CSS如何设置不可点击?CSS如何设置不可点击的实现方法
CSS如何设置不可点击?CSS如何设置不可点击的实现方法可以通过设置元素的pointer-events属性设置为none,来实现元素不可点击。...
可以通过设置元素的pointer-events属性设置为none,来实现元素不可点击。
此方法是通过设置元素的鼠标事件失效来实现元素不可点击。
pointer-events: none;
css pointer-events 属性定义元素是否对指针事件做出反应。
| 属性值 | 描述 |
|---|---|
| auto | 默认值。元素对指针事件做出反应,比如 :hover 和 click。 |
| none | 元素不对指针事件做出反应。 |
| initial | 将此属性设置为其默认值。参阅 initial。 |
| inherit | 从其父元素继承此属性。参阅 inherit。 |
示例:
<!doctype html>
<html>
<head>
<style>
div.ex1 {
pointer-events: none;
}
div.ex2 {
pointer-events: auto;
}
</style>
</head>
<body>
<h1>pointer-events 属性</h1>
<p>请把鼠标指针移至下面的链接,查看是否对指针事件做出反应:</p>
<h2>pointer-events: none:</h2>
<div class="ex1">访问 <a href="https://www.w3school.com.cn/html/">html 教程</a></div>
<h2>pointer-events: auto(默认)</h2>
<div class="ex2">访问 <a href="https://www.w3school.com.cn/css/">css 教程</a></div>
</body>
</html>注意:
- pointer-events 的值为 none 时,如果元素上绝对定位,那在它下一层的元素可以被选中。
- pointer-events: none; 只是用来禁用鼠标的事件,通过其他方式绑定的事件还是会触发的,比如键盘事件等。
- 如果将一个元素的子元素 pointer-events 设置成其他值(比如:auto),那么当点击子元素时,还是会通过事件冒泡的形式出发父元素的事件。
到此这篇关于css如何设置不可点击的实现方法的文章就介绍到这了,

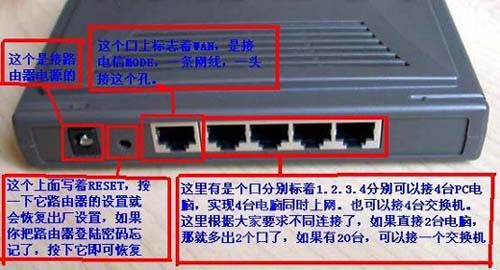
tp-link路由器怎么设置?TP-Link路由器设置图解
路由器设置步骤的确不少,但是其实并不难搞定。下面我就为像你这样新搭建网络的初学者好好讲讲这个问题,为你展示具体操作的整过过程,让你轻松掌握路由器设置。...

3G路由器怎么设置?手把手教你正确设置3G无线路由器
那么,在具体使用3G无线路由器的时候,我们应该注意些什么问题呢?它与平常的无线路由器设置有什么区别呢?下面,我们以腾达的3G 611R无线路由器为例,谈谈这方面的一些内容。...

电脑没声音但是扬声器显示有声音怎么办?电脑没声音的解决办法
电脑没声音?这个话题在我耳边已经听到过了无数次了,处理故障也是由以前的摸索解决到现在可以快速的找到原因。但对于新手朋友来说可能不知道从哪里入手,对于为什么电脑会没声音,也给不出一个对策,今天绿色资源网编辑围绕这个问题,给新手同学做一个详细的介绍。...

电脑没有音频设备怎么解决? 电脑没有音频设备的解决办法
如果电脑没有音频设备是个很郁闷的事情,那么意味着电脑没任何声音输出,对于观看视频与电影那么将会成为十分郁闷的事情,今天编辑将为大家介绍电脑没有音频设备怎么办,电脑没有音频设备的解决办法。...

mysql脏读是什么?一文搞懂MySQL脏读,幻读和不可重复读
mysql 中事务的隔离在 mysql 中事务的隔离级别有以下 4 种: 读未提交(read uncommitted) 读已提交(read committed) 可重复读(repeatable read) 序列化(serializ...

nginx缓存使用详解,nginx缓存使用及配置步骤
缓存的使用在各种项目中非常普遍,nginx作为一款高效的代理服务器,也提供了强大的缓存机制,试想在一些电商网站中,那些静态的html,js,css文件登数量非常庞大的情况下,加载页面的时候,如果没有缓存的话,页面将会非常慢,在这种情况下,就可以考虑使用nginx提供的缓存功能的配置;...

nginx的gzip指令介绍,Nginx的gzip指令使用小结
gzip顾名思义,就是将文件压缩传输。图片、视频、大文件不建议使用压缩,压缩需要占用你的服务器资源,压缩完效果也不大。文章出现很多图片的话,我建议使用图床来存放你的图片。文章给大家介绍nginx的gzip指令。...

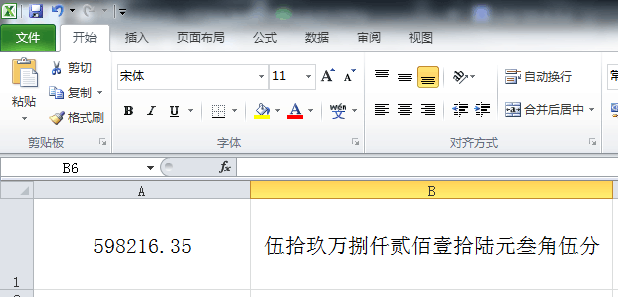
excel怎么把小写数字转换成大写?excel中把小写数字转换成大写金额方法
在我们日常工作学习中,Excel数字小写金额转换大写金额在会计工作中经常用到,它不仅能提高我们的工作效率,还能准确体现金额数据的表达。...

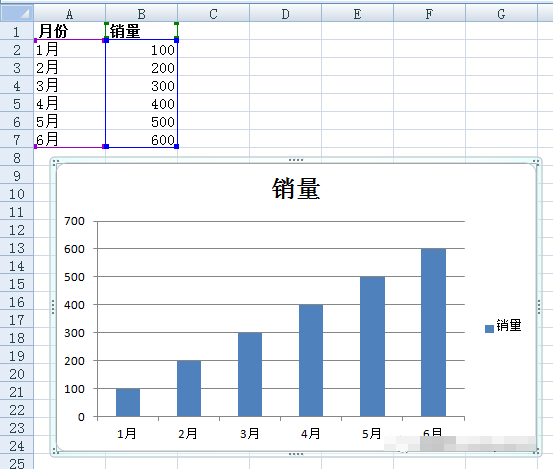
Excel图表中使用形状并将柱形图中的柱条变为箭头的简单技巧
虽然Excel已经为我们提供了丰富的图表类型,但有时仍然需要增添一些其他的效果。例如,在图表中使用形状。 下面,我们介绍一个简单的技巧:将柱形图中的柱条变为箭头。 ...

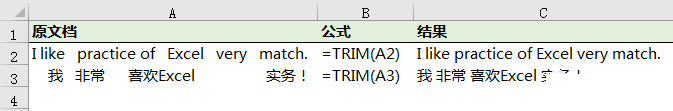
excel怎么多余空格或非打印字符?Excel数据清洗函数Trim去除多余空格及Clean去除打印字
excel怎么多余空格或非打印字符?Excel数据清洗函数Trim去除多余空格及Clean去除打印字符...

