CSS transition animation的使用(内含贝赛尔曲线详解)(3)
文章主要介绍了css transition animation的使用(内含贝赛尔曲线详解),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,区别:transition也叫过渡动画...
二、animation(动画效果)
因为animation动画是一段持续且循环的动画效果,所以不像transition过渡动画那样简洁,可能会涉及到很复杂的动画效果,所以我们要先学习一下@keyframes规则
该规则是用来创建动画的,说直白点就是告诉元素按哪种动画效果执行
@keyframes语法
@keyframes animationname {keyframes-selector {css-styles;}}
| 值 | 描述 |
|---|---|
| animationname | 必需。定义动画的名称。 |
| keyframes-selector |
必需。动画时长的百分比。 合法的值:
|
| css-styles | 必需。一个或多个合法的 CSS 样式属性。 |
案例
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-moz-animation:mymove 5s infinite; /* Firefox */
-webkit-animation:mymove 5s infinite; /*Safari and Chrome */
-o-animation:mymove 5s infinite; /* Opera */
}
@keyframes mymove{
0% {top:0px;}
25% {top:200px;}
75% {top:50px}
100% {top:100px;}
}
@-moz-keyframes mymove /* Firefox */{
0% {top:0px;}
25% {top:200px;}
75% {top:50px}
100% {top:100px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */{
0% {top:0px;}
25% {top:200px;}
75% {top:50px}
100% {top:100px;}
}
@-o-keyframes mymove /* Opera */{
0% {top:0px;}
25% {top:200px;}
75% {top:50px}
100% {top:100px;}
}
</style>
</head>
<body>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
<div></div>
</body>
</html>
效果如下:

说明
也就是说keyframes允许你设置在不同的时间段执行不同的动画效果

CSS自适应布局实现子元素项目整体居中/内部项目左对齐示例代码
文章主要介绍了CSS自适应布局实现子元素项目整体居中,内部项目左对齐,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,日常工作时,我们可能遇到这...

使用CSS混合模式和SVG来动态更改产品图片的颜色
文章主要介绍了使用CSS混合模式和SVG来动态更改产品图片的颜色,需要的朋友可以参考下。前两天在Codepen看到了@Kyle Wetton写的一个示例, 使用CSS混合模式和SVG来改变沙发的...

css新手教程之背景图充满整个屏幕的示例代码介绍
文章主要给大家介绍了关于css新手教程之背景图充满整个屏幕的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用css具有一定的参考学习价值。想让整个界面有一个背...

详解移动端网页设计实现内滚动的四种解决方案
这篇文章主要介绍了关于移动端实现内滚动的四种解决方案,实现的效果就是在一个区域内只允许部分区域产生滚动的效果,而其余部分则不能移动,需要的朋友可以参考借鉴,下面来一起看看吧。...

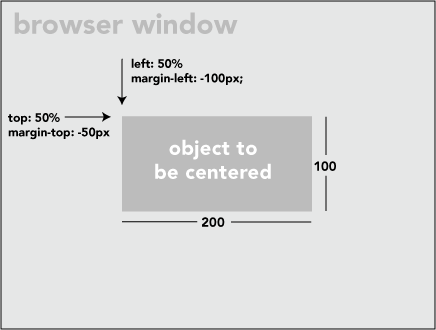
网页设计如何优雅的实现垂直居中
这篇文章主要给大家介绍了关于如何优雅的实现垂直居中的相关资料,文中分别给大家介绍了已知宽高的元素、未知宽高的元素以及基于 Flexbox 的解决方案,都分别给出了示例代码供大家参考学习,需要的朋友们下面随着小编来一起学习学习吧...

网页设计:浅谈网页基本性能优化规则小结
这篇文章主要介绍了浅谈网页基本性能优化规则小结的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...

用户需求导致营销型网页设计
我们的每期话题,团队在内部都会通过邮件进行一番讨论,随着讨论的激烈,往往能碰撞出很多有意义的观点,因此,将讨论内容分享出来,有兴趣的朋友可以接着话题讨论下去。Junchen:期望不是从石头里面蹦出来的,所有期望都是受到外界影响、结合自身需求的一个外在表现...

网页设计栅格就是你对页面版式的规划
英文原文:http://desktoppub.about.com/od/grids/l/aa_gridsorder.htm栅格就是你对页面版式的规划你日常所见的许多页面都有栅格存在。你可能注意不到,但它确实存在,并且支撑着设计内容,建立整体的架构,引导着页面的元素。栅格是隐形的架构,用于指导你页面...

网页设计内容网页中关于图片预览的设计
之前有写过《内容页页码的预览导航》跟《照片预览导航分析》两个文章,想说明的是预览这一功能在用户心理所占有的比重是很大的,如果仅仅只是给出一排顺序数字做为链接的标题,用户的心理会产生不安全感。虽然给出一排顺序数字做为链接几乎是整个互联网的默认分页链接模...

网页设计:脚本素材重构用户体验
设计网站的同志背景主要有两种:学计算机、学艺术。基本上会写代码的不懂设计,会设计的不懂代码,这个格局似乎到今天还没变。某些学计算机的同学,有自己的审美品位,也能够做出看起来不错的网站,但学艺术的同学普遍难搞懂代码...

