidden是副作用最小的开启bfc的方式。
解决方案三:
利用clear属性
clear可以用来清除其他浮动元素对当前元素的影响
可选值: none,默认值,不清除浮动 left,清除左侧浮动元素对当前元素的影响 right,清除右侧浮动元素对当前元素的影响 both,清除两侧浮动元素对当前元素的影响,清除对他影响最大的那个元素的浮动
了解完clear属性后,我们可以直接在高度塌陷的父元素的最后,添加一个空白的div,由于这个div并没有浮动,所以他是可以撑开父元素的高度的,然后在对其进行清除浮动,这样可以通过这个空白的div来撑开父元素的高度,基本没有副作用
当然使用这种方式虽然可以解决问题,但是会在页面中添加多余的结构。
解决方案四:
通过after伪类向元素的最后添加一个空白的块元素,然后对其清除浮动,这样做和添加一个div的原理一样,可以达到一个相同的效果,而且不会在页面中添加多余的div,这是我们最推荐使用的方式,几乎没有副作用.
.box1:after{undefined
/*添加一个内容*/
content: "";
/*转换为一个块元素*/
display: block;
/*清除两侧的浮动*/
clear: both;
}<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.box1{
border: 1px solid red;
background-color: palegreen;
}
.box2{
width: 100px;
height: 100px;
background-color: blue;
/* margin-top:100px ; */
/* float: left; */
}
.box1:after{
/*添加一个内容*/
content: "";
/*转换为一个块元素*/
display: block;
/*清除两侧的浮动*/
clear: both;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>到此这篇关于浅谈css中浮动float带来的高度塌陷问题及4种解决方案的文章就介绍到这了

CSS文字断裂效果,CSS实现文字断裂效果的示例代码
css实现文字断裂效果的示例代码创建一个只有元素的部分区域,可以显示的剪切区域。区域内的部分显示,区域外的隐藏。...

CSS如何设置不可点击?CSS如何设置不可点击的实现方法
CSS如何设置不可点击?CSS如何设置不可点击的实现方法可以通过设置元素的pointer-events属性设置为none,来实现元素不可点击。...

html5中使用hotcss.js实现手机端自适配的方法
文章主要介绍了html5中使用hotcss.js实现手机端自适配的方法,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下Html5页面在手机端做自适配是很常见的技术需求,下面...

CSS3 translate导致字体模糊的实例代码
文章主要介绍了CSS3 translate导致字体模糊的实例代码,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧今日客户反馈,发现 使用了 translate会导致字体模糊。.media-body-b...

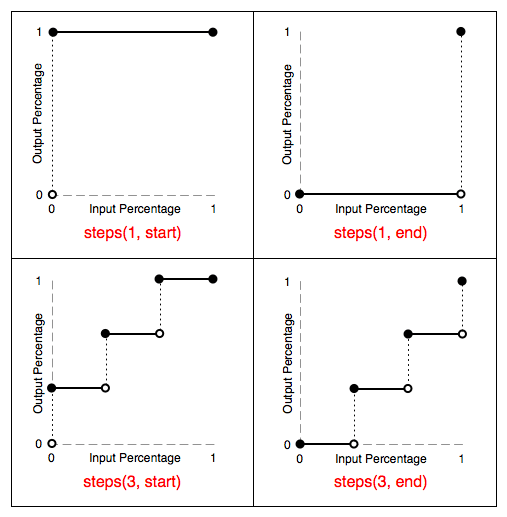
CSS3 animation – steps 函数详解
本文通过实例代码给大家介绍了CSS3 animation – steps 函数,代码简单易懂,非常不错,具有一定的参考借鉴价值这几天在看一些 css3 动画的源码实现时,发现 css 代码的 anima...

纯css实现输入框placeholder动效及输入校验的示例代码
文章主要介绍了纯css实现输入框placeholder动效及输入校验,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值更多精彩内容请关注 https://github....

关于CSS中@support实现渐进式网页设计实例代码
文章主要给大家介绍了关于CSS中@support实现渐进式网页设计的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用CSS具有一定的参考学习价值前言特性查询赋予了我们...

CSS transition animation的使用(内含贝赛尔曲线详解)
文章主要介绍了css transition animation的使用(内含贝赛尔曲线详解),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,区别:transition也叫过渡动画...

CSS自适应布局实现子元素项目整体居中/内部项目左对齐示例代码
文章主要介绍了CSS自适应布局实现子元素项目整体居中,内部项目左对齐,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,日常工作时,我们可能遇到这...

使用CSS混合模式和SVG来动态更改产品图片的颜色
文章主要介绍了使用CSS混合模式和SVG来动态更改产品图片的颜色,需要的朋友可以参考下。前两天在Codepen看到了@Kyle Wetton写的一个示例, 使用CSS混合模式和SVG来改变沙发的...

