Dreamweaver制作网页经典问题大整理(4)
1> 在DW中,如何输入一个空格呢? 输入空格的问题,在DW似乎已成了一个老生常谈的问题,我们可能在许多介绍DW使用方面的书籍或文章中看到过N次。 DW中对空格输入的限制是针...
13> 如何定义网页的关键字(Keyname)?
当用户使用搜索引擎search合适内容的网页时,关键字起着一个不容忽视的作用。大多的搜索服务器会每隔一段时间自动探测网络中是否有新网页产生,并把他们按关键字进行记录,以方便用户查询。
你当然想让你的网页出现在搜索引擎的查询返回列表中了,这时关键字的定义就尤为重要了。
同样在“Head”面板部分,单击“Keywords”按钮,录入需要逐个定义的关键字即可,注意每个关键字以“;”号隔开,数目没有限制。
14> 如何在编辑窗口中,隐藏一些不必要的标签?
当用户在网页中插入了太多的不可见元素时,在编辑窗口的最上面就会显示一排相应的标示标签,用来方便用户随时能找到它们。虽然这些标签本身并不影响浏览器里的显示效果,但多了以后,往往使网页内容不得不错位,从而一定程度上妨碍网页视觉上的调整,那么怎么样才能把这些东东去掉呢?
进入“Preperence”面板,列表中选择“Invisibel Elements”,勾掉你不想显示的项目前的“对号”即可,比如Scripts等
15>安排不支持“框架”的浏览器的显示内容?
我们知道,目前的浏览器类型很多,因此我们设计网页时最先考虑到的往往是“这个东西是不是在不同的浏览器中都能显示好呢?”。框架就是一个例子!
不过避免开这点,很简单,你只需要在源代码中加入下面的内容就可以了。
< BODY><noframes> ---本网页中包含有框架结构,如果您不能正常显示的话,请下载新的浏览器版本或更换主流浏览器--- < /noframes></ BODY>
16> 如何避免别人把你的网页放在框架中?
一些居心不良的人,经常偷着窃取别人的劳动成果,比如把别人精心制作的网页以子页的形式放到自己的框架中。
那么怎样避免自己的网页内容被“盗用”呢?
你只需要在网页源代码的<head></head>之间加入以下代码内容:
<script language=“javascript”><!--
if (self!=top){top.location=self.location;}
-->< /script>
17> 怎样加入注释内容?
注释内容,顾名思义只是作为说明内容出现的,因此在浏览时不会出现在网页中。它的作用是对某些重要或复杂代码进行必要的标示,以更方便快捷的找到。
进入“Object”面板的“Invisibel”部分(即不可见元素),选择插入“Comment”按钮,
在“Comment”中键入必要的信息。这时如果你返回到源代码中,会看到这些操作添加的不过是下面格式的一段代码:
<!--这是需要填写的注释内容-->

DreamWeaver中应用CSS样式表的几种情况
一、 去除超级链接的下划线以及在超级链接上实现鼠标悬停变色:在默认情况下,用DreamWeaver设计的网页中的超级链接都有下划线,看上去不大美观。要去除这些讨厌的下划线,很多报...

用Dreamweaver 定义模板批量制作网页
做网站,麻烦在更新和改版,特别是大规模更新,如果不是用cms系统,手工工作量非常大。告诉你个秘密吧,其实只要用好模板工具,就能很好地“批发”网页。常见的网页制作工具...

Dreamweaver网页制作的18条操作技巧
1、在进行网页设计时,大家都喜欢用Style调用的方式,因为它可以让页面更统一,也让设计过程变得更简便。调用Style的方法有很多,可以单击鼠标右键选择Custon Style来调用Style标准...

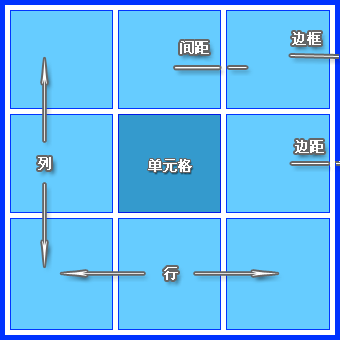
Dreamweaver网页制作教程:表格设计实例
表格设计表格是现代网页制作的一个重要组成部分。表格之所以重要是因为表格可以实现网页的精确排版和定位。本节教程我们分为两步来进行。首先看表格操作的一个实例。然后来...

