HTML5中的网络存储实现方式
传统方式使用document.cookie来进行存储,但是由于其存储的空间只有4KB左右,并且需要复杂的操作进行解析,给发开者带来很多不便,为此,HTML5规范提出了网络存储的解决方案,本文通过...
传统方式使用document.cookie来进行存储,但是由于其存储的空间只有4KB左右,并且需要复杂的操作进行解析,给发开者带来很多不便,为此,HTML5规范提出了网络存储的解决方案,本文通过实例代码给大家详细介绍,感兴趣的朋友一起看看吧
1 前言
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变得越来越复杂,为了满足日益更新的需求,会经常性的在本地设备上存储数据,例如记录历史活动信息。传统方式使用document.cookie来进行存储,但是由于其存储的空间只有4KB左右,并且需要复杂的操作进行解析,给发开者带来很多不便,为此,HTML5规范提出了网络存储的解决方案。
2 Web storage及其两种存储方式
2.1 Web Storage简介
2.1.1 特点
(1)设置数据和读取数据比较方便
(2)容量较大,sessionStorage约5M,localStorage约20M
(3)只能存储字符串,如果要存储JSON对象,可以使用window.JSON的stringify()方法和parse()方法进行序列化和反序列化。
2.1.2 优势
(1)减少网络流量:一旦数据保存在本地后,就可以避免再向服务器请求数据,因此减少不必要的数据请求,减少数据在浏览器和服务器间不必要地来回传递。
(2)快速显示数据:性能好,从本地读数据比通过网络从服务器获得数据快得多,本地数据可以即时获得。加上网页本身也可以有缓存,整个页面和数据都在本地的话,可以立即显示。
(3)临时存储:很多时候数据只需要在用户浏览一组页面期间使用,关闭窗口后数据就可以丢弃了,这种情况使用sessionStorage非常方便。
2.2 localStorage实现本地存储
localStorage作为HTML5 Web Storage的API之一,主要的作用是进行本地存储。本地存储是指将数据按照键值对的方式保存在客户端计算机中,直到用户或者脚本主动清除数据,否则该数据会一直存在。也就是说,使用了本地存储的数据将被持久化。localStorage的优势在于拓展了cookie的4KB限制,并且会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库。
2.2.1 localStorage中的方法属性
| 方法属性 | 描述 |
| setItem(key,value) | 该方法接收一个键名和值作为参数,将会把键值对添加到存储中,如果键名存在,则更新其对应的值 |
| getItem(key) | 该方法接收一个键名作为参数,返回键名对应的值 |
| romoveItem(key) | 该方法接收一个键名作为参数,并把该键名从存储中删除 |
| length | 类似数组的length属性,用于访问Storage对象中item的数量 |
| key(n) | 用于访问第n个key的名称 |
| clear() | 清除当前域下的所有localSotrage内容 |
表格 2.2.1
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>localStorage</title>
</head>
<body>
<input type="text" id="username" >
<input type="button" value="localStorage 设置数据 " id="localStorageId">
<input type="button" value="localStorage 获取数据 " id="getlocalStorageId">
<input type="button" value="localStorage 删除数据 " id="removesessionStorageId">
<script>
document.getElementById("localStorageId").onclick=function(){
// 把用户在 input 里面数据的数据保存到 localStorage
var username=document.getElementById("username").value;
window.localStorage.setItem("username",username);
};
document.getElementById("getlocalStorageId").onclick=function(){
// 获取数据,从 localStorage
var username=window.localStorage.getItem("username");
alert(username);
};
document.getElementById("removesessionStorageId").onclick=function(){
// 删除 localStorage 中的数据
var username=document.getElementById("username").value;
window.localStorage.removeItem("username");
};
</script>
</body>
</html>sessionStorage 主要用于区域存储,区域存储是指数据只在单个页面的会话期内有效。由于 sessionStroage 也是 Storage 的实例, sessionStroage 与 localStorage 中的方法基本一致,唯一区别就是存储数据的生命周期不同, locaStorage 是永久性存储,而 sessionStorage 的生命周期与会话保持一致,会话结束时数据消失。
2.3sessionStorage实现区域存储
从硬件方面理解, localStorage 的数据是存储子在硬盘中的,关闭浏览器时数据仍然在硬盘上,再次打开浏览器仍然可以获取,而 sessionStorage 的数据保存在浏览器的内存中,当浏览器关闭后,内存将被自动清除,需要注意的是, sessionStorage 中存储的数据只在当前浏览器窗口有效。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>sessionStorage</title>
</head>
<body>
姓名: <input type="text" id="username"> 年龄: <input type="text" id="age">
<input type="button" value="sessionStorage 设置数据 " 11 id="sessionStorageId">
<input type="button" value="sessionStorage 获取数据 " id="getsessionStorageId">
<input type="button" value="sessionStorage 清除所有数据 " id="clearsessionStorageId">
<script>
// 增加数据
document.getElementById("sessionStorageId").onclick = function() {
// 获取姓名和年龄输入框的值
var username = document.getElementById("username").value;
var age = document.getElementById("age").value;
// 定义一个 user 对象用来保存获取的信息
var user = {
username: username,
age: age
}
// 使用 stringify() 将 JSON 对象序列号并存入到 sessionStorage
window.sessionStorage.setItem("user",JSON.stringify(user));
};
//sessionStorage 里面存储数据,如果关闭了浏览器,数据就会消失 ..
// 单个浏览器窗口页面有效
document.getElementById("getsessionStorageId").onclick = function() {
var valu = window.sessionStorage.getItem("user");
alert(valu);
};
// 清除所有的数据
document.getElementById("clearsessionStorageId").onclick = function() {
window.sessionStorage.clear();
};
</script>
</body>
</html>3 总结
HTML5中的两种存储方式都比较实用,我们在设计前端页面时,可以根据相应的用户访问情况预测来增添相应的js,既增加了用户浏览的体验,又能实现存储管理的高效性,合理的利用存储空间。
到此这篇关于HTML5中的网络存储的文章就介绍到这了,更多相关html5 网络存储内容请搜索以前的文章或继续浏览下面的相关文章

HTML5离线存储Manifest原理及使用详解
文章主要介绍了H5离线存储Manifest原理及使用,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧理解:离线存储可以将站点的文件储存在本地,在没有网络...

HTML5调用手机发短信和打电话功能
文章主要介绍了HTML5调用手机发短信和打电话功能,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下前言本来感觉用H5写调用电话拨号功能和发送短信功能会很不好写...

HTML5标签HTMLCollection和NodeList的区别详解
文章主要介绍了HTML5中的HTMLCollection和NodeList的区别详解,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧HTML5 HTMLCollection和NodeList的...

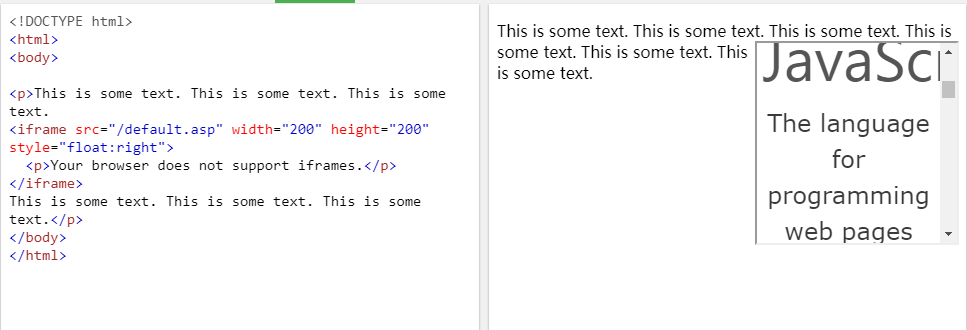
HTML5网页中iframe与window.onload如何使用详解
文章主要介绍了iframe与window.onload如何使用详解,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧。前言在项目上,需要等页面加载完之后再执行一...

HTML5网页body设置自适应全屏示例代码
文章主要介绍了HTML5 body设置自适应全屏,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧用什么代码实现?不允许有白色底色产生,因为手机高度不一...

Html5 canvas中width、height和style的宽高区别详解
文章主要给大家介绍了关于H5 canvas中width、height和style的宽高区别的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们...

一张图看懂HTML5的前端性能优化
最近1个月一直在设计HTML5相关的产品,没错,主要是用于微信的,虽然很多情况下,HTML5页面的设计类似于APP,但是由于是网页性的东西,对移动网络带宽和浏览器性能,CPU,GP...

YouTube默认HTML5视频播放技术 或引发流媒体视频终端升级风暴
近日,YouTube工程总监RichardLeider发文写道,在Chrome、IE11、Safari8和beta版Firefox浏览器中,YouTube已默认采用HTML5技术播放视频。
他说,4年前YouTube开始尝试HTML5技术,当...

