html5中使用hotcss.js实现手机端自适配的方法
文章主要介绍了html5中使用hotcss.js实现手机端自适配的方法,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下Html5页面在手机端做自适配是很常见的技术需求,下面...
文章主要介绍了html5中使用hotcss.js实现手机端自适配的方法,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下
Html5页面在手机端做自适配是很常见的技术需求,下面介绍下在html页面使用hotcss
简介
使用动态的HTML根字体大小和动态的viewport scale。
遵循视觉一致性原则。在不同大小的屏幕和不同的设备像素密度下,让你的页面看起来是一样的。
1.新建一个项目文件夹,目录结构如下图:
src //主要文件在这里
├── hotcss.js
├── px2rem.less
├── px2rem.scss
└── px2rem.styl
2.hotcss.js 文件可以下载官方的,也可以在大神GitHub(https://github.com/Grace110/hotcss)上下载整个demo
注意:
hotcss.js必须在其他JS加载前加载,万不可异步加载。
如果可以,你应将hotcss.js的内容以内嵌的方式写到<head>标签里面进行加载,并且保证在其他js文件之前。
为了避免不必要的bug,请将CSS放到该JS之前加载。
hotcss.js也可以直接复制到<head>标签里面
<script>(function(window,document){var hotcss={};(function(){var viewportEl=document.querySelector('meta[name="viewport"]'),hotcssEl=document.querySelector('meta[name="hotcss"]'),dpr=window.devicePixelRatio||1,maxWidth=540,designWidth=0;dpr=dpr>=3?3:dpr>=2?2:1;if(hotcssEl){var hotcssCon=hotcssEl.getAttribute("content");if(hotcssCon){var initialDprMatch=hotcssCon.match(/initial\-dpr=([\d\.]+)/);if(initialDprMatch){dpr=parseFloat(initialDprMatch[1])}var maxWidthMatch=hotcssCon.match(/max\-width=([\d\.]+)/);if(maxWidthMatch){maxWidth=parseFloat(maxWidthMatch[1])}var designWidthMatch=hotcssCon.match(/design\-width=([\d\.]+)/);if(designWidthMatch){designWidth=parseFloat(designWidthMatch[1])}}}document.documentElement.setAttribute("data-dpr",dpr);hotcss.dpr=dpr;document.documentElement.setAttribute("max-width",maxWidth);hotcss.maxWidth=maxWidth;if(designWidth){document.documentElement.setAttribute("design-width",designWidth);hotcss.designWidth=designWidth}var scale=1/dpr,content="width=device-width, initial-scale="+scale+", minimum-scale="+scale+", maximum-scale="+scale+", user-scalable=no";if(viewportEl){viewportEl.setAttribute("content",content)}else{viewportEl=document.createElement("meta");viewportEl.setAttribute("name","viewport");viewportEl.setAttribute("content",content);document.head.appendChild(viewportEl)}})();hotcss.px2rem=function(px,designWidth){if(!designWidth){designWidth=parseInt(hotcss.designWidth,10)}return(parseInt(px,10)*320)/designWidth/20};hotcss.rem2px=function(rem,designWidth){if(!designWidth){designWidth=parseInt(hotcss.designWidth,10)}return(rem*20*designWidth)/320};hotcss.mresize=function(){var innerWidth=document.documentElement.getBoundingClientRect().width||window.innerWidth;if(hotcss.maxWidth&&innerWidth/hotcss.dpr>hotcss.maxWidth){innerWidth=hotcss.maxWidth*hotcss.dpr}if(!innerWidth){return false}document.documentElement.style.fontSize=(innerWidth*20)/320+"px";hotcss.callback&&hotcss.callback()};hotcss.mresize();window.addEventListener("resize",function(){clearTimeout(hotcss.tid);hotcss.tid=setTimeout(hotcss.mresize,33)},false);window.addEventListener("load",hotcss.mresize,false);setTimeout(function(){hotcss.mresize()},333);window.hotcss=hotcss})(window,document);</script>
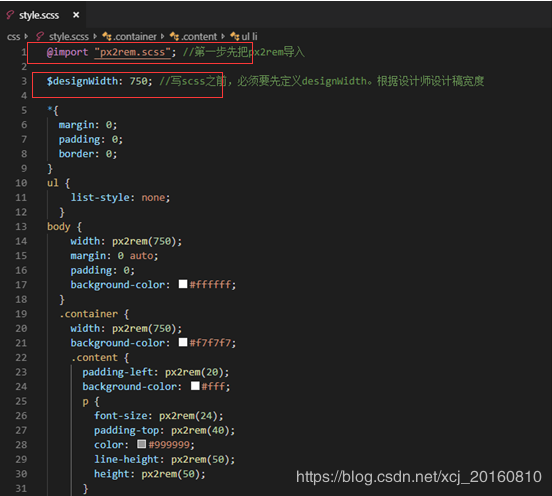
//pc2rem.scss 页面代码@function px2rem( $px ){
@return $px*320/$designWidth/20 + rem;
}
$designWidth : 750; //如设计图是7503.但是html是无法直接调用scss文件的,这时我们需要一个 scss文件 实时编译器
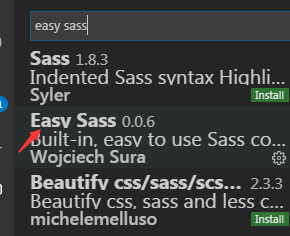
vscode 编辑器里面安装插件

4.编写代码
写个简单的html页面,内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>hotcss在h5中的使用</title>
<!-- 引入hot.scss文件 ,或者把js文件直接复制到这里-->
<script src="js/hotcss.js"></script>
<!-- 引入css文件,注意,不是scss -->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="content">
<p>hotcss在h5中的使用</p>
</div>
</div>
</body>
</html>接下来写scss 样式

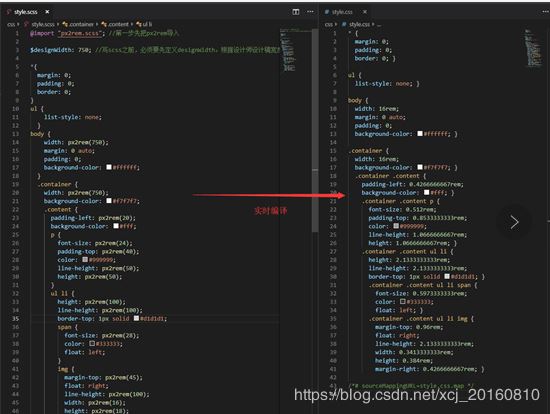
同时打开style.css,可以看到,style.scss文件上的内容会实时编译到style.css'

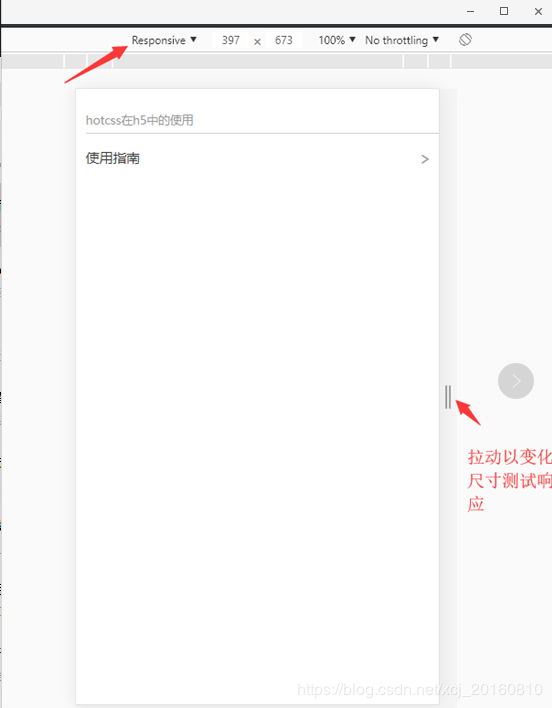
走到这一步,就已经能够完成了自适应,在浏览器中打开

到此这篇关于html5中使用hotcss.js实现手机端自适配的文章就介绍到这了,更多相关html5 hotcss.js 手机端自适配内容请搜索以前的文章或继续浏览下面的相关文章

HTML5网页遮罩层 + Iframe实现界面自动显示的示例代码
主要介绍了遮罩层 + Iframe实现界面自动显示的示例代码,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧前言这周由于科三的考试耽误了两天,提前一...

HTML5通过navigator.mediaDevices.getUserMedia调用手机摄像头问题
文章主要介绍了HTML5通过navigator.mediaDevices.getUserMedia调用手机摄像头问题,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下navigator.mediaDevices.getU...

HTML5中的网络存储实现方式
传统方式使用document.cookie来进行存储,但是由于其存储的空间只有4KB左右,并且需要复杂的操作进行解析,给发开者带来很多不便,为此,HTML5规范提出了网络存储的解决方案,本文通过...

HTML5离线存储Manifest原理及使用详解
文章主要介绍了H5离线存储Manifest原理及使用,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧理解:离线存储可以将站点的文件储存在本地,在没有网络...

HTML5调用手机发短信和打电话功能
文章主要介绍了HTML5调用手机发短信和打电话功能,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下前言本来感觉用H5写调用电话拨号功能和发送短信功能会很不好写...

HTML5标签HTMLCollection和NodeList的区别详解
文章主要介绍了HTML5中的HTMLCollection和NodeList的区别详解,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧HTML5 HTMLCollection和NodeList的...

HTML5网页中iframe与window.onload如何使用详解
文章主要介绍了iframe与window.onload如何使用详解,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧。前言在项目上,需要等页面加载完之后再执行一...

HTML5网页body设置自适应全屏示例代码
文章主要介绍了HTML5 body设置自适应全屏,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧用什么代码实现?不允许有白色底色产生,因为手机高度不一...

Html5 canvas中width、height和style的宽高区别详解
文章主要给大家介绍了关于H5 canvas中width、height和style的宽高区别的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们...

一张图看懂HTML5的前端性能优化
最近1个月一直在设计HTML5相关的产品,没错,主要是用于微信的,虽然很多情况下,HTML5页面的设计类似于APP,但是由于是网页性的东西,对移动网络带宽和浏览器性能,CPU,GP...

