html表单控件禁用属性readonly VS disabled介绍
文章主要介绍了html表单控件禁用属性readonly VS disabled区别,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下在html中有两种禁...
文章主要介绍了html表单控件禁用属性readonly VS disabled区别,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
在html中有两种禁用表单提交的方法,他们分别是:
1.给控件标签加上readonly='readonly'属性
2.给控件标签加上disabled='disabled'属性
例如:
<input type="text" value="" readonly="readonly" />
<input type="text" value="" disabled="disabled" />举例中的两个控件都是不可修改的。但是他们也有一些区别!
从字面意思我们可以知道,试用readonly属性的控件是"只读"的,而试用disabled是"被禁用"的。那么他们的区别是什么呢?
只读的控件(使用了readonly属性的控件)是用户不可以用鼠标和键盘修改其值的,但是程序员可以用javascript来修改,当提交表单的时候这个控件的名和值会提交到服务器,也就是说对服务器是可见的。
而被禁用的控件(使用了disabled属性的控件)不但用户不可以用鼠标和键盘修改,而且是对服务器不可见的,即提交表单的时候其名和值不会提交到服务器,当然,程序员也可以用javascript来修改其值。
这就是他们的区别,知道了区别之后咱们就应该知道什么时候使用哪种方法了,切不可盲目!
总结
到此这篇关于html表单控件禁用属性readonly VS disabled区别的文章就介绍到这了,更多相关html readonly disabled内容请搜索以前的文章或继续浏览下面的相关文章,

HTML页面插入SVG的多种方式
SVG是一种基于XML语法的图像格式,接下来通过本文给大家介绍HTML页面插入SVG的多种方式,通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋...

html网页添加音乐视频的实现示例
文章主要介绍了html网页添加音乐视频的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧1.v...

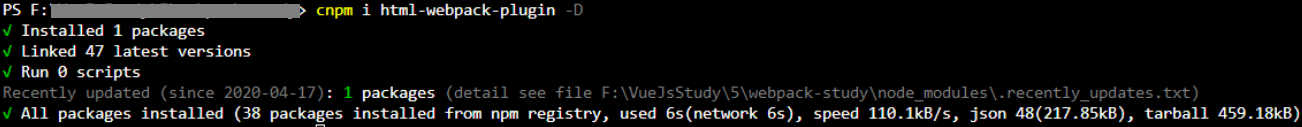
浅析html webpack plugin插件的使用教程
用html-webpack-plugin插件来启动页面 可将html页面放入内存 以提升页面的加载速度
并且还能自动设置index.html页面中JS文件引入的路径使用前提:项目中安装了Webpack使用步...
HTML转PDF的纯客户端和纯服务端实现方案
文章主要介绍了HTML转PDF的纯客户端和纯服务端实现方案,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学...

HTML6实现折叠菜单与手风琴菜单的实例代码
文章主要介绍了HTML6实现折叠菜单与手风琴菜单的实例代码,需要的朋友可以参考下。页面主体部分:<body><ul id="menu"> <li> <a href="#">一级菜单1</a> <ul> <li>二级...

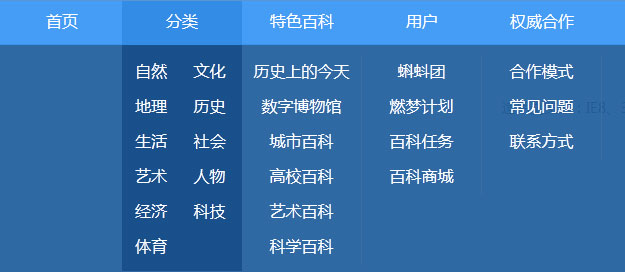
html 仿百度百科导航下拉菜单功能实例代码介绍
文章主要介绍了html 仿百度百科导航下拉菜单功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下。html 仿百度百科导航下拉菜单功能,具...

Html与css基础知识介绍(必看篇)
下面小编就为大家带来一篇Html与css基础(必看篇)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...

Sql Server数据库如何去掉内容里面的Html标签
文章主要介绍了Sql Server 去掉内容里边的Html标签的实现方法,代码超简单,具有一定的参考借鉴价值,需要的朋友可以参考下。...

css和html的四种结合方式介绍
文章主要介绍了css和html的四种结合方式,需要的朋友可以参考下(1)在每个HTML标签上面都有一个属性 style,把css和HTML结合在一起 <div style="background-color:red;color...

Html5 canvas中width、height和style的宽高区别详解
文章主要给大家介绍了关于H5 canvas中width、height和style的宽高区别的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们...

