HTML在透明输入框里添加图标的实现代码
文章主要介绍了HTML在透明输入框里添加图标的实现代码,代码简单易懂,非常不错对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧...
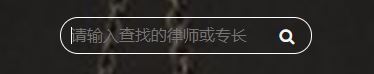
最近在写一个律师推荐前台的网站,在上面搜索框这里出现了问题,我想把搜索的图标放在搜索框里面,但是弄了半天都不大如意……

话不多说,我们直接进入主题 :
基本思路
其实就把输入框与后面的图标一起放在一个div里面,然后将输入框的border设置为0px,最后设置div的border为最终的外边框
我们最直接上代码:
HTML:
<div class="search">
<form action="http://baidu.com">
<input type="text" placeholder="请输入查找的律师或专长">
<span>
<a href="#"><img src="img/icon1.png" alt=""></a>
</span>
</form>
</div>CSS:
这里是设置外面整个div的样式
.search {
width: 250px;
height: 35px;
border: 1px solid white;
border-radius: 30px;
}这里是设置里面的输入框的长宽、boder为0px、里面的字体大小、点击不会亮边框(outline:none)
设置透明度这里使用rgba(),最后一个属性就是透明度(在0-1之间 )
input {
width: 200px;
height: 35px;
border: 0;
font-size: 14px;
outline: none;
background-color: rgba(255, 255, 255, 0);
color: white;
font-size: 16px;
margin: 0 10px;总结
到此这篇关于HTML在透明输入框里添加图标的实现代码的文章就介绍到这了,更多相关html 透明输入框图标内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,

html表单控件禁用属性readonly VS disabled介绍
文章主要介绍了html表单控件禁用属性readonly VS disabled区别,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下在html中有两种禁...

HTML页面插入SVG的多种方式
SVG是一种基于XML语法的图像格式,接下来通过本文给大家介绍HTML页面插入SVG的多种方式,通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋...

html网页添加音乐视频的实现示例
文章主要介绍了html网页添加音乐视频的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧1.v...

浅析html webpack plugin插件的使用教程
用html-webpack-plugin插件来启动页面 可将html页面放入内存 以提升页面的加载速度
并且还能自动设置index.html页面中JS文件引入的路径使用前提:项目中安装了Webpack使用步...
HTML转PDF的纯客户端和纯服务端实现方案
文章主要介绍了HTML转PDF的纯客户端和纯服务端实现方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学...

HTML6实现折叠菜单与手风琴菜单的实例代码
文章主要介绍了HTML6实现折叠菜单与手风琴菜单的实例代码,需要的朋友可以参考下。页面主体部分:<body><ul id="menu"> <li> <a href="#">一级菜单1</a> <ul> <li>二级...

html 仿百度百科导航下拉菜单功能实例代码介绍
文章主要介绍了html 仿百度百科导航下拉菜单功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下。html 仿百度百科导航下拉菜单功能,具...

Html与css基础知识介绍(必看篇)
下面小编就为大家带来一篇Html与css基础(必看篇)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...

Sql Server数据库如何去掉内容里面的Html标签
文章主要介绍了Sql Server 去掉内容里边的Html标签的实现方法,代码超简单,具有一定的参考借鉴价值,需要的朋友可以参考下。...

css和html的四种结合方式介绍
文章主要介绍了css和html的四种结合方式,需要的朋友可以参考下(1)在每个HTML标签上面都有一个属性 style,把css和HTML结合在一起 <div style="background-color:red;color...

