CSS文字断裂效果,CSS实现文字断裂效果的示例代码
css实现文字断裂效果的示例代码创建一个只有元素的部分区域,可以显示的剪切区域。区域内的部分显示,区域外的隐藏。...
clip-path属性
创建一个只有元素的部分区域,可以显示的剪切区域。区域内的部分显示,区域外的隐藏。
<h1 data-text="text crack">
<span>text crack</span>
</h1>用元素的伪元素复制两份文本,再使用 clip-path 将元素本身、元素的两个伪元素分为3部分,分别对这3部分进行控制
body, html
{
display: flex;
height: 100%;
width: 100%;
background-color: #000;
overflow: hidden;
font-family: sans-serif;
}
h1 {
position: relative;
margin: auto;
font-size: calc(20px + 5vw);
font-weight: bold;
color: #fff;
letter-spacing: 0.02em;
text-transform: uppercase;
text-shadow: 0 0 10px blue;
user-select: none;
white-space: nowrap;
filter: blur(0.007em);
animation: shake 2.5s linear forwards;
}
h1 span {
position: absolute;
top: 0;
left: 0;
transform: translate(-50%, -50%);
clip-path: polygon(10% 0%, 44% 0%, 70% 100%, 55% 100%);
}
h1::before,
h1::after {
content: attr(data-text);
position: absolute;
top: 0;
left: 0;
}
h1::before {
animation: crack1 2.5s linear forwards;
clip-path: polygon(0% 0%, 10% 0%, 55% 100%, 0% 100%);
}
h1::after {
animation: crack2 2.5s linear forwards;
clip-path: polygon(44% 0%, 100% 0%, 100% 100%, 70% 100%);
}
@keyframes shake {
5%,
15%,
25%,
35%,
55%,
65%,
75%,
95% {
filter: blur(0.018em);
transform: translatey(0.018em) rotate(0deg);
}
10%,
30%,
40%,
50%,
70%,
80%,
90% {
filter: blur(0.01em);
transform: translatey(-0.018em) rotate(0deg);
}
20%,
60% {
filter: blur(0.03em);
transform: translate(-0.018em, 0.018em) rotate(0deg);
}
45%,
85% {
filter: blur(0.03em);
transform: translate(0.018em, -0.018em) rotate(0deg);
}
100% {
filter: blur(0.007em);
transform: translate(0) rotate(-0.5deg);
}
}
@keyframes crack1 {
0%,
95% {
transform: translate(-50%, -50%);
}
100% {
transform: translate(-51%, -48%);
}
}
@keyframes crack2 {
0%,
95% {
transform: translate(-50%, -50%);
}
100% {
transform: translate(-49%, -53%);
}
}因为使用了 clip-path 裁剪后的元素,只有元素的剪切区域才能被显示,所以我们可以分别控制 3 个部分进行动画
最终效果如下

到此这篇关于css实现文字断裂效果的示例代码的文章就介绍到这了

CSS如何设置不可点击?CSS如何设置不可点击的实现方法
CSS如何设置不可点击?CSS如何设置不可点击的实现方法可以通过设置元素的pointer-events属性设置为none,来实现元素不可点击。...

html5中使用hotcss.js实现手机端自适配的方法
文章主要介绍了html5中使用hotcss.js实现手机端自适配的方法,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下Html5页面在手机端做自适配是很常见的技术需求,下面...

CSS3 translate导致字体模糊的实例代码
文章主要介绍了CSS3 translate导致字体模糊的实例代码,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧今日客户反馈,发现 使用了 translate会导致字体模糊。.media-body-b...

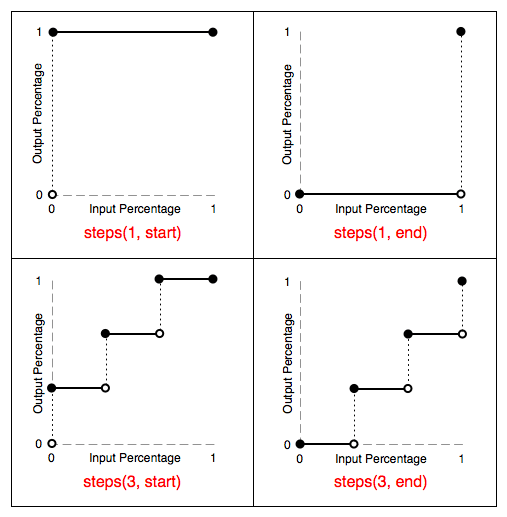
CSS3 animation – steps 函数详解
本文通过实例代码给大家介绍了CSS3 animation – steps 函数,代码简单易懂,非常不错,具有一定的参考借鉴价值这几天在看一些 css3 动画的源码实现时,发现 css 代码的 anima...

纯css实现输入框placeholder动效及输入校验的示例代码
文章主要介绍了纯css实现输入框placeholder动效及输入校验,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值更多精彩内容请关注 https://github....

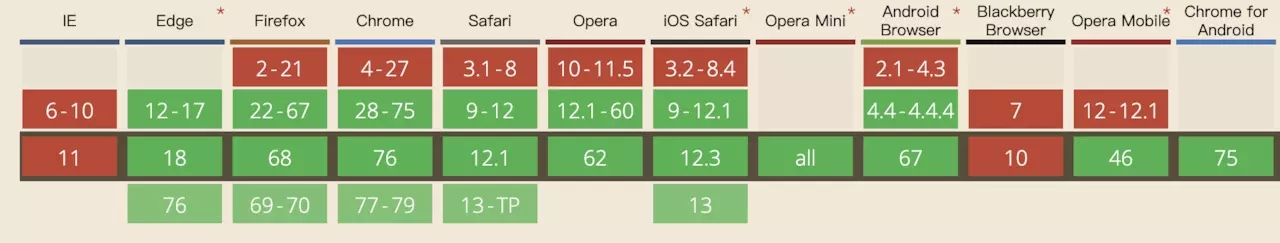
关于CSS中@support实现渐进式网页设计实例代码
文章主要给大家介绍了关于CSS中@support实现渐进式网页设计的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用CSS具有一定的参考学习价值前言特性查询赋予了我们...

CSS transition animation的使用(内含贝赛尔曲线详解)
文章主要介绍了css transition animation的使用(内含贝赛尔曲线详解),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,区别:transition也叫过渡动画...

CSS自适应布局实现子元素项目整体居中/内部项目左对齐示例代码
文章主要介绍了CSS自适应布局实现子元素项目整体居中,内部项目左对齐,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,日常工作时,我们可能遇到这...

使用CSS混合模式和SVG来动态更改产品图片的颜色
文章主要介绍了使用CSS混合模式和SVG来动态更改产品图片的颜色,需要的朋友可以参考下。前两天在Codepen看到了@Kyle Wetton写的一个示例, 使用CSS混合模式和SVG来改变沙发的...

css新手教程之背景图充满整个屏幕的示例代码介绍
文章主要给大家介绍了关于css新手教程之背景图充满整个屏幕的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用css具有一定的参考学习价值。想让整个界面有一个背...

