Dreamweaver中CSS怎么制作径向圆形渐变的五种方法
Dreamweaver设计网页很简单,今天我们就来看看利用CSS来绘制圆形径向渐变的方法,可以通过【 radial-gradient】来实现,下面分享五种方法,请看下文详细介绍。...
Dreamweaver设计网页很简单,今天我们就来看看利用CSS来绘制圆形径向渐变的方法,可以通过【 radial-gradient】来实现,下面分享五种方法,请看下文详细介绍。

第一种:基础简单渐变
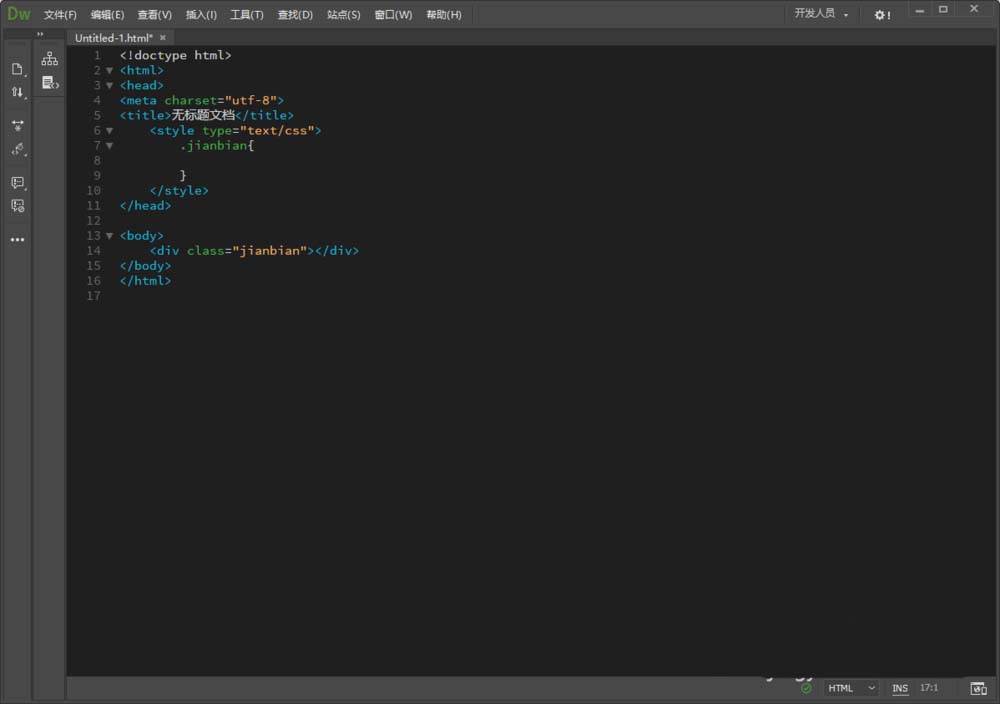
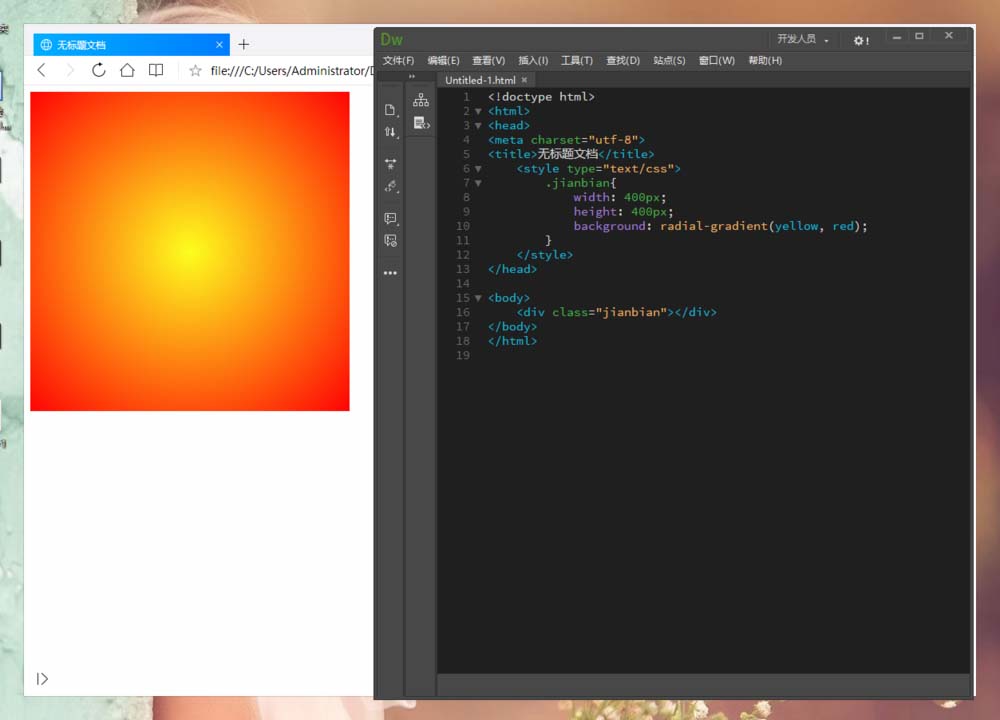
1、我们先建立个网页,并写入<div></div>标签,并引入CSS样式。

2、定义IDV的宽和高,然后利用背景渐变来实现渐变【width: 400px; height: 400px;background: radial-gradient(yellow, red);】。

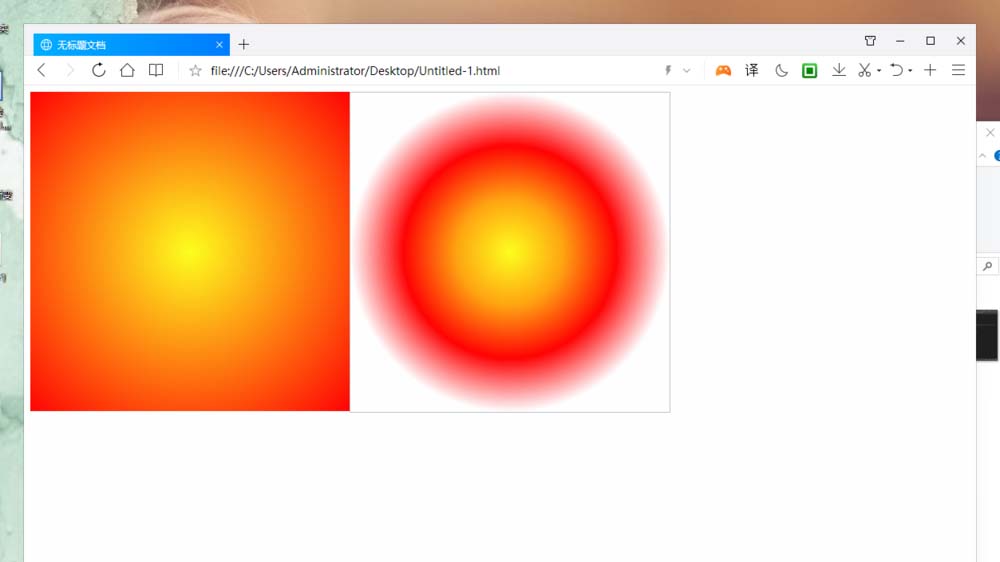
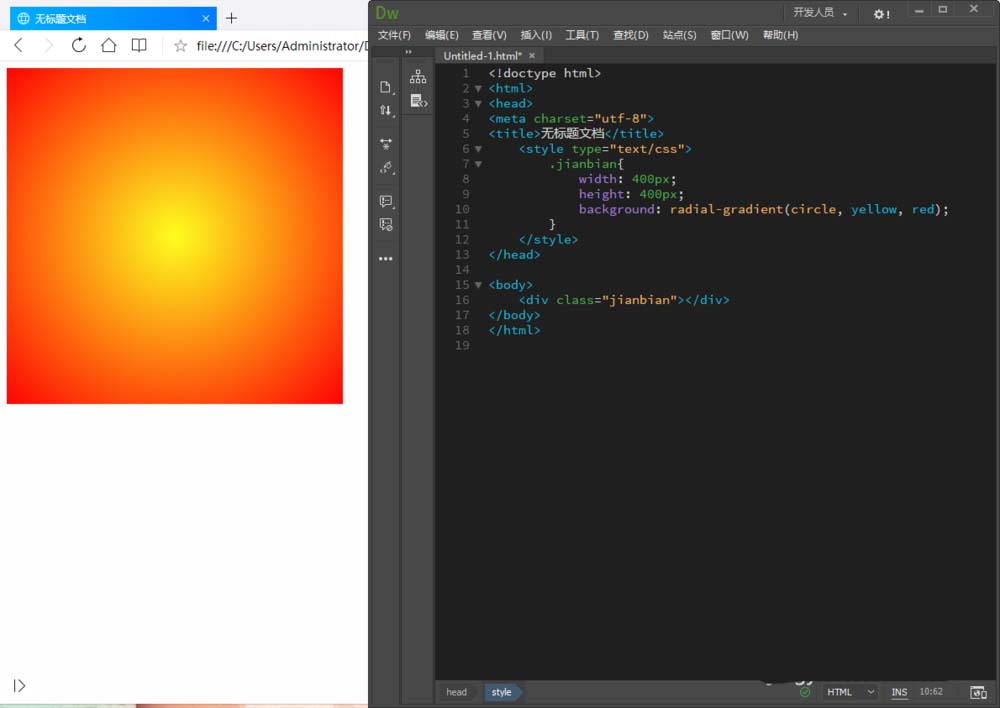
第二种:简单的圆形渐变
通过如下代码也可以实现,几乎和第一种一样。
【width: 400px; height: 400px;background: radial-gradient(circle, yellow, red);】

第三种:指定圆形渐变的起始位置
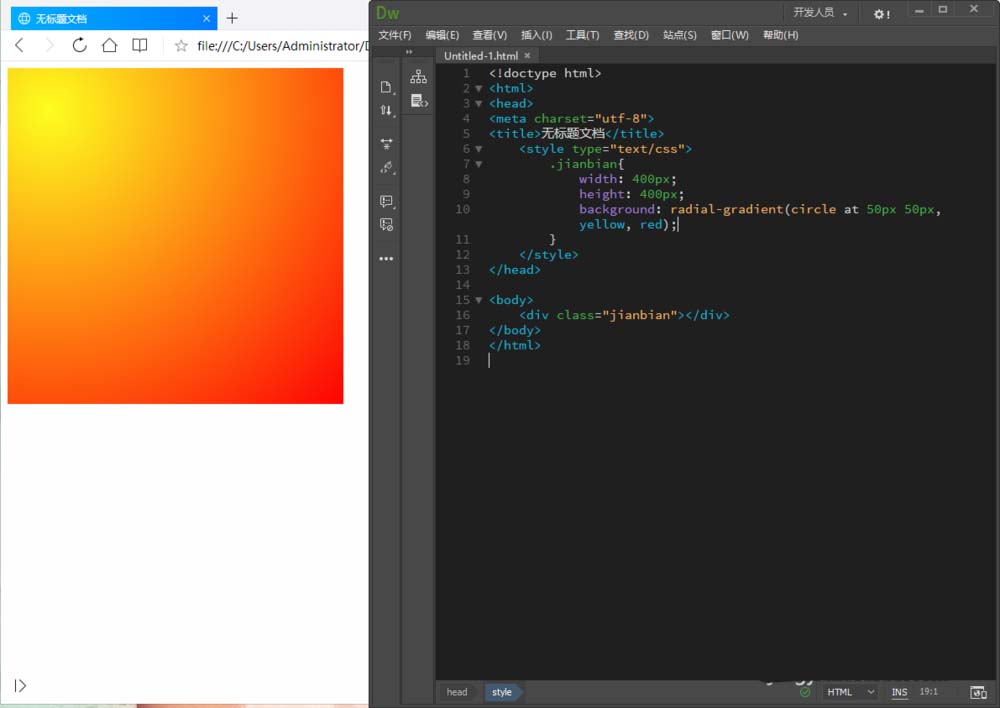
1、可以通过如下代码实现。
【 width: 400px; height: 400px;background: radial-gradient(circle at 50px 50px, yellow, red);】

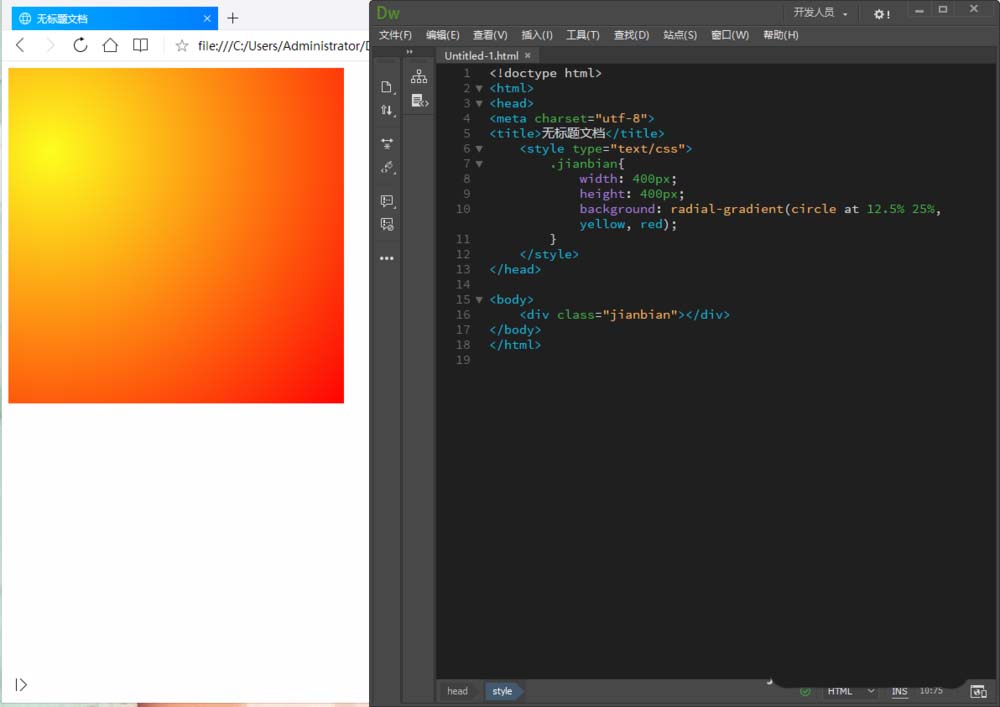
2、指定起始位置也可以使用百分比来实现起始位置。
width: 400px; height: 400px;
background: radial-gradient(circle at 12.5% 25%, yellow, red);

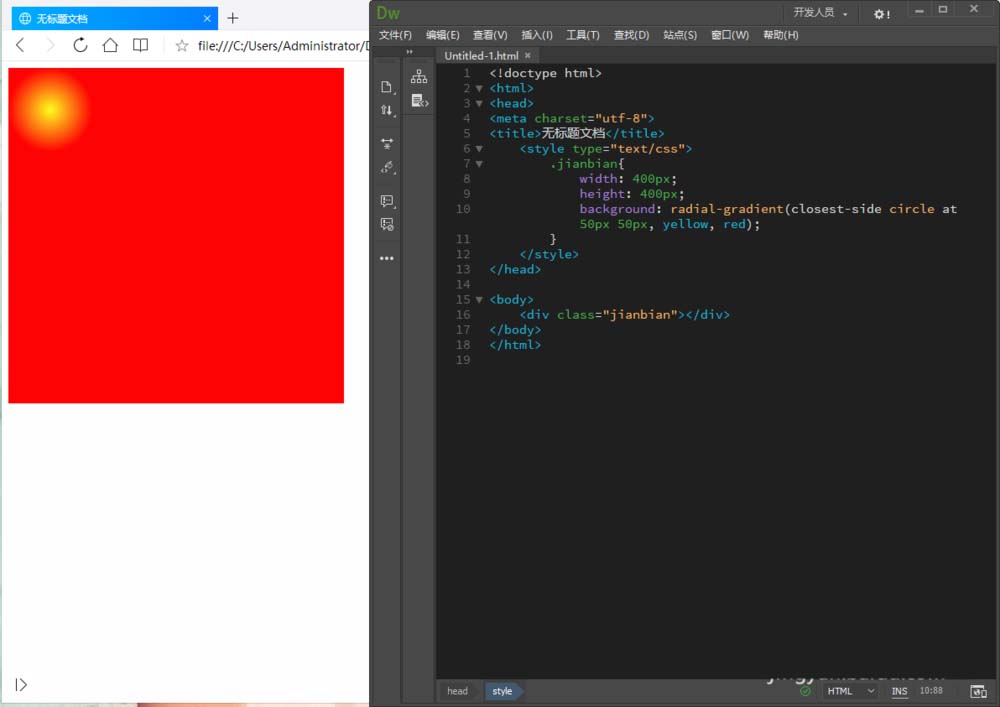
第四种:指定终止点位置
width: 400px; height: 400px;
background: radial-gradient(closest-side circle at 50px 50px, yellow, red);

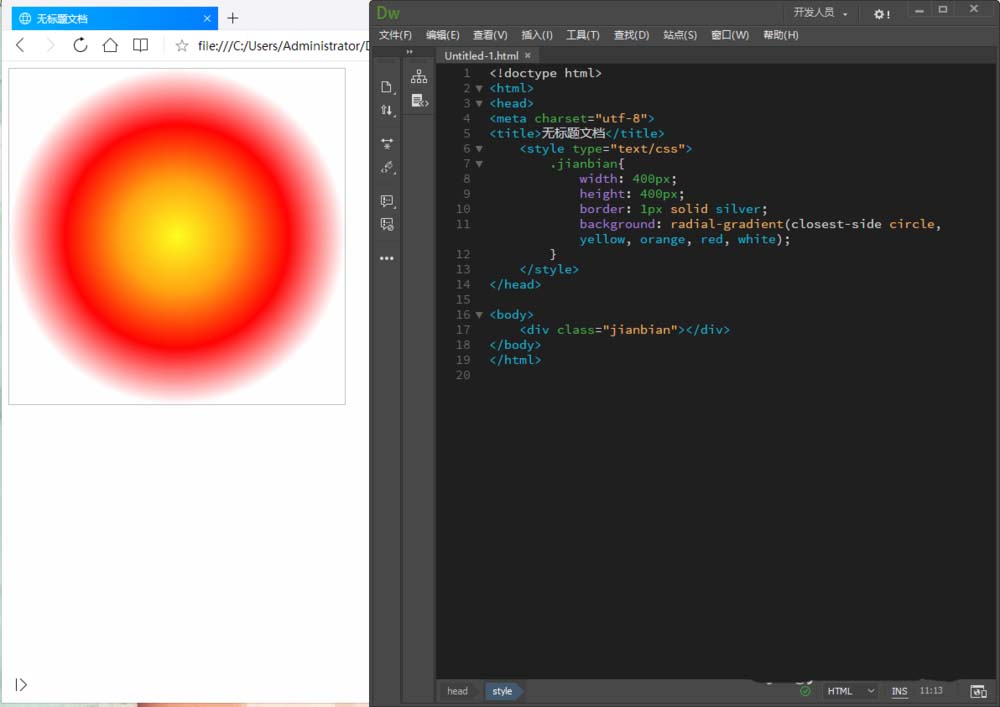
第五种:指定渐变颜色断点
1、为了方便经验的朋友们观察,加了个边框可以看出效果。
width: 400px; height: 400px;
border: 1px solid silver;
background: radial-gradient(closest-side circle, yellow, orange, red, white);

以上就是Dreamweaver圆形渐变色的制作方法,希望大家喜欢,

Dreamweaver制作虚线边框教程,Dreamweaver怎么制作虚线表格?
Dreamweaver是中想要制作虚线边框,该怎么让边框虚线化呢?下面我们就来看看Dreamweaver制作虚线边框的教程。方法一:1、打开Dreamweaver软件,新建一个HTML文档。 2、点击“...

Dreamweaver制作鼠标经过图标改变颜色教程
Dreamweaver设计网页的时候,会插入各种图标,想要制作一个鼠标经过图标时图标改变颜色的效果,该怎么制作呢?下面我们就来看看详细的教程。1、准备好一对图标,大小相同,颜色不同。2...

Dreamweaver制作网页经典问题大整理
1> 在DW中,如何输入一个空格呢? 输入空格的问题,在DW似乎已成了一个老生常谈的问题,我们可能在许多介绍DW使用方面的书籍或文章中看到过N次。 DW中对空格输入的限制是针...

DreamWeaver中应用CSS样式表的几种情况
一、 去除超级链接的下划线以及在超级链接上实现鼠标悬停变色:在默认情况下,用DreamWeaver设计的网页中的超级链接都有下划线,看上去不大美观。要去除这些讨厌的下划线,很多报...

用Dreamweaver 定义模板批量制作网页
做网站,麻烦在更新和改版,特别是大规模更新,如果不是用cms系统,手工工作量非常大。告诉你个秘密吧,其实只要用好模板工具,就能很好地“批发”网页。常见的网页制作工具...

Dreamweaver网页制作的18条操作技巧
1、在进行网页设计时,大家都喜欢用Style调用的方式,因为它可以让页面更统一,也让设计过程变得更简便。调用Style的方法有很多,可以单击鼠标右键选择Custon Style来调用Style标准...

Dreamweaver网页制作教程:表格设计实例
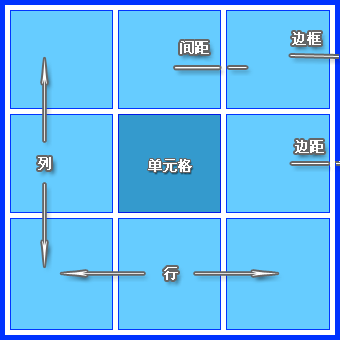
表格设计表格是现代网页制作的一个重要组成部分。表格之所以重要是因为表格可以实现网页的精确排版和定位。本节教程我们分为两步来进行。首先看表格操作的一个实例。然后来...

2016年网页设计趋势:卡片式设计如何在占尽优势?
有数据显示2014年移动端使用率远远高于桌面端,网页设计都能很好的适应小屏幕。这个结论就是:简单的界面风格,比如:扁平化设计,极简设计,尤其是卡片设计比往年都要流...

CSS代码重构与优化之路
写CSS的同学们往往会体会到,随着项目规模的增加,项目中的CSS代码也会越来越多,如果没有及时对CSS代码进行维护,CSS代码不断会越来越多。CSS代码交错复杂,像一张庞大的...

干货丨让我们谈谈网页设计中的卡式设计
作为网页设计师,你该如何使用卡片?当在设计卡片时,你应该注意些什么?下面让我们来谈谈。...

