详解移动端HTML5页面根据屏幕适配的四种方案
文章主要介绍了详解移动端h5页面根据屏幕适配的四种方案,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧。方法一:引入淘宝开源的可伸缩布局方案引...
文章主要介绍了详解移动端h5页面根据屏幕适配的四种方案,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧。
方法一:引入淘宝开源的可伸缩布局方案
引入淘宝开源的可伸缩布局方案:https://github.com/amfe/lib-flexible(此处可点击)
淘宝的其实也和viewport的有点像,但是它主要是根据设备设备像素比设置scale的值,保持视口device-width始终等于设备物理像素,屏幕大小动态计算根字体大小,具体是将屏幕划分为10等分。这块也可以直接用js实现,后面会提到
具体引入和使用方法,移步github查看,非常详细。
方法二:viewport 的使用
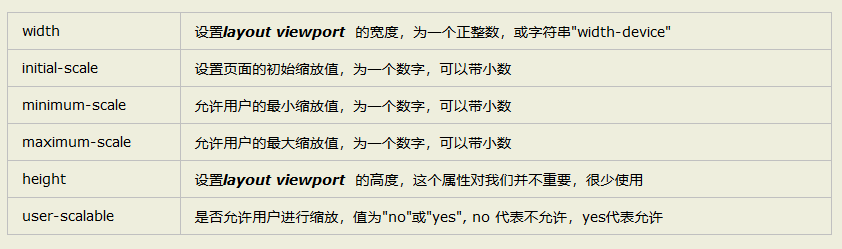
github里边,有提到 viewport 的使用。我感觉这篇文章关于viewport 的介绍特别详细,包括比例、是否缩放等的属性介绍特别的详细,虽然文章的内容一大片的字看起来很多,但是请耐心看完,都是干货能很好的让你认识viewport。如果比较着急,请继续往下看总结图吧
https://www.jb51.net/article/149140.htm(此处可点击)
关于 viewport 的,这块直接引用上面文章的内容,我感觉也是最干脆最直接的总结了吧

方法三:使用js+viewport动态设置手动适配rem
我的编辑器是vscode,添加了插件cssrem自动转换
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- <meta name="viewport" content="width=device-width,initial-scale=1.0"> -->
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<!-- 启用360浏览器的极速模式(webkit) -->
<meta name="renderer" content="webkit">
<!-- 避免IE使用兼容模式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 针对手持设备优化,主要是针对一些老的不识别viewport的浏览器,比如黑莓 -->
<meta name="HandheldFriendly" content="true">
<!-- 微软的老式浏览器 -->
<meta name="MobileOptimized" content="320">
<!-- uc强制竖屏 -->
<meta name="screen-orientation" content="portrait">
<!-- QQ强制竖屏 -->
<meta name="x5-orientation" content="portrait">
<!-- UC强制全屏 -->
<meta name="full-screen" content="yes">
<!-- QQ强制全屏 -->
<meta name="x5-fullscreen" content="true">
<!-- UC应用模式 -->
<meta name="browsermode" content="application">
<!-- QQ应用模式 -->
<meta name="x5-page-mode" content="app">
<!-- windows phone 点击无高光 -->
<meta name="msapplication-tap-highlight" content="no">
<meta content="telephone=no" name="format-detection" />
<meta name="huaban" content="nopin" />
<link rel="icon" type="image/x-icon" href="/favicon.ico">
<title>新茶饮</title>
<script src="/config.js"></script>
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
</head>
<body>
<div id="app"></div>
<!--
在iPhone 5 中1rem=16px;
html font-size =16px=1rem;
-->
<script>
//得到手机屏幕的宽度
let htmlWidth = document.documentElement.clientWidth || document.body.clientWidth;
console.log('htmlWidth',htmlWidth)
//得到html的Dom元素
let htmlDom = document.getElementsByTagName('html')[0];
// if(htmlWidth>640){//超过640大小的,字体根部都是16px
// htmlWidth=640;
// console.log('htmlWidth-true',htmlWidth)
// }
//设置根元素字体大小
htmlDom.style.fontSize = htmlWidth / 40 + 'px';
</script>
</body>
</html>方法四:根据css的媒体查询动态设置根部html字体大小
html {font-size: 625%; /*100 ÷ 16 × 100% = 625%*/}
@media screen and (min-width:360px) and (max-width:374px) and (orientation:portrait) {
html { font-size: 703%; }
}
@media screen and (min-width:375px) and (max-width:383px) and (orientation:portrait) {
html { font-size: 732.4%; }
}
@media screen and (min-width:384px) and (max-width:399px) and (orientation:portrait) {
html { font-size: 750%; }
}
@media screen and (min-width:400px) and (max-width:413px) and (orientation:portrait) {
html { font-size: 781.25%; }
}
@media screen and (min-width:414px) and (max-width:431px) and (orientation:portrait){
html { font-size: 808.6%; }
}
@media screen and (min-width:432px) and (max-width:479px) and (orientation:portrait){
html { font-size: 843.75%; }
}到此这篇关于详解移动端h5页面根据屏幕适配的四种方案的文章就介绍到这了,更多相关h5移动端根据屏幕适配内容请搜索脚本之家以前的文章或继续浏览下面的相关文章

基于HTML5+tracking.js实现刷脸支付功能
文章主要介绍了基于HTML5+tracking.js实现刷脸支付功能,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下...

html5 canvas 实现光线沿不规则路径运动实例代码
文章主要介绍了html5 canvas 实现光线沿不规则路径运动,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下。g让动画沿着不规则路径运动查阅svg文档后发现,svg动画...

html5中使用hotcss.js实现手机端自适配的方法
文章主要介绍了html5中使用hotcss.js实现手机端自适配的方法,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下Html5页面在手机端做自适配是很常见的技术需求,下面...

HTML5网页遮罩层 + Iframe实现界面自动显示的示例代码
主要介绍了遮罩层 + Iframe实现界面自动显示的示例代码,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧前言这周由于科三的考试耽误了两天,提前一...

HTML5通过navigator.mediaDevices.getUserMedia调用手机摄像头问题
文章主要介绍了HTML5通过navigator.mediaDevices.getUserMedia调用手机摄像头问题,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下navigator.mediaDevices.getU...

HTML5中的网络存储实现方式
传统方式使用document.cookie来进行存储,但是由于其存储的空间只有4KB左右,并且需要复杂的操作进行解析,给发开者带来很多不便,为此,HTML5规范提出了网络存储的解决方案,本文通过...

HTML5离线存储Manifest原理及使用详解
文章主要介绍了H5离线存储Manifest原理及使用,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧理解:离线存储可以将站点的文件储存在本地,在没有网络...

HTML5调用手机发短信和打电话功能
文章主要介绍了HTML5调用手机发短信和打电话功能,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下前言本来感觉用H5写调用电话拨号功能和发送短信功能会很不好写...

HTML5标签HTMLCollection和NodeList的区别详解
文章主要介绍了HTML5中的HTMLCollection和NodeList的区别详解,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧HTML5 HTMLCollection和NodeList的...

HTML5网页中iframe与window.onload如何使用详解
文章主要介绍了iframe与window.onload如何使用详解,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧。前言在项目上,需要等页面加载完之后再执行一...

