HTML中两个tabs导航冲突问题的解决方法
文章主要介绍了HTML中两个tabs导航冲突问题的解决方法,需要的朋友参考下吧先来一个问题描述吧:在同一个页面,两个tabs一个要float:left,一个要flaot:right,就产生了冲突;原因...
先来一个问题描述吧:
在同一个页面,两个tabs一个要float:left,一个要flaot:right,就产生了冲突;
原因:没有仔细定位到每个div里面的控件,使用了全局的定义导致了会一起变化;
后来一层层精确定位到了各个的层,就OK啦.




CSS:
div .ivu-tabs-nav-scroll.ivu-tabs-nav{float:right;}div .ivu-modal-body .ivu-tabs-nav-scroll.ivu-tabs-nav{float:left;}
总结
以上所述是小编给大家介绍的HTML中两个tabs导航冲突问题的解决方法,希望对大家有所帮助。

html中Position属性值介绍和position属性四种用法
文章主要介绍了html中 position用法,文中逐一给大家介绍了position的四个属性值,感兴趣的朋友跟随小编一起看看吧position的四个属性值:1.relative
2.absolute
3.fixed
4.stati...
HTML 使用表单标签实现注册页面的实例代码
文章主要介绍了HTML 使用表单标签实现注册页面的实例代码,需要的朋友可以参考下案例说明: - 使用表格实现页面效果
- 超链接不想要有效果,使用href="#"
- 如果表格里面的...
Html网页中meta标签及用法详解
<meta> 元素 可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。...

一张图看懂HTML5的前端性能优化
最近1个月一直在设计HTML5相关的产品,没错,主要是用于微信的,虽然很多情况下,HTML5页面的设计类似于APP,但是由于是网页性的东西,对移动网络带宽和浏览器性能,CPU,GP...

YouTube默认HTML5视频播放技术 或引发流媒体视频终端升级风暴
近日,YouTube工程总监RichardLeider发文写道,在Chrome、IE11、Safari8和beta版Firefox浏览器中,YouTube已默认采用HTML5技术播放视频。
他说,4年前YouTube开始尝试HTML5技术,当...
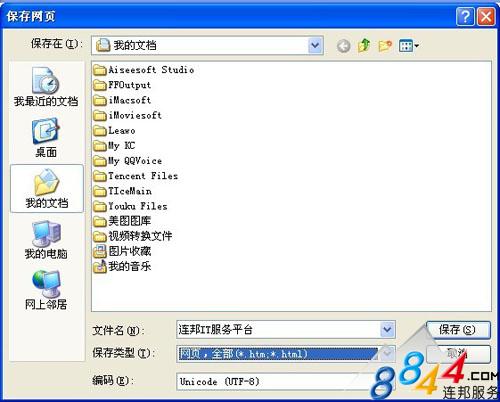
图解Excel与Html格式之间的互相转换
在工作中时常会遇到转换的问题,比如在浏览网站的时候看到一个不错的表格,但这个表格是网页上面的,该网站又不提供下载,这个时候该如何将这个表格下载下来,并且完整的将其转换到Excel中呢?下面8844就为你介绍如何将Html...

