Html5 canvas中width、height和style的宽高区别详解
文章主要给大家介绍了关于H5 canvas中width、height和style的宽高区别的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们...
文章主要给大家介绍了关于H5 canvas中width、height和style的宽高区别的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
前言
最近在学习canvas属性中遇到一个小问题,就是canvas的width和height,通过查找相关的资料终于解决,所以下面将解决的过程分享出来给大家,下面话不多说了,来一起看看详细的介绍吧
Canvas 的width height属性
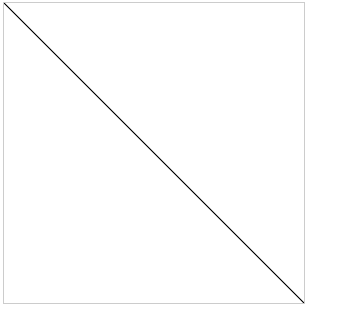
1、当使用width height属性时,显示正常不会被拉伸;如下
<canvasid="mycanvas"width="300"height="300">浏览器不支持Canvas,请升级或改用其它浏览器!</canvas><scripttype="text/javascript">var canvas = document.getElementById("mycanvas"),ctx = canvas.getContext('2d');ctx.moveTo(0,0);ctx.lineTo(300,150);ctx.stroke();</script>
运行效果如下,为对角线

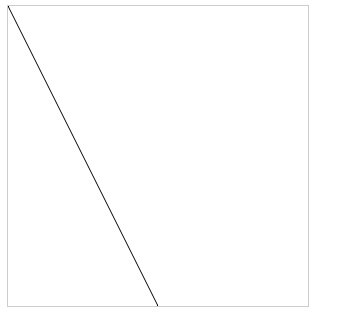
2、使用style时图像会被拉伸(变形),
<style>#mycanvas {width: 150px;height:150px;}</style>
运行效果

如何理解???可以这么理解————
Canvas 是一个画板和一张画纸,画板相当于一个容器,画图/作业是在画纸上进行的,
画板和画纸的默认宽高是300*150,当画纸与画板宽高相等时,图像不会被拉伸,当画纸与画板宽高不一样时,图像就会被拉伸(变形)。
1, width 和 height 属性是设定画板和画纸的宽高,
如: width=”300” height=”300” 即画板的宽高是300*300,画纸的宽高也是300*300,作业的300*300 的对角线图像就不会被拉伸

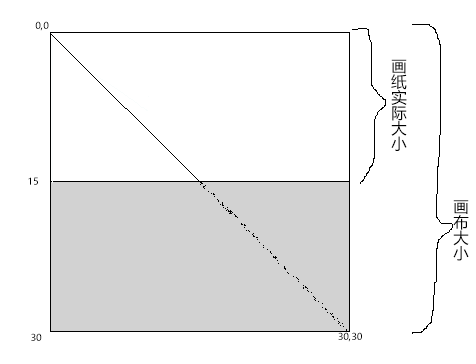
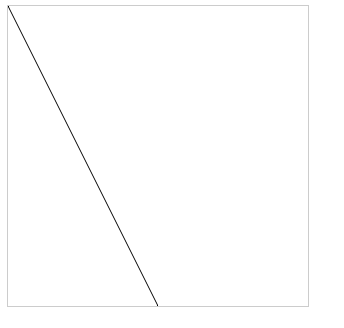
2, style样式 里设定的是仅画板的宽高,画纸的宽高还是为默认值300*150,(以上图为例)因此所作业的300*300的对角线图像仅有一部分画在画纸上,如下:

Btw 画纸不会让画板就这么空出一片,于是画纸连同图像就要一起拉伸到跟画板大小一样。在此例子当中,画纸宽与画板宽都为30,而高为画板的一半,因此只需将高拉伸一倍即可,so 图像也一起被拉伸变瘦,X方向不变,Y方向增至一倍, 所以就得到了变形之后的图片。
关于HTML5中Canvas的宽、高设置问题
Canvas元素默认宽 300px, 高 150px, 设置其宽高可以使用如下方法(不会被拉伸):
方法一:
<canvas width="500" height="500"></canvas>
方法二:使用HTML5 Canvas API操作 OK
var canvas = document.getElementById('欲操作canvas的id');
canvas.width = 500;
canvas.width = 500;
若通过如下方法设置宽高,那么Canvas元素将由原来大小被拉伸到所设置的宽高:
方法一:使用CSS 会被拉伸
#欲操作canvas的id{
width:1000px;
height:1000px;
}
方法二:使用HTML5 Canvas API操作 会被拉伸
var canvas = document.getElementById('欲操作canvas的id');
canvas.style.width = "1000px";
canvas.style.height = "1000px";
方法三 :用jquery的$("#id").width(500);会被拉伸
其它:
canvas的width和height也不能用百分比表示。canvas会将百分值当成数值显示
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值。

一张图看懂HTML5的前端性能优化
最近1个月一直在设计HTML5相关的产品,没错,主要是用于微信的,虽然很多情况下,HTML5页面的设计类似于APP,但是由于是网页性的东西,对移动网络带宽和浏览器性能,CPU,GP...

YouTube默认HTML5视频播放技术 或引发流媒体视频终端升级风暴
近日,YouTube工程总监RichardLeider发文写道,在Chrome、IE11、Safari8和beta版Firefox浏览器中,YouTube已默认采用HTML5技术播放视频。
他说,4年前YouTube开始尝试HTML5技术,当...

