Dreamweaver制作鼠标经过图片渐渐变暗效果教程
Dreamweaver中可以实现鼠标经过图片时图片渐渐变暗效果,该怎么制作这个效果呢?下面我们就来看看详细的教程。...
Dreamweaver中可以实现鼠标经过图片时图片渐渐变暗效果,该怎么制作这个效果呢?下面我们就来看看详细的教程。
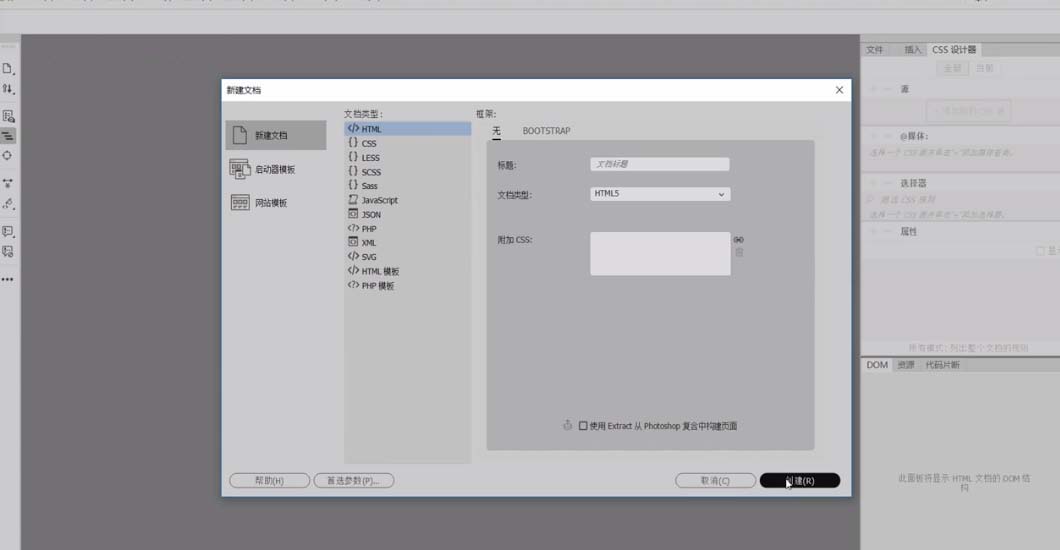
1、新建一个html文档,然后ctrl+s保存到站点

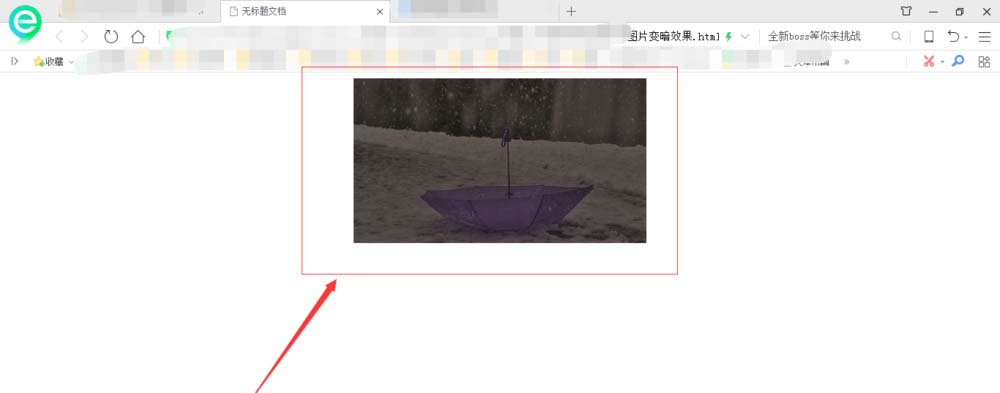
2、在body建立div标签,在div中插入一张图片,如下图所示


3、在div再建立一个块状标签,新建立的h1和img是同级,都是div的子集,

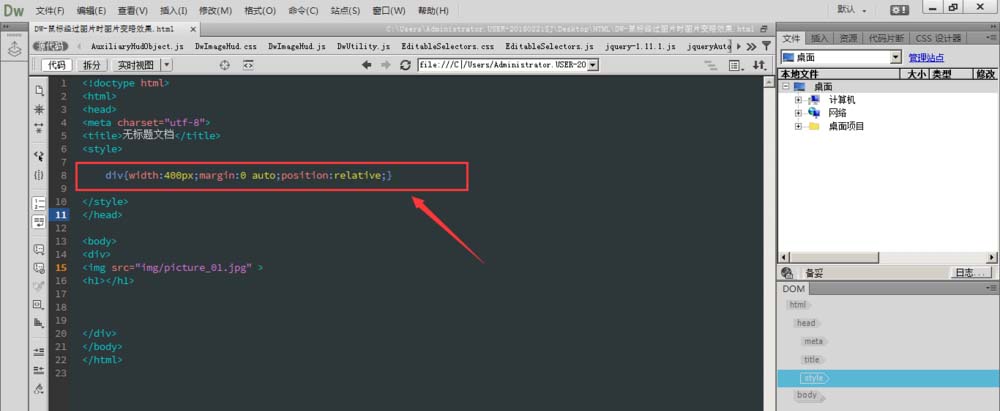
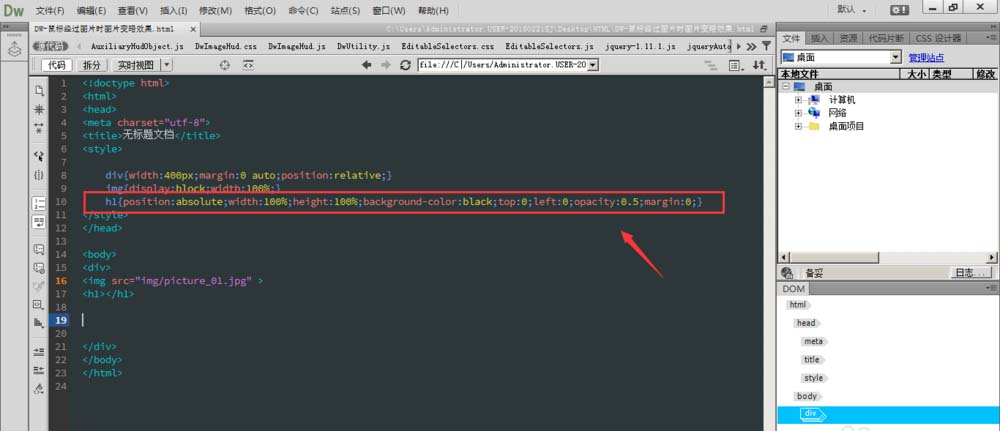
4、在style中输入div属性:
div{width:400px;margin:0 auto;position:relative;}
设置固定宽度400px,高度由子集撑起来,所以高度不用设置,对div添加相对定位


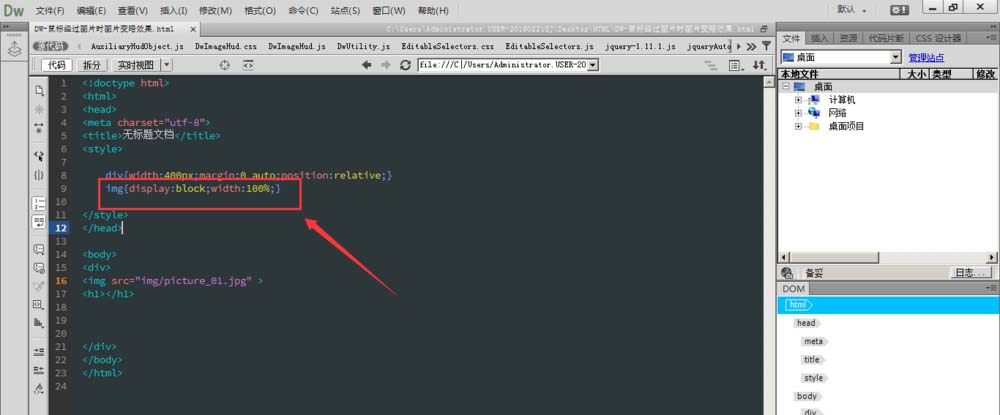
5、对图片栏进行设置:
img{display:block;width:100%;}
将图片转为块状,设置宽度何父集一样宽


6、然后对h1进行设置,将h1覆盖在图片上方,宽度和高度都设置为100%,调整不透明度,相对定位:margin:0;去掉h1本身带有的属性
h1{position:absolute;width:100%;height:100%;background-color:black;top:0;left:0;opacity:0.5;margin:0;};
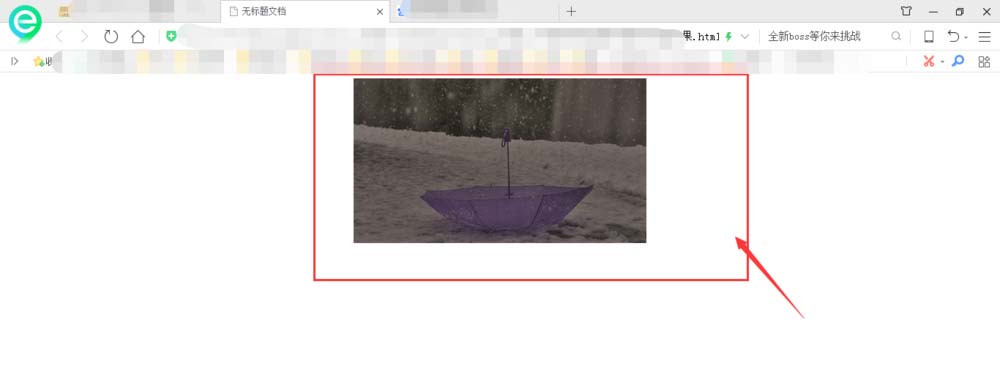
现在这种效果就是鼠标移动过去后,显示的最终效果;


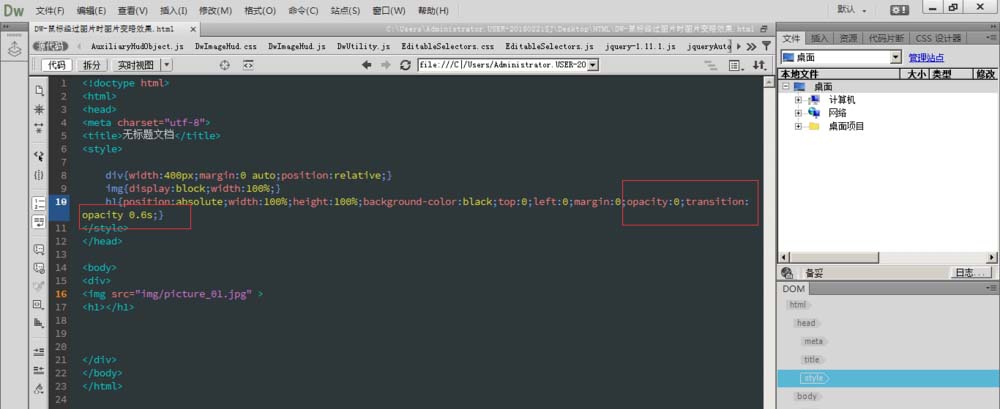
7、现在要的效果是,鼠标经过图片时,慢慢变黑的,所以可以先将不透明度设置为0,然后鼠标经过时,慢慢显现

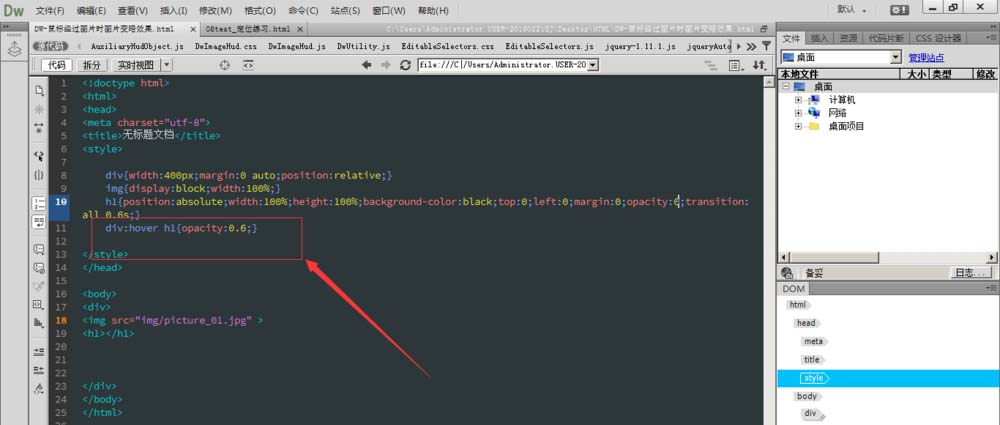
8、然后添加伪类效果:
div:hover h1{opacity:0.6;}
鼠标经过div时,h1慢慢显现,造成图片慢慢变黑的效果


以上就是dw中制作鼠标经过图片变暗效果的教程,希望大家喜欢,

Dreamweaver网页元素怎么制作渐隐渐现效果教程
Dreamweaver中想要使用jQ效果实现网页元素的渐隐渐现钉钉效果,该怎么制作呢?下面我们就来看看详细的教程。...

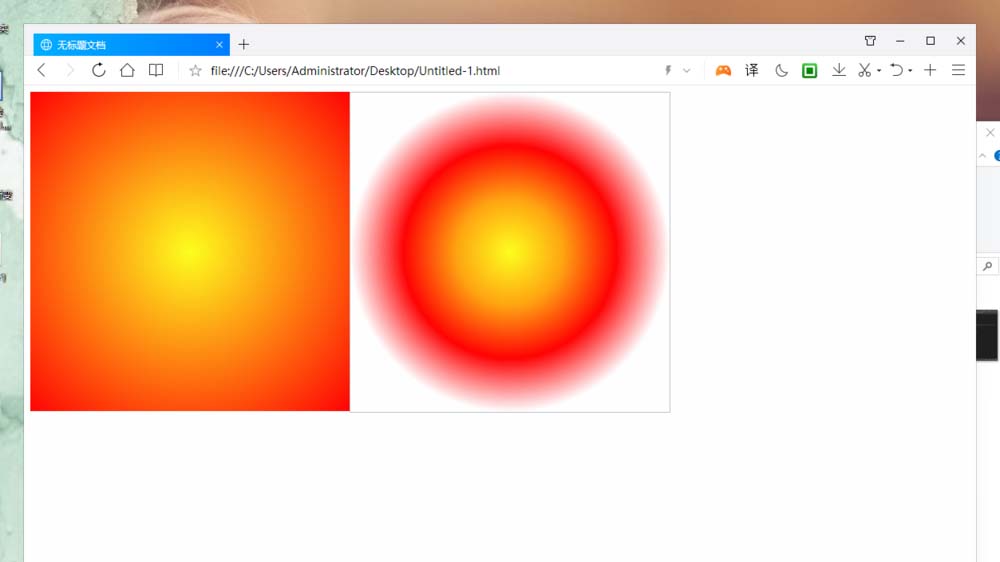
Dreamweaver中CSS怎么制作径向圆形渐变的五种方法
Dreamweaver设计网页很简单,今天我们就来看看利用CSS来绘制圆形径向渐变的方法,可以通过【 radial-gradient】来实现,下面分享五种方法,请看下文详细介绍。...

Dreamweaver制作虚线边框教程,Dreamweaver怎么制作虚线表格?
Dreamweaver是中想要制作虚线边框,该怎么让边框虚线化呢?下面我们就来看看Dreamweaver制作虚线边框的教程。方法一:1、打开Dreamweaver软件,新建一个HTML文档。 2、点击“...

Dreamweaver制作鼠标经过图标改变颜色教程
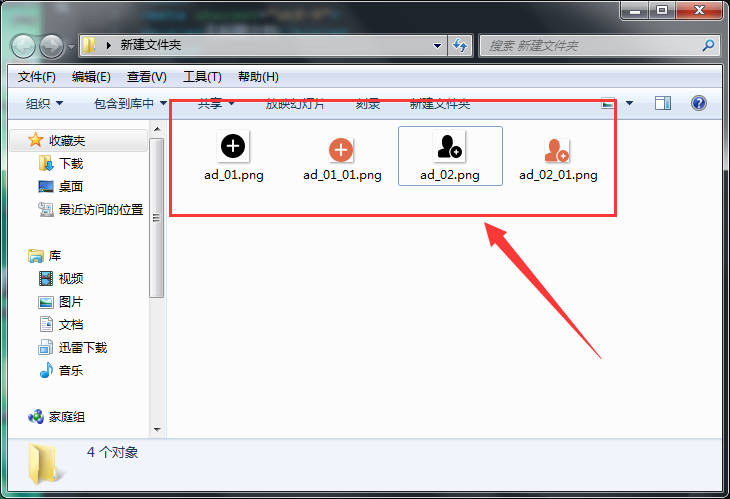
Dreamweaver设计网页的时候,会插入各种图标,想要制作一个鼠标经过图标时图标改变颜色的效果,该怎么制作呢?下面我们就来看看详细的教程。1、准备好一对图标,大小相同,颜色不同。2...

Dreamweaver制作网页经典问题大整理
1> 在DW中,如何输入一个空格呢? 输入空格的问题,在DW似乎已成了一个老生常谈的问题,我们可能在许多介绍DW使用方面的书籍或文章中看到过N次。 DW中对空格输入的限制是针...

DreamWeaver中应用CSS样式表的几种情况
一、 去除超级链接的下划线以及在超级链接上实现鼠标悬停变色:在默认情况下,用DreamWeaver设计的网页中的超级链接都有下划线,看上去不大美观。要去除这些讨厌的下划线,很多报...

用Dreamweaver 定义模板批量制作网页
做网站,麻烦在更新和改版,特别是大规模更新,如果不是用cms系统,手工工作量非常大。告诉你个秘密吧,其实只要用好模板工具,就能很好地“批发”网页。常见的网页制作工具...

Dreamweaver网页制作的18条操作技巧
1、在进行网页设计时,大家都喜欢用Style调用的方式,因为它可以让页面更统一,也让设计过程变得更简便。调用Style的方法有很多,可以单击鼠标右键选择Custon Style来调用Style标准...

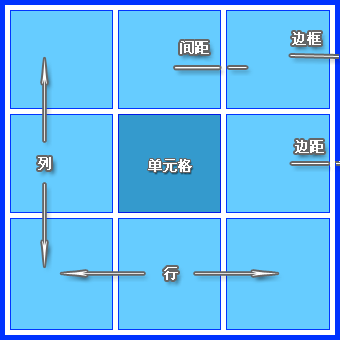
Dreamweaver网页制作教程:表格设计实例
表格设计表格是现代网页制作的一个重要组成部分。表格之所以重要是因为表格可以实现网页的精确排版和定位。本节教程我们分为两步来进行。首先看表格操作的一个实例。然后来...

2016年网页设计趋势:卡片式设计如何在占尽优势?
有数据显示2014年移动端使用率远远高于桌面端,网页设计都能很好的适应小屏幕。这个结论就是:简单的界面风格,比如:扁平化设计,极简设计,尤其是卡片设计比往年都要流...

