Dreamweaver制作虚线边框教程,Dreamweaver怎么制作虚线表格?
Dreamweaver是中想要制作虚线边框,该怎么让边框虚线化呢?下面我们就来看看Dreamweaver制作虚线边框的教程。方法一:1、打开Dreamweaver软件,新建一个HTML文档。 2、点击“...
Dreamweaver是中想要制作虚线边框,该怎么让边框虚线化呢?下面我们就来看看Dreamweaver制作虚线边框的教程。
方法一:
1、打开Dreamweaver软件,新建一个HTML文档。

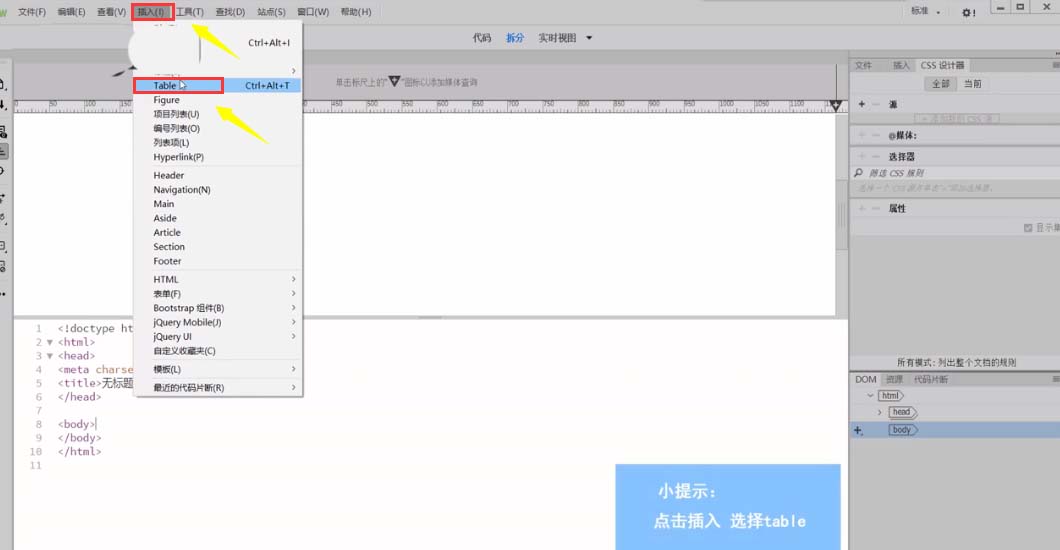
2、点击“插入”,选择“Table”。

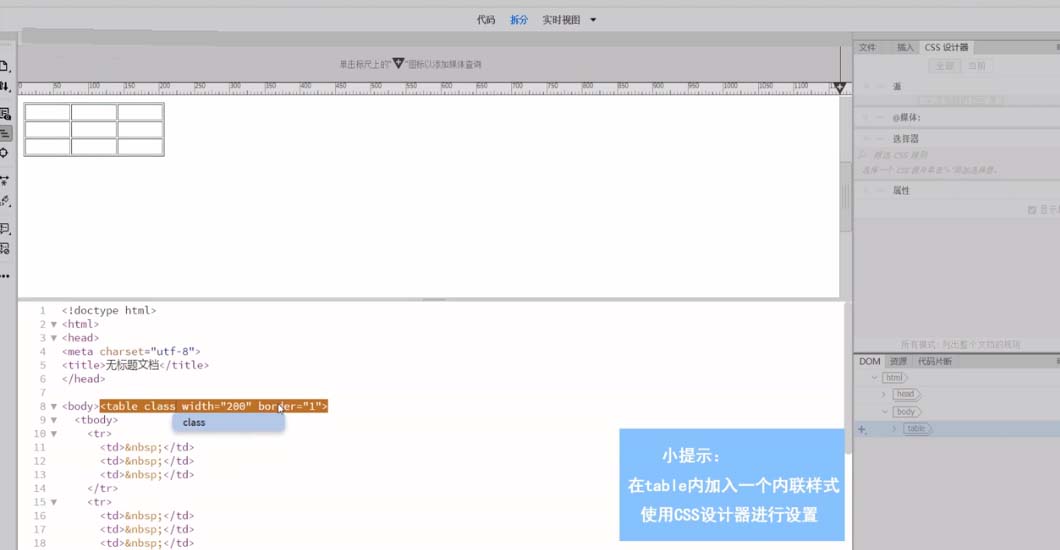
3、在table内加入一个内联样式,使用CSS设置器进行设置。

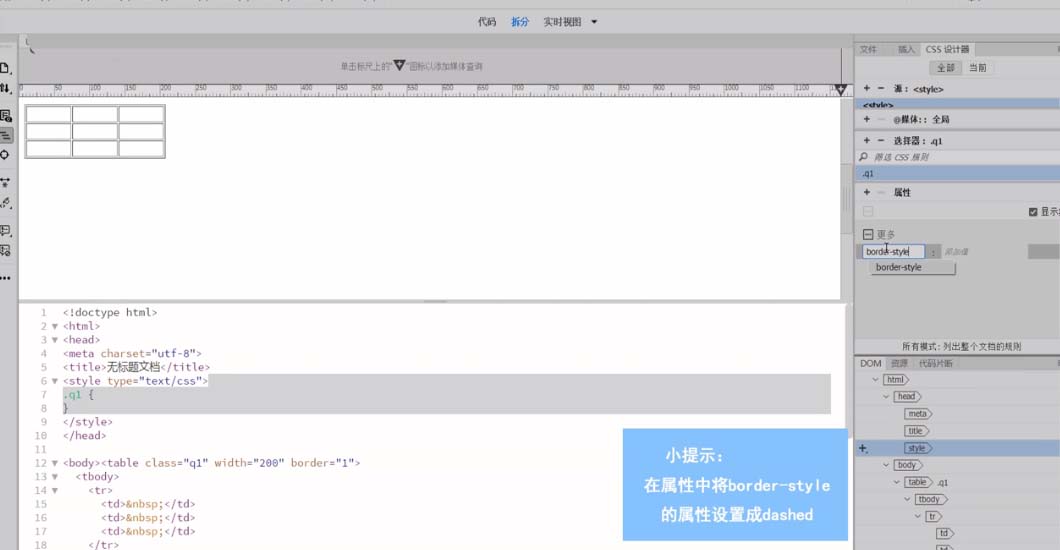
4、在CSS设置器的属性内将border—style的属性设置为dashed即可。

方法二:
进入代码编辑窗口,在css或者和之间插入下面这段代码
table{bordr:1px dashed color#66666;}
意思是边框为1像素 虚线 边框颜色是灰色,这个时候你的那个表格的下边框就是灰色虚线的了
<style>table{bordr:1px dashed color#66666;}</style>
以上就是dw制作虚线边框的教程,希望大家喜欢,

Dreamweaver制作鼠标经过图标改变颜色教程
Dreamweaver设计网页的时候,会插入各种图标,想要制作一个鼠标经过图标时图标改变颜色的效果,该怎么制作呢?下面我们就来看看详细的教程。1、准备好一对图标,大小相同,颜色不同。2...

Dreamweaver制作网页经典问题大整理
1> 在DW中,如何输入一个空格呢? 输入空格的问题,在DW似乎已成了一个老生常谈的问题,我们可能在许多介绍DW使用方面的书籍或文章中看到过N次。 DW中对空格输入的限制是针...

DreamWeaver中应用CSS样式表的几种情况
一、 去除超级链接的下划线以及在超级链接上实现鼠标悬停变色:在默认情况下,用DreamWeaver设计的网页中的超级链接都有下划线,看上去不大美观。要去除这些讨厌的下划线,很多报...

用Dreamweaver 定义模板批量制作网页
做网站,麻烦在更新和改版,特别是大规模更新,如果不是用cms系统,手工工作量非常大。告诉你个秘密吧,其实只要用好模板工具,就能很好地“批发”网页。常见的网页制作工具...

Dreamweaver网页制作的18条操作技巧
1、在进行网页设计时,大家都喜欢用Style调用的方式,因为它可以让页面更统一,也让设计过程变得更简便。调用Style的方法有很多,可以单击鼠标右键选择Custon Style来调用Style标准...

Dreamweaver网页制作教程:表格设计实例
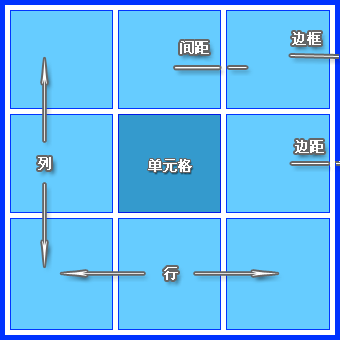
表格设计表格是现代网页制作的一个重要组成部分。表格之所以重要是因为表格可以实现网页的精确排版和定位。本节教程我们分为两步来进行。首先看表格操作的一个实例。然后来...

2016年网页设计趋势:卡片式设计如何在占尽优势?
有数据显示2014年移动端使用率远远高于桌面端,网页设计都能很好的适应小屏幕。这个结论就是:简单的界面风格,比如:扁平化设计,极简设计,尤其是卡片设计比往年都要流...

干货丨让我们谈谈网页设计中的卡式设计
作为网页设计师,你该如何使用卡片?当在设计卡片时,你应该注意些什么?下面让我们来谈谈。...

网页设计该如何利用黄金比例?
黄金比例是一个数学比率,通常在自然界中都能发现它的,并结合古典设计理论建立平衡的构图。它大约等于1.6180,也被称为“中庸之道”、“黄金分割”,通常用希腊字母Ф表...

独辟蹊径!20个精巧走心的单页滚动网页设计案例
单页滚动也算是目前网页设计中一个独立的类别了,导航、菜单等网页元素的设计也有一套独特的手法。极简风的导航栏设计其实算不上太多,毕竟导航栏的部分应该是包罗万象并且...

