关于移动端小图标模糊问题的解决方法教程
由于移动端的屏幕大小不一,所以我们在做移动端页面的时候,在不同分辨率的手机屏幕下,手机端的图片会显示模糊不清,严重影响了用户体验,所以这篇文章主要给大家介绍了关于移动端小图标模糊问题的解决方法,需要的朋友可以参考借鉴,下面来一起看看吧。...
前言
之前给大家讲到图片和文字垂直方向不对齐的问题,其中举的小例子中用到了一个小图标,这个小图标我用的是背景图来显示:
.del .icon{ display: inline-block; width: 20px; height: 25px; margin-right: 5px; vertical-align: middle; background: url("imgs/delete.png") no-repeat center; background-size: 100%;}
delete.png图标的实际大小为20px,在pc端显示基本正常:

然而一放到手机上,哎呀!图标怎么变模糊了?!

ok,既然图片不够清晰,那就用大一点的图标呗,直接大小翻倍,用40px的上!
啥?还是有点模糊?
那就再大点……累不累?就没有更好的解决方法么?答案当然是有!
用矢量图放上,也就是SVG要出场了!
当然,SVG的具体语法本文就不详述了,这里就简单讲讲上述例子如何直接将PNG位图换成SVG矢量图:
1、点击进入IcoMoon,搜索关键词delete

2、选中删除图标

3、再点击底部左侧按钮切换到新页面

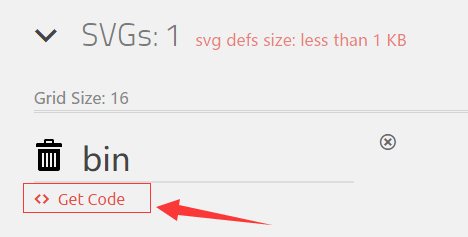
4、此时可以点击图标下方的文字“Get Code”,弹出对话框


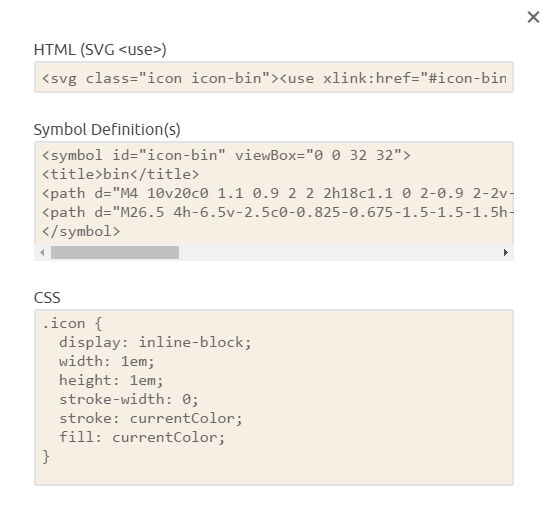
对话框
5、先将Symbol Definition(s)部分代码取出,放在body内最前面的div中,div设置隐藏;再将HTML部分(SVG)取出代替原有PNG图标;最后将CSS部分取出(根据需求稍做修改,如大小)放入样式表。
删除
/*CSS部分*/.del{ font-size: 20px;}.del .icon{ display: inline-block; width: 20px; height: 25px; margin-right: 5px; vertical-align: middle; fill: currentColor;}.del span{ vertical-align: middle;}
以上CSS部分就不做解释了,这里简单说下HTML部分。
上面隐藏的那部分SVG可以看做是一个SVG库,你可以将页面中需要用到的SVG图标都放在这里面,其中每个symbol代表一个SVG图标,然后在你需要使用图标的地方使用通过xlink:href的方式根据id调用就好了,这个专业术语叫SVG Sprites,感觉比CSS Sprites方便多了,而且最关键是矢量图,怎么放大缩小都不失真。
举个栗子吧~~
假如我现在需要把上面的图标换掉,改成一个“×”,而又想保留之前图标做备用,怎么办?
很简单,直接将“×”的SVG代码添加到“SVG库”中就好了,就像酱紫:
然后就变成下面这样,替换成功!

总结
以上就是关于移动端小图标模糊问题的解决方法教程的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值。

移动端开发教程之像素的显示问题汇总
最近在开发中,发现了移动端像素的一些问题,是之前一直没注意过的,这篇文章主要给大家介绍了关于移动端开发教程之像素显示问题的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。...

Win7系统电脑桌面图标变大而且模糊不清的解决方法
一般来说,如果电脑桌面图标变大/模糊不清,基本上可以确定问题了,通常都是分辨率设置不对导致的,我们调整一下分辨率就可以解决问题。直接进入正题,Win7电脑桌面图标变大/模糊不清的解决方法如下。...

CSS去除移动端点击时元素产生的背景色
文章主要介绍了CSS去除移动端点击时元素产生的背景色,代码很简单,需要的朋友跟随小编一起看看吧在点击产生背景色的元素的css样式上加上以下代码: -webkit-tap-highlight...

Win10屏幕模糊的解决方法 一招教你解决Win10屏幕模糊问题
Win10屏幕模糊的解决方法 一招教你解决Win10屏幕模糊问题分辨率越高,显示却越模糊。对于刚刚接触高分屏的小伙伴,这简直是意见不可理喻的事情。...

微软Your Phone初体验:移动端和桌面端现可同步照片
在最新版本中,微软为Skip Ahead通道的Windows 10用户带来了全新的Your Phone应用程序。正如今年Build开发者大会上所演示的,微软允许Windows 10用户将Android或者iOS设备上的...

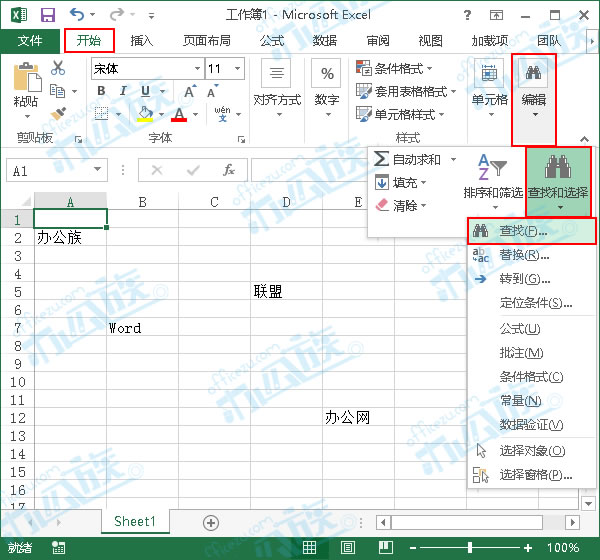
使用Excel进行快速模糊查询的方法
Excel中的精确查找功能十分简单,比如说,我们需要查找“办公族”,就会直接在查找内容中输入“办公族”。那如果要查包含“办公”这2个字的词该怎么办呢,这就必须用Excel中的通配符进行...

美国黑色星期五网购达33.4亿美元 12亿来自移动端
Recode中文站11月27日报道 据Adobe的估计,在今年的黑色星期五,美国市场的在线购物交易额创下了史上新高纪录,达到了33.4亿美元,同时也...

移动端访问量超越桌面之后 Google搜索引擎将全面移动化
虽然Google业务方向越来越庞杂,但搜索引擎依然是Google未来发展的核心支柱业务之一;而且,作为Google的根基业务,它从来没有停止过进...

美团点评合并一年:团购已死 战略模糊被动
不知不觉,美团点评合并已经一年。一年来,“新美大”并未如愿成为本地生活服务市场的霸主,反而逐渐丧失市场主导权。今年下半年以来,...

微星Z170 KRAIT GAMING 999 移动端特价
微星Z170AKRAITGAMING主板的黑白配色外观真的是非常吸引眼球,好多玩家都因此搭建出一个黑白配色的MOD主机,当然这款主板可不是一个绣花枕头,微星的优秀做工和军规组件保证了整个主板的质量。目前这款主板在京东。...

