Dreamweaver网页设计中的正则表达式使用方法教程
Dreamweaver 是第一套针对专业网页设计师特别发展的视觉化网页开发工具,也是目前最新版本利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页,在dreamweaver页面中有需要替换的内容,该怎么替换呢?...
Dreamweaver 是第一套针对专业网页设计师特别发展的视觉化网页开发工具,也是目前最新版本利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页,在dreamweaver页面中有需要替换的内容,该怎么替换呢?我们可以使用正则表达式来替换,在Dreamweaver中使用正则表达式替换字符串的朋友很少,该怎么使用正则表达式呢?下面我们就来看看详细的教程。
正则表达式的使用步骤:
1、当我们在用dreamweaver中编码的时候,用一般的查找替换不能满足我们大批量的替换将有些不同的链接替换为相同的内容:如"#"时,你想过用dreamweaver中的正则表达式吗
2、首先打开桌面的dreamweaver, 在dreamweaver中打开你正在犯愁的页面吧
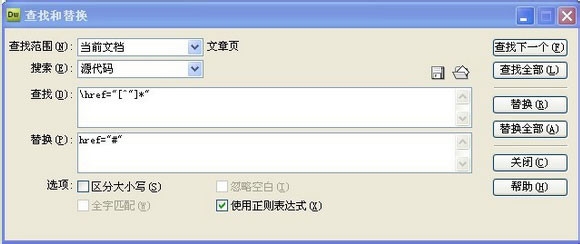
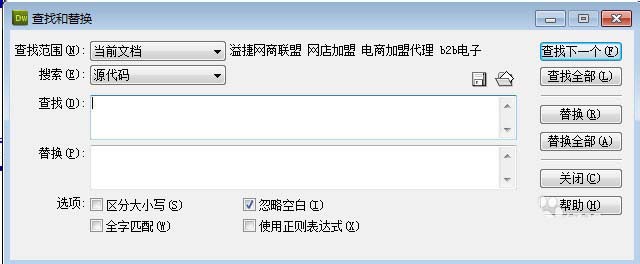
3、就像下面这些href中的内容复杂多样的情况下,href="/html/u.html",href="/tuho/huko.html",想将它们全部替换成href="#",同时按住ctrl+f键,调用出查找、替换的框

4、在查找中输入:href="[^"]*"在替换中输入:href="#"且挑中“使用正则表达式”,按下回车即可

5、(#为替换后的内容,可根据需要更改! 一定要勾选:使用正则表达式(X),以上只是泛泛的替换href的内容,因为有很多标签都有href属性,如a、link等。
以上就是小编和大家分享的关于dreamweaver中的正则表达式使用方法,感兴趣用户可以跟着以上步骤试一试,希望以上教程可以帮到大家

关于CSS中@support实现渐进式网页设计实例代码
文章主要给大家介绍了关于CSS中@support实现渐进式网页设计的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用CSS具有一定的参考学习价值前言特性查询赋予了我们...

详解移动端网页设计实现内滚动的四种解决方案
这篇文章主要介绍了关于移动端实现内滚动的四种解决方案,实现的效果就是在一个区域内只允许部分区域产生滚动的效果,而其余部分则不能移动,需要的朋友可以参考借鉴,下面来一起看看吧。...

网页设计如何优雅的实现垂直居中
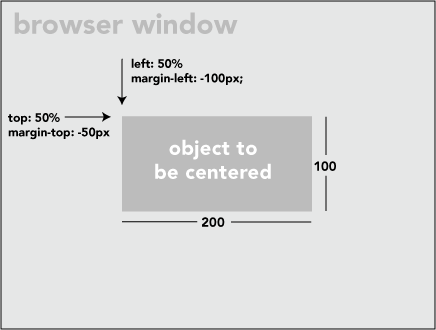
这篇文章主要给大家介绍了关于如何优雅的实现垂直居中的相关资料,文中分别给大家介绍了已知宽高的元素、未知宽高的元素以及基于 Flexbox 的解决方案,都分别给出了示例代码供大家参考学习,需要的朋友们下面随着小编来一起学习学习吧...

网页设计:浅谈网页基本性能优化规则小结
这篇文章主要介绍了浅谈网页基本性能优化规则小结的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...

用户需求导致营销型网页设计
我们的每期话题,团队在内部都会通过邮件进行一番讨论,随着讨论的激烈,往往能碰撞出很多有意义的观点,因此,将讨论内容分享出来,有兴趣的朋友可以接着话题讨论下去。Junchen:期望不是从石头里面蹦出来的,所有期望都是受到外界影响、结合自身需求的一个外在表现...

网页设计栅格就是你对页面版式的规划
英文原文:http://desktoppub.about.com/od/grids/l/aa_gridsorder.htm栅格就是你对页面版式的规划你日常所见的许多页面都有栅格存在。你可能注意不到,但它确实存在,并且支撑着设计内容,建立整体的架构,引导着页面的元素。栅格是隐形的架构,用于指导你页面...

网页设计内容网页中关于图片预览的设计
之前有写过《内容页页码的预览导航》跟《照片预览导航分析》两个文章,想说明的是预览这一功能在用户心理所占有的比重是很大的,如果仅仅只是给出一排顺序数字做为链接的标题,用户的心理会产生不安全感。虽然给出一排顺序数字做为链接几乎是整个互联网的默认分页链接模...

网页设计:脚本素材重构用户体验
设计网站的同志背景主要有两种:学计算机、学艺术。基本上会写代码的不懂设计,会设计的不懂代码,这个格局似乎到今天还没变。某些学计算机的同学,有自己的审美品位,也能够做出看起来不错的网站,但学艺术的同学普遍难搞懂代码...

网页设计实现复选框(checkbox)和单选框(radio)对齐的方法
本文主要介绍了实现checkbox&radio对齐的具体方法,对大家的页面布局具有很好的参考价值,需要的朋友一起来看下吧...

Dreamweaver使用img标签定义图像高宽的教程
Dreamweaver插入的图片可以自定义高宽,我们今天就来看看使用img标签定义图像高宽的教程。1、新建html文件2、引入图片3、预览效果如图4、设置图片的宽和高5、预览效果如图6、...

