html网页添加音乐视频的实现示例
文章主要介绍了html网页添加音乐视频的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧1.v...
文章主要介绍了html网页添加音乐视频的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
1.video标签
支持firefox自动播放 谷歌、ie不支持自动播放
<video controls="controls" autoplay="autoplay" name="media"><source src="./img/music.mp3" type="audio/mpeg"></video>
谷歌可以通过添加 muted 通过静音来实现自动播放
<video controls="controls" autoplay="autoplay" name="media" muted><source src="./img/music.mp3" type="audio/mpeg"></video>原理就是大多数浏览器在都支持静音的视频播放
<video controls="controls" autoplay="autoplay" name="media" muted><source src="http://vjs.zencdn.net/v/oceans.mp4" type="audio/mpeg"></video>
2.audio标签
注意:标签定义声音,比如音乐或其他音频流。
<audio controls="controls" ><source src="./img/music.mp3"></audio>
注意:只能音乐不能加载视频
3.embed
可以支持多种播放器
自动播放支持安卓,不支持iOS,支持谷歌 ie ie edge 不支持firefox
<embed src="./img/music.mp3" hidden="true" autostart="true" loop="true">
<embed src="http://vjs.zencdn.net/v/oceans.mp4" autostart="true" loop="true">
补充说明:
声音无法自动播放这个在 IOS/Android 上面一直是个惯例,桌面版的 Safari 在 2017 年的 11 版本也宣布禁掉带有声音的多媒体自动播放功能,紧接着在 2018 年 4 月份发布的 Chrome 66 也正式关掉了声音自动播放,也就是说 <audio autopaly> <video autoplay>在桌面版浏览器也将失效。
谷歌说明:
可自动播放例外条件:上面我们已经提到如果视频本身已经被设置为静音的情况下,那么浏览器将不会再拦截其加载进行自动播放。同时如果用户此前点击过自动播放的话那么下次再访问同样的网站,那么浏览器默认情况也不会拦截其播放,而在移动设备上如果用户选择将网站添加到主屏幕上也就是经常访问的网站,这种情况下同样可以自动播放。
最后:根据谷歌统计数据如果网站视频被大量播放例如视频网站,这种情况下也不会被拦截掉自动播放功能
到此这篇关于html网页添加音乐视频的实现示例的文章就介绍到这了

浅析html webpack plugin插件的使用教程
用html-webpack-plugin插件来启动页面 可将html页面放入内存 以提升页面的加载速度
并且还能自动设置index.html页面中JS文件引入的路径使用前提:项目中安装了Webpack使用步...
HTML转PDF的纯客户端和纯服务端实现方案
文章主要介绍了HTML转PDF的纯客户端和纯服务端实现方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学...

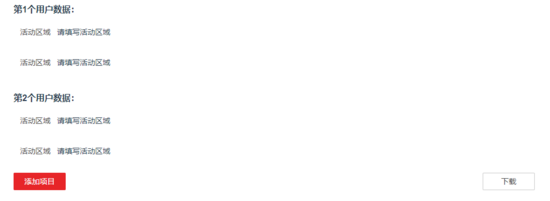
HTML6实现折叠菜单与手风琴菜单的实例代码
文章主要介绍了HTML6实现折叠菜单与手风琴菜单的实例代码,需要的朋友可以参考下。页面主体部分:<body><ul id="menu"> <li> <a href="#">一级菜单1</a> <ul> <li>二级...

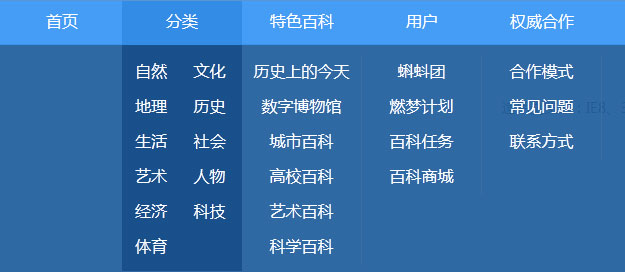
html 仿百度百科导航下拉菜单功能实例代码介绍
文章主要介绍了html 仿百度百科导航下拉菜单功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下。html 仿百度百科导航下拉菜单功能,具...

Html与css基础知识介绍(必看篇)
下面小编就为大家带来一篇Html与css基础(必看篇)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...

Sql Server数据库如何去掉内容里面的Html标签
文章主要介绍了Sql Server 去掉内容里边的Html标签的实现方法,代码超简单,具有一定的参考借鉴价值,需要的朋友可以参考下。...

css和html的四种结合方式介绍
文章主要介绍了css和html的四种结合方式,需要的朋友可以参考下(1)在每个HTML标签上面都有一个属性 style,把css和HTML结合在一起 <div style="background-color:red;color...

Html5 canvas中width、height和style的宽高区别详解
文章主要给大家介绍了关于H5 canvas中width、height和style的宽高区别的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们...

Html布局左右宽度固定中间自适应解决方案
文章主要介绍了详解左右宽度固定中间自适应html布局解决方案的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 a.使用浮动布局html结构...

HTML中两个tabs导航冲突问题的解决方法
文章主要介绍了HTML中两个tabs导航冲突问题的解决方法,需要的朋友参考下吧先来一个问题描述吧:在同一个页面,两个tabs一个要float:left,一个要flaot:right,就产生了冲突;原因...

