HTML5调用手机发短信和打电话功能
文章主要介绍了HTML5调用手机发短信和打电话功能,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下前言本来感觉用H5写调用电话拨号功能和发送短信功能会很不好写...
文章主要介绍了HTML5调用手机发短信和打电话功能,本文通过实例代码给大家介绍的非常详细,需要的朋友可以参考下
前言
本来感觉用H5写调用电话拨号功能和发送短信功能会很不好写,后来通过实践得出,其实很简单的。
首先简单介绍一下业务功能,就是显示通讯录中的人员用户信息,然后分别点击相应的按钮来发送短信和拨通电话

正文
来看看HTML的关键代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>公司通讯录</title>
//一定要加的引用
<meta name="apple-mobile-web-app-capable" content="yes">
</head>
<body>
<header class="mui-bar mui-bar-nav" style="background-color: #ffffff;">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left" style="color: #000000;font-size: 25px;"></a>
<h1 class="mui-title">个人信息</h1>
</header>
<div class="mui-page-content" >
<div class="mui-scroll" style="background-color: #FFFFFF;">
<div class="mui-button-row" style="margin-bottom: 40%;margin-top: 10%;">
//发消息的关键代码href 个id 会在js中写出来
<a href="#" id="urls" >
<i class="iconfont icon-Group- " style="font-size: 18px;"></i> 发消息 </a>
//拨号的关键代码href 个id 会在js中写出来
<a href="#" id="url" >
<i class="iconfont icon-dianhua iconback " style="font-size: 18px;"></i> 打电话
</div>
</div>
</div>
</body>
</html>//拨号的写法
document.getElementById("url").href = 'tel:' +具体的电话号码;
//发短信的写法
document.getElementById("urls").href = 'sms:' + 具体的电话号码;代码精炼
<head>里面加上:
<metaname="format-detection"content="telephone=yes"/>
需要拨打电话的地方:
<ahref="tel:400-0000-688">400-0000-688</a>
发短信:
<a href="sms:18688888888">发短信</a>
结束
其实好多功能都不是特别难,只是不熟悉,软件开发就是不断的熟悉的过程。
到此这篇关于HTML5调用手机发短信和打电话功能的文章就介绍到这了,更多相关html5 发短信打电话内容请搜索脚本之家以前的文章或继续浏览下面的相关文章

HTML5标签HTMLCollection和NodeList的区别详解
文章主要介绍了HTML5中的HTMLCollection和NodeList的区别详解,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧HTML5 HTMLCollection和NodeList的...

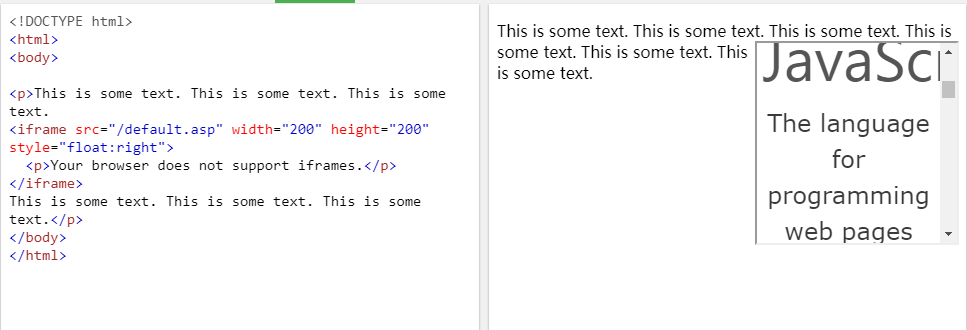
HTML5网页中iframe与window.onload如何使用详解
文章主要介绍了iframe与window.onload如何使用详解,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧。前言在项目上,需要等页面加载完之后再执行一...

HTML5网页body设置自适应全屏示例代码
文章主要介绍了HTML5 body设置自适应全屏,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧用什么代码实现?不允许有白色底色产生,因为手机高度不一...

Html5 canvas中width、height和style的宽高区别详解
文章主要给大家介绍了关于H5 canvas中width、height和style的宽高区别的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们...

一张图看懂HTML5的前端性能优化
最近1个月一直在设计HTML5相关的产品,没错,主要是用于微信的,虽然很多情况下,HTML5页面的设计类似于APP,但是由于是网页性的东西,对移动网络带宽和浏览器性能,CPU,GP...

YouTube默认HTML5视频播放技术 或引发流媒体视频终端升级风暴
近日,YouTube工程总监RichardLeider发文写道,在Chrome、IE11、Safari8和beta版Firefox浏览器中,YouTube已默认采用HTML5技术播放视频。
他说,4年前YouTube开始尝试HTML5技术,当...

