移动端开发教程之像素的显示问题汇总
最近在开发中,发现了移动端像素的一些问题,是之前一直没注意过的,这篇文章主要给大家介绍了关于移动端开发教程之像素显示问题的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。...
前言
相信在移动端开发的过程中大家都会发现,移动端的显示一般与桌面端的不一样。比如在iPhone6上显示一个1334x750像素大小块状元素,虽然在苹果官网上iphone6标称的屏幕像素密度是1334x750规格,但是我们却发现这个1334x750像素大小的块状元素却不能铺满整个屏幕。
那到底是为什么呢?下面从几个方面来作探讨。
像素密度(PPI)
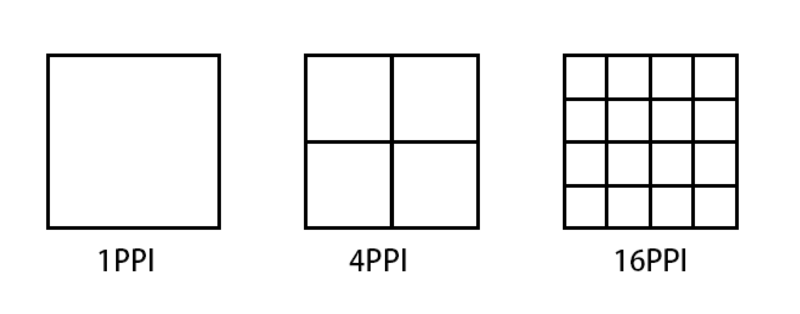
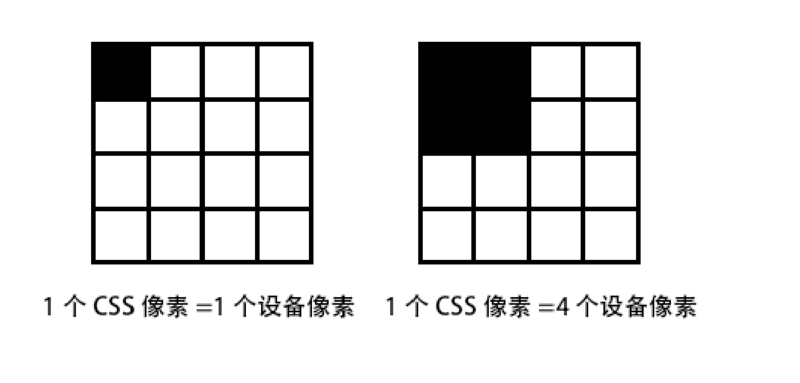
PPI(Pixel Per Inch),即表示每英寸有多少像素,类似于人口密度和建筑密度,如下图举例了几种PPI的表示。

以iphone6为例,一般像素密度的计算公式为: Math.sqrt(1366*1366 + 640*640)
但是要计算这个PPI,那么我们先要知道设备的屏幕上到底有多少个像素,也就是Pixel Per Inch 中的第一个Pixel。
设备像素(DP)&& 设备像素比(DPR)
设备像素(Device pixel),也称物理像素(Physical pixel),也就是本文一开始提到iphone6的屏幕规格。像素密度中所指的像素就是设备像素,对于一般的显示设备来说,一个像素对应着屏幕上的一个发光点,因此PPI也称为DPI(dots per inch),但是这仅在显示设备上才等价,比如在打印机上就不一样了。
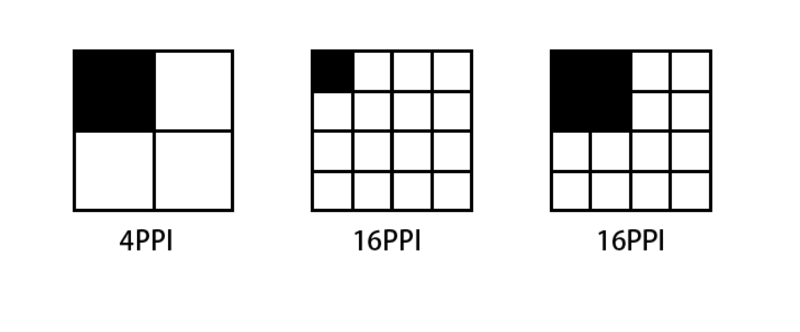
由于市面上每一台手机的屏幕规格不一样,有的是720P,有的是1080P,甚者是2K等等,这些设备的屏幕有些像素多,有些像素少,如果同样显示一个像素的话,则会出现像以下的情况:

越高PPI的屏幕,显示一个像素点的面积就越小,一张由4x4个像素点组成的图显示在PPI为64的屏幕上,那么换到256PPI的屏幕上显示则会缩小为原来大小的一半。
反过来,如果要在PPI为256的屏幕上显示效果与PPI为64的屏幕一样,那么得要把图片放大2倍。
因此配有高清屏幕的手机,厂商为了其设备的可用性,即图标和文字可以被正确识别和准确点击,就必须保证各类素材在其设备上的显示与标清设备一样,而这个解决方法就是把所有尺寸都放大若干倍。这个放大比例就叫作设备像素比(Device Pixel Ratio, DPR),一般DPR对应着下面这个表:
| ldpi | mdpi | hdpi | xhdpi | |
|---|---|---|---|---|
| ppi | 120 | 160 | 240 | 320 |
| dpr | 0.75 | 1.0 | 1.5 | 2.0 |
因此高清设备上应该配有高清图片显示,不然图片在高清设备上放大后没有足够的像素显示其细节,那么这张图片就会变得看起来很模糊。
CSS像素
讲了这么多概念,仿佛还是没有很好地解释文章开头的问题。下面讨论完CSS像素后估计大家会有一个比较清晰的概念。
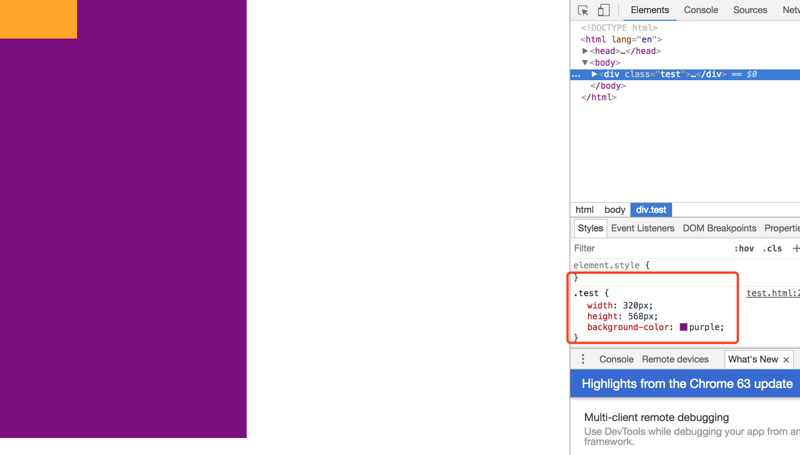
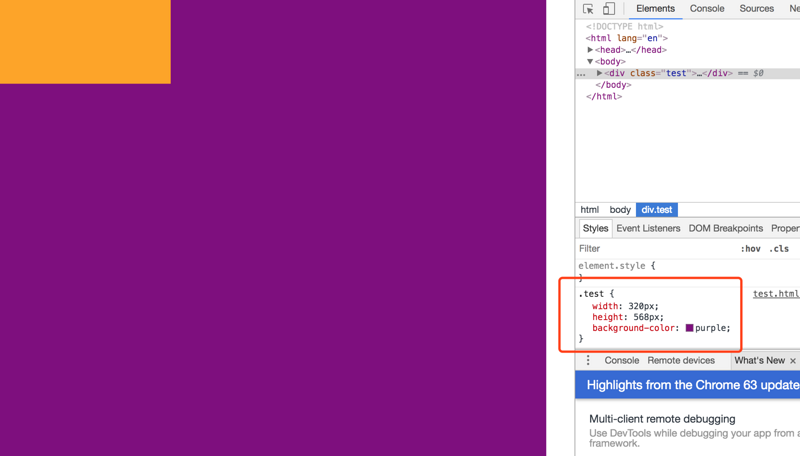
我们通宵在写CSS的时候会用到像素单位px,但是这个像素单位并不一直是与设备像素一一对应,也就是说在CSS中1px(像素)不是对应着设备屏幕中的一个像素点。为了与设备像素区别,CSS中所指的像素px我们一般称为CSS像素。也就是说CSS像素是一个虚拟的、相对的单位。


例如在页面上画一个300px宽的块元素,在一般的显示器下它只会占屏幕的一部分,但如果我们手动地去放大页面,很快这个块状元素也会充满整个页面。由此说明,一般情况下CSS像素与系统分辨率下的像素大小相等,即在标清设备中,一个CSS像素应该是与一个设备像素大小相等的。但是是高清设备或者用户缩放的过程中,一个CSS像素也有可能等于多个设备像素。

举另外一个例子,在移动原生应用开发中,如果必须以一个设备像素为单位进行开发,那将会是一件非常痛苦的事,因为不是每一台移动设备的系统分辨率都是对应着一个设备像素,有的是1:2,有的是1:2.46,正是因为有这种差异,在安卓开发中会有例如dp,dt这种单位(在iOS中会有pt单位),当我们给一个元素定义大小时,只需要给定一个dp值,系统将会根据这个值再与系统分辨率与设备像素的比值(即DPR)进行换算,最终计算出显示在屏幕上的实际设备像素。
上面所指出的dp这种抽象单位称为设备无关像素(device independent pixel)。当然CSS像素也属于设备无关像素,我们在写CSS像素的时候,不用关心一个CSS像素对应着多少个设备像素,系统会自动地根据DPR来帮我们换算好。我们要关心的只是如何保证网页元素因为系统换算而导致被放大的时候下,还能清晰地展示在设备上。
视口(Viewport)
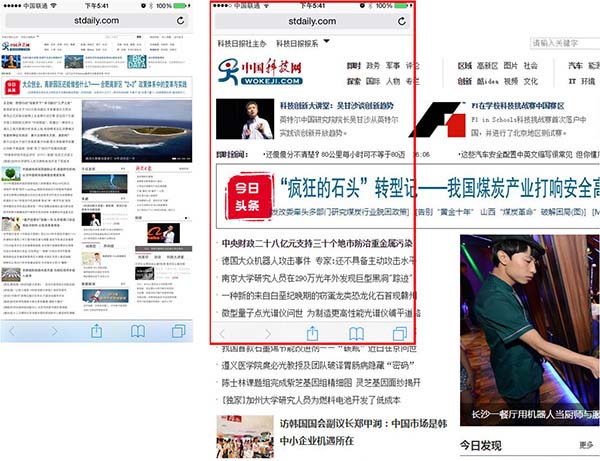
正常来说,在移动端打开一个页面,如果浏览器先会以正常的比例来渲染页面,然后再自动地设置一个比例来缩放页面,目的是为了让内容更好地展示出来,即页面内容刚好铺满整个手机屏幕,当然如果页面没有禁止掉用户缩放的话,你也可以用两个手指把页面缩放回原始的比例。这整个过程就是通过视口(viewport)来实现的,原始页面渲染好后通过视口缩放使得与系统宽度一样,从而可以完整地展示页面。

(图片来自tgideas团队博客)
我们可以通过在content中添加inital-scale属性来控制渲染时视窗的缩放比例,把它设置为1则无缩放。
我们也可以定义device-width属性来控制viewport的宽度
一般在移动开发中我们会设置不允许用户缩放,并把最大、最小缩放比设为1
总结(Summary)
通过连续几天的翻阅资料与探索,终于完整地对移动开发最入门的地方有了准确的理解,之前也只是一直把meta里的代码直接复制过来用就是了,一直没去弄清楚,这次趁着有空并且手上刚好有相关的资料,一并整体地走一遍,最后记录成此文档,希望对日后甚至会对大家有帮助。
参与资料:
1.深入了解viewport和px
2.高性能响应式Web开发实战

关于移动端小图标模糊问题的解决方法教程
由于移动端的屏幕大小不一,所以我们在做移动端页面的时候,在不同分辨率的手机屏幕下,手机端的图片会显示模糊不清,严重影响了用户体验,所以这篇文章主要给大家介绍了关于移动端小图标模糊问题的解决方法,需要的朋友可以参考借鉴,下面来一起看看吧。...

售价159元!小米有品上架电力贴移动电源:模块化设计/无线充电
1月4日,小米有品上架了一款锐灵电力贴无线移动电源,采用二合一模块化设计,贴机随行,小巧便携,支持Qi无线充电,2600mAh电量。 本产品为有品第三方商品,由深圳锐灵新源电子科技有限公...

小米移动电源3高配版发布:可为笔记本电脑充电,售价199元
1月4日消息,小米天猫旗舰店发布预告,11日将发售小米新品小米移动电源3高配版,售价199元,可为笔记本电脑充电,支持大容量三口输出。...

2018年全球宽带与4G网速:中国10.9MB/s 移动最快
互联网速度测试和分析公司Ookla给出的一份全年的数据报告,2018年宽带网速最快的国家是新加坡,而移动宽带平均下周速度最快的国家是挪威,两者对应的速度分别是175.13 Mbps(21.9 MB/s)和63.19 Mbps(7.9 MB/s)。...

全球5G移动套餐资费出炉:最便宜的也要30元/G,人均月流量至少60G
目前,韩国、美国、芬兰都已经宣布开始试商用5G网络,虽然当前市面上还没有终端支持相应的网络(5G手机可以向下兼容4G网络,反之不行),但5G移动资费已经相继出炉,这对于不少想要提前体验5G网络的用户可以参考下。...

CSS去除移动端点击时元素产生的背景色
文章主要介绍了CSS去除移动端点击时元素产生的背景色,代码很简单,需要的朋友跟随小编一起看看吧在点击产生背景色的元素的css样式上加上以下代码: -webkit-tap-highlight...

售价99元!小米二合一移动电源(充电器)发布
12月10日,小米推出了一款小米二合一移动电源(充电器),集双口移动电源与双口充电器于一身,售价99元。 平时插入插座,就是充电器,出门前拿下,就是一个5000mAh的移动电源。二...

移动亲情网怎么办理?中国移动全国亲情网办理方法和资费
近日中国移动推出了全国亲情网套餐,该套餐是手机卡的增值服务,并非手机卡套餐。据悉,亲情网套餐有点类似于之前的集群网服务,订购之后,群组内的用户可以享受全国不限时互打免费的...

三大运营商4G上传、下载网速实测:电信、移动跟联通差距不小
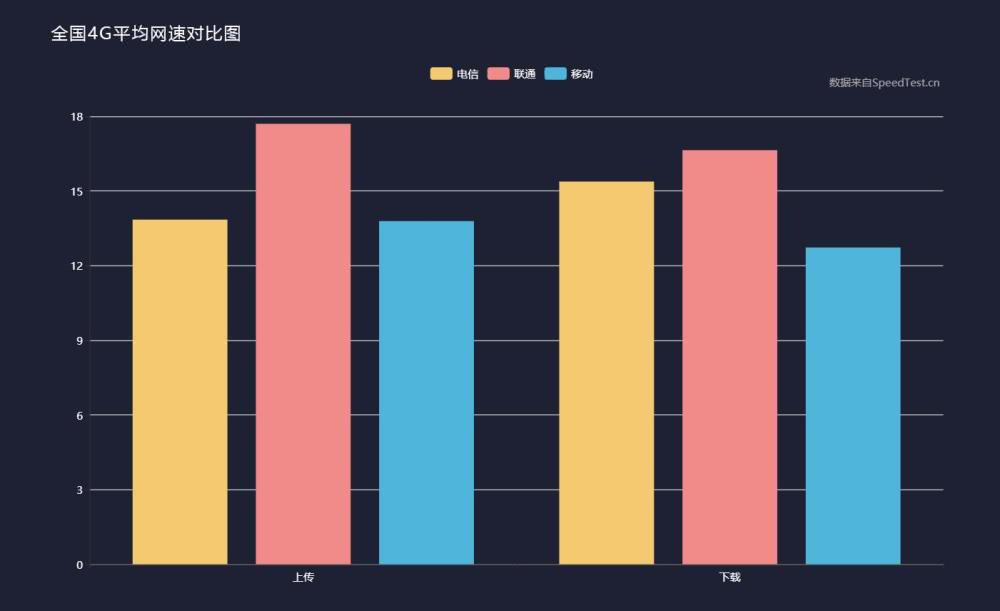
专业的测速机构Speedtest隔段时间都会送出最新的实测网速情况,现在他们罗列了国内最新4G网速概况,无论是上传还是下载的平均网速上,中国联通都是当之无愧的第一,具体情况如下。...

全球移动支付用户数排名:微信支付6亿用户超越支付宝居榜首
按照Merchant Machine的估计,中国有47%的手机用户使用移动钱包,微软与支付宝是首选平台。挪威也有42%的手机用户使用,高于欧洲其它任何国家,比美国日本都要高。英国排在第三位,有24%的手机用户使用支付App,美国只有17%。...

