网页设计实现复选框(checkbox)和单选框(radio)对齐的方法
本文主要介绍了实现checkbox&radio对齐的具体方法,对大家的页面布局具有很好的参考价值,需要的朋友一起来看下吧...
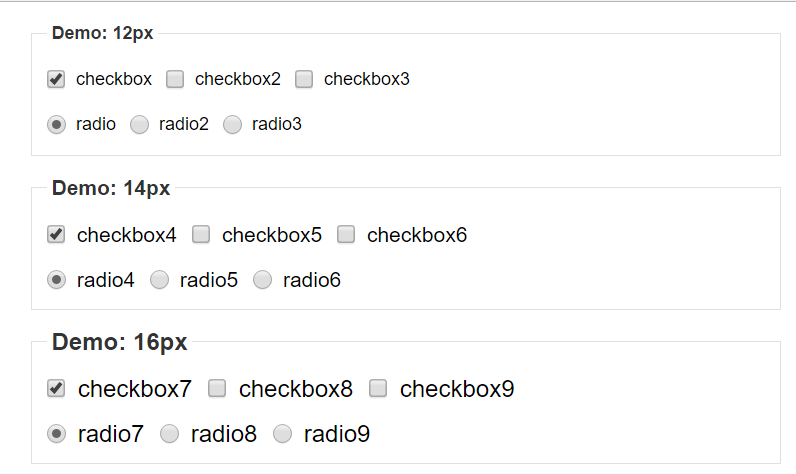
不仅不同浏览器不同,不同的字体,不同的文字大小也会表现不一样。
重置 form checkbox & radio
因为不同浏览器解析不一样,有些是默认margin,有些是默认padding,还有ie6,7连margin和padding即使设置为0后,所占的空间还是比较大,所以还是有必须重置下,这样就能解决很多不必要的麻烦。
以下是 14px Arial 字体的解决方案:
1、css代码
.form { font: 14px/18px Arial, Helvetica, sans-serif; }
.form input, .form label { vertical-align: middle; }
.form label { margin-right: 6px; }
.form_checkbox, .form_radio {margin: 0 3px 0 0;/*与右侧文字的间距*/padding: 0; width: 13px; height: 13px; /*ie7 ie6 根据不同的 font-size 设置不同的值*/ *vertical-align: 1px;}
2、html代码
<form name="form1" method="post" action="" class="form"> <p> <input type="checkbox" name="checkbox4" id="checkbox4" class="form_checkbox"> <label for="checkbox4">checkbox4</label> <input type="checkbox" name="checkbox5" id="checkbox5" class="form_checkbox"> <label for="checkbox5">checkbox5</label> <input type="checkbox" name="checkbox6" id="checkbox6" class="form_checkbox"> <label for="checkbox6">checkbox6</label> </p> <p> <input type="radio" name="radio" id="radio4" value="radio4" class="form_radio"> <label for="radio4">radio4</label> <input type="radio" name="radio" id="radio5" value="radio5" class="form_radio"> <label for="radio5">radio5</label> <input type="radio" name="radio" id="radio6" value="radio6" class="form_radio"> <label for="radio6">radio6</label> </p> </form>
3、效果图

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助!

详解移动端网页设计实现内滚动的四种解决方案
这篇文章主要介绍了关于移动端实现内滚动的四种解决方案,实现的效果就是在一个区域内只允许部分区域产生滚动的效果,而其余部分则不能移动,需要的朋友可以参考借鉴,下面来一起看看吧。...

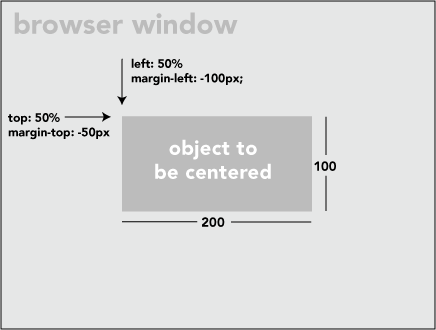
网页设计如何优雅的实现垂直居中
这篇文章主要给大家介绍了关于如何优雅的实现垂直居中的相关资料,文中分别给大家介绍了已知宽高的元素、未知宽高的元素以及基于 Flexbox 的解决方案,都分别给出了示例代码供大家参考学习,需要的朋友们下面随着小编来一起学习学习吧...

网页设计:浅谈网页基本性能优化规则小结
这篇文章主要介绍了浅谈网页基本性能优化规则小结的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...

用户需求导致营销型网页设计
我们的每期话题,团队在内部都会通过邮件进行一番讨论,随着讨论的激烈,往往能碰撞出很多有意义的观点,因此,将讨论内容分享出来,有兴趣的朋友可以接着话题讨论下去。Junchen:期望不是从石头里面蹦出来的,所有期望都是受到外界影响、结合自身需求的一个外在表现...

网页设计栅格就是你对页面版式的规划
英文原文:http://desktoppub.about.com/od/grids/l/aa_gridsorder.htm栅格就是你对页面版式的规划你日常所见的许多页面都有栅格存在。你可能注意不到,但它确实存在,并且支撑着设计内容,建立整体的架构,引导着页面的元素。栅格是隐形的架构,用于指导你页面...

网页设计内容网页中关于图片预览的设计
之前有写过《内容页页码的预览导航》跟《照片预览导航分析》两个文章,想说明的是预览这一功能在用户心理所占有的比重是很大的,如果仅仅只是给出一排顺序数字做为链接的标题,用户的心理会产生不安全感。虽然给出一排顺序数字做为链接几乎是整个互联网的默认分页链接模...

网页设计:脚本素材重构用户体验
设计网站的同志背景主要有两种:学计算机、学艺术。基本上会写代码的不懂设计,会设计的不懂代码,这个格局似乎到今天还没变。某些学计算机的同学,有自己的审美品位,也能够做出看起来不错的网站,但学艺术的同学普遍难搞懂代码...

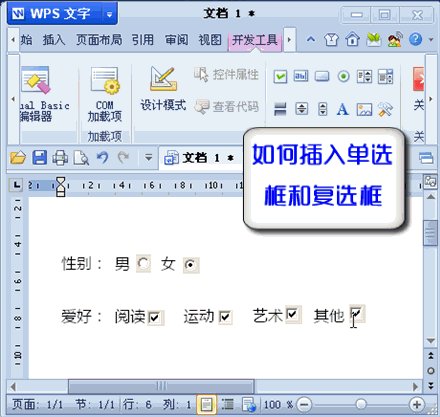
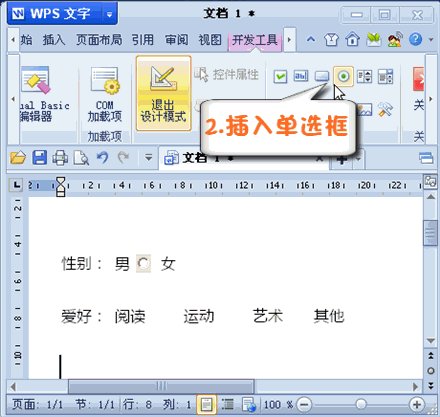
WPS文字技巧:如何插入单选按钮和复选框
在设计调查问卷或表格时,要在文档中插入单选框或复选框。使用WPS的控件功能,就能设计出专业、美观的调查问卷。学会使用“开发工具”选项卡中的“控件”功能就行了!...

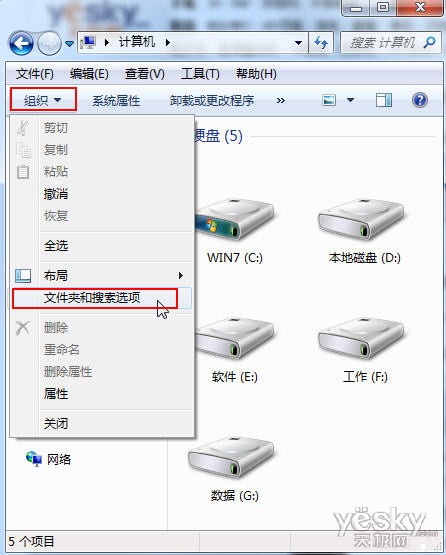
为windows7系统资源管理器添加文件复选框的方法
为windows7系统资源管理器添加文件复选框的方法:按快捷键“Win+E”或者直接鼠标双击“计算机”图标,在Win7资源管理器界面中点击“组织—文件夹和搜索选项”。(编注:如...

2016年网页设计趋势:卡片式设计如何在占尽优势?
有数据显示2014年移动端使用率远远高于桌面端,网页设计都能很好的适应小屏幕。这个结论就是:简单的界面风格,比如:扁平化设计,极简设计,尤其是卡片设计比往年都要流...

