网页制作时可以拿起就用的网页制作小技巧总结
这篇文章主要给大家分享了一些在网页制作的时候,可以拿起就用的小技巧,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友可以参考借鉴,下面跟着小编来一起学习学习吧。...
前言
本文主要给大家总结了自己在日常网页制作的时候遇到问题的一些解决技巧,分享出来供大家参考学习,下面话不多说了,感兴趣的朋友们下面来一起看看详细的介绍:
总结如下:
一、box-sizing:允许以特定的方式去定义匹配某个区域的特定元素。
content-box:在规定一个框的宽高之外给这个框加内边距和边框。
border-box:(textarea和select默认值)在规定的一个框的宽高之内给这个框加内边距和边框。
/*看个人习惯而用,但一般标签默认属性是content-box,除textarea,select*/ box-sizing: content-box; -moz-box-sizing: content-box; -webkit-box-sizing: content-box;
二、美化input框
/*在IE10+浏览器中, 使用css即可隐藏input文本输入框右侧的叉号*/input[type=text]::-ms-clear,::-ms-reveal{display:none;}input::-ms-clear,::-ms-reveal{display:none;}input{ /*去除点击出现轮廓颜色*/ outline: none; /*padding已在重置样式中去除,如果没有去除,记得有padding哦*/ }
三、美化textarea文本域
textarea{ /*别忘了文本域的box-sizing属性值是border-box;所有的边框和padding都是在你固定的宽高的基础上绘制*/ /*去除点击出现轮廓颜色*/ outline: none; /*如果有需要,去掉右下角的可拉伸变大小的图标和功能*/ resize: none; /*padding已在重置样式中去除,如果没有去除,记得有padding哦*/}
四、改变placeholder的字体颜色大小
input::-webkit-input-placeholder { /* WebKit browsers */ font-size:14px; color: #333;} input:-moz-placeholder { /* Mozilla Firefox 4 to 18 */ font-size:14px; color: #333;} input::-moz-placeholder { /* Mozilla Firefox 19+ */ font-size:14px; color: #333;} input:-ms-input-placeholder { /* Internet Explorer 10+ */ font-size:14px; color: #333;}
五、美化select
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/select::-ms-expand { display: none; }select { /*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/ border: solid 1px #333; /*将默认的select选择框样式清除*/ appearance:none; -moz-appearance:none; -webkit-appearance:none; /*在选择框的最右侧中间显示小箭头图片*/ background: url("小箭头图片路径") no-repeat right center transparent; /*为下拉小箭头留出一点位置,避免被文字覆盖*/ padding-right: 14px; /*去除点击出现轮廓颜色*/ outline: none;}
六、美化button按钮
button{ /*本身有2px的边框,一般的button都不需要边框*/ border: none; /*本身有的背景色,可以用其他颜色取代*/ background: #333; /*padding已在重置样式中去除,如果没有去除,记得有padding哦*/}
七、美化单选框、多选框或者是上传文件按钮
/*因为用input[type="radio"]和input[type="cheakbox"]都不能直接改变它们的样式,这个时候要用到label标签关联,然后隐藏input标签,直接给label标签样式就好了。选中label就是选中了此标签*/
八、多出文字用省略号表示
white-space: nowrap; /* 强制不换行 */overflow:hidden; / *内容超出宽度时隐藏超出部分的内容 */ text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ,需与overflow:hidden;一起使用。*/
九、css页面点击文字出现蓝色底色去掉方法
-moz-user-select: none; /* 火狐 */-webkit-user-select: none; /* webkit浏览器 */-ms-user-select: none; /* IE10 */-khtml-user-select: none; /* 早期浏览器 */user-select: none;
十、在遇见图标的垂直位置很难调整的时候可以用这个属性
vertical-align: 30%;vertical-align: middle;
十一、如何让一个div在页面中上下左右居中
div{ width:400px; height:300px; position:absolute; top:50%; left:50%; margin:-150px 0 0 -200px;}
十二、js
// 在js中写的返回键onclick = 'history.go(-1)';// 强制刷新页面window.location.reload(true);
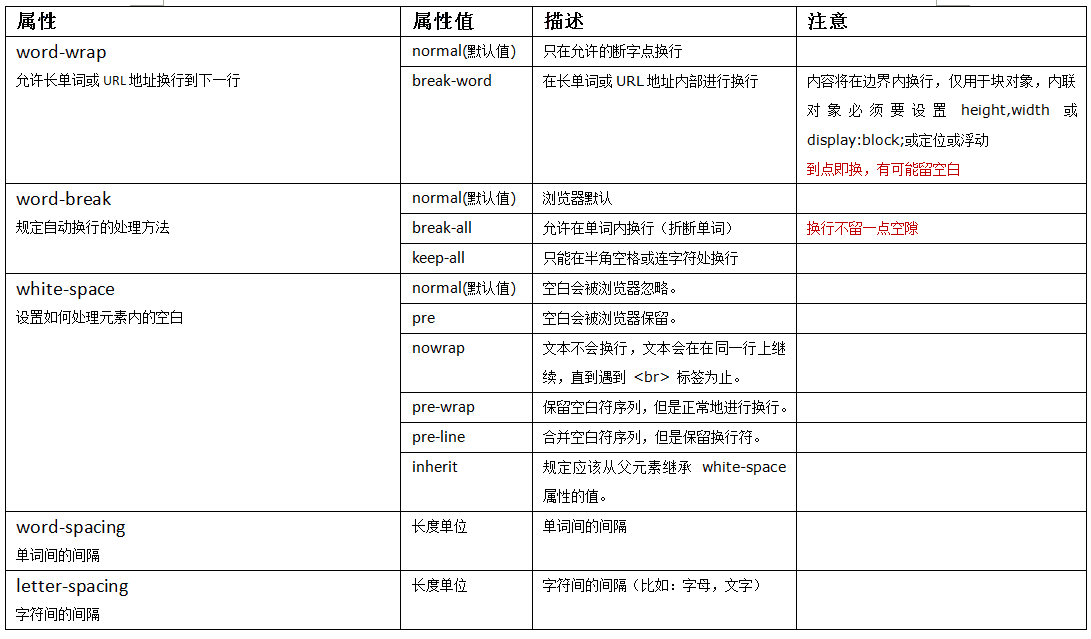
十三、换行,不换行,字间距

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助。

iPhone打电话总是听不清?这个小技巧帮你把iPhone调到最大声
通话作为一台手机的最基础功能,虽然说不能玩出什么新花样,但是让通话变得更好用更贴心倒是可以的。如果你正在繁忙的马路边,或者是在演唱会现场,接听电话就显得很困难。iPhone...

路由器保养小技巧,无线路由器可以一直开着,还是用完就关闭?
路由器基本是家家户户都有,手机电脑每天都离不开WiFI路由器,路由器在使用的时候一般都是开着的,但不用的时候要不要关掉呢?今天小编就来给大家分享一些路由器的保养技巧,希望对大...

Excel里面最实用的7个小技巧,不知道你会几个呢?
Excel里面最实用的7个技巧,全会人的很少!现代这个社会不管你从事哪个行业的工作,掌握好Excel是重要的一步,因为不管你干什么都需要用上Excel软件,那么在Excel里面有哪些最实用的...

盘点Win10小技巧:几组鲜为人知的Win10小技巧介绍
作为微软新一代主力产品,Win10的身上融入了很多人性化设计。不过很多人都是像用Win7一样用Win10,小编就给各人介绍几组鲜为人知的Win10小技巧,看一看有没有你不知道的!...

实用办公小技巧:Word、Excel、PPT任意转换教程
电脑办公,工作有三宝,Word、Excel、PPT。在日常工作中少不了跟这三样打交道。有时候,还需要在三者之间切换模式。今天就教大家如何玩转Office三大办公利器,教大家Word、Excel、P...

机械硬盘保养小技巧 硬盘这么保养才能延年益寿
无论是机械硬盘还是固态硬盘,用于存储数据的它们最重要的其实并不是读写速度如何,而是安全性——硬盘不坏就是最大的福气。小编目前还保留着十几年前的120GB机械硬...

一分钟教你搞定主板跳线 DIY装机机箱接线小技巧
DIY装机过程中最苦恼的是连接机箱连线(跳线)。其实如果知道了针脚的设计规律,安装连线的时候就方便多了。下面,小编就来分享下机箱接线的几个小技巧,希望对大家有所帮助。1、装机...

手机拍照小技巧:手机拍照10个逆光风景拍摄技巧
逆光拍照不仅考验手机成像能力,更考验拍摄技巧。今天小编为大家带来0个逆光风景手机拍摄技巧,希望对喜欢拍摄风景的网友能带来一些帮助。时间决定着光线,光线决定着摄影的成败...

玩机小技巧:荣耀10识别图片上的商品教程
荣耀10是华为刚发布的一款高性价比旗舰机,有着很高的颜值,同时拍照很不错。另外,荣耀10还支持AI,其中有一个图片识别商品功能,可以方便用户购物。今天小编就来分享下这个玩机小技...

Dreamweaver网页制作的18条操作技巧
1、在进行网页设计时,大家都喜欢用Style调用的方式,因为它可以让页面更统一,也让设计过程变得更简便。调用Style的方法有很多,可以单击鼠标右键选择Custon Style来调用Style标准...

