为element-ui的Select和Cascader添加弹层底部操作按钮
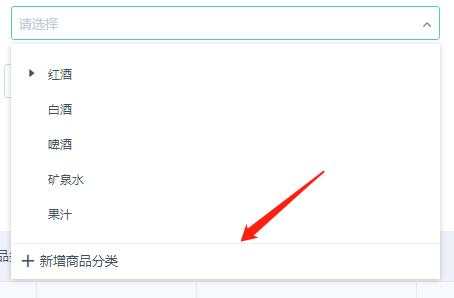
文章主要介绍了如何为element-ui的Select和Cascader添加弹层底部操作按钮,本文给大家介绍的非常详细,需要的朋友可以参考下如下图这样把操作按钮放在 select 弹层底部是一种...
文章主要介绍了如何为element-ui的Select和Cascader添加弹层底部操作按钮,本文给大家介绍的非常详细,需要的朋友可以参考下
如下图这样把操作按钮放在 select 弹层底部是一种挺常见的设计方式

但是很遗憾 element-ui 没有给我们提供这个插槽,我们想实现这个功能只能重写组件或者等官方更新吗,答案当然是否定的!
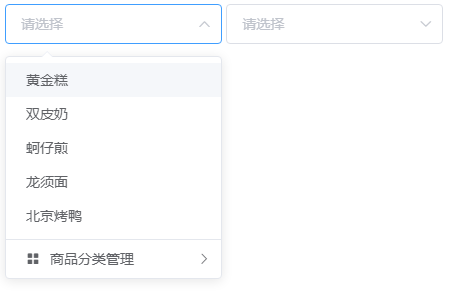
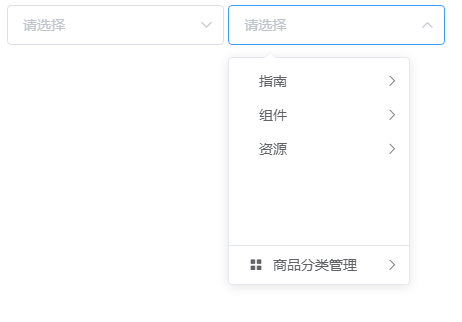
花了一点时间通过一个函数实现这个功能,支持 el-select 和 el-cascader , 效果点击预览


其实逻辑很简单,把下面这段 html 插入到指定位置就行了
<ul class="el-cascader-menu__list" style="border-top: solid 1px #E4E7ED;padding:0">
<li class="el-cascader-node" style="height:38px;line-height: 38px">
<i class="el-icon-plus"></i>
<span class="el-cascader-node__label">新增商品分类</span>
<i class="el-icon-arrow-right el-cascader-node__postfix"/>
</li>
</ul>我这里直接使用 el-cascader 的样式,实际使用中这段 html 可以根据自己的需求修改
上代码,在 methods 写入这段函数
/**
* 为element-ui的Select和Cascader添加弹层底部操作按钮
* @param visible
* @param refName 设定的ref名称
* @param onClick 底部操作按钮点击监听
*/
visibleChange(visible, refName, onClick) {
if (visible) {
const ref = this.$refs[refName];
let popper = ref.$refs.popper;
if (popper.$el) popper = popper.$el;
if (!Array.from(popper.children).some(v => v.className === 'el-cascader-menu__list')) {
const el = document.createElement('ul');
el.className = 'el-cascader-menu__list';
el.style = 'border-top: solid 1px #E4E7ED; padding:0; color: #606266;';
el.innerHTML = `<li class="el-cascader-node" style="height:38px;line-height: 38px">
<i class="el-icon-menu"></i>
<span class="el-cascader-node__label">商品分类管理</span>
<i class="el-icon-arrow-right el-cascader-node__postfix"/>
</li>`;
popper.appendChild(el);
el.onclick = () => {
// 底部按钮的点击事件 点击后想触发的逻辑也可以直接写在这
onClick && onClick();
// 以下代码实现点击后弹层隐藏 不需要可以删掉
if (ref.toggleDropDownVisible) {
ref.toggleDropDownVisible(false);
} else {
ref.visible = false;
}
};
}
}
},el-select 跟 el-cascader 的调用方式一致,这里以 el-cascader 举例
<el-cascader
:options="cascaderOptions"
v-model="cascaderValue"
@visible-change="v => visibleChange(v, 'cascader', cascaderClick)"
ref="cascader"
/>提示:后期可能会随着官方版本升级失效,谨慎使用
总结
以上所述是小编给大家介绍的为element-ui的Select和Cascader添加弹层底部操作按钮,希望对大家有帮助!

中文转换成html中的utf-8的方法实例代码
文章主要介绍了中文转换成html中的utf-8的方法,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下在HTML中,中文的“好好学习”可...

HTML网页基本标签的块级、行级元素,特殊字符的嵌套规则
如果介绍HTML网页基本标签的嵌套规则,首先要说的就是元素的分类。元素可以划分为块级元素和行级元素,块级元素是什么?它可以独占一行,可以设置宽高度,默认是100%;行级元素与之相反...

html 打印相关操作与实现详解
文章主要介绍了html 打印相关操作与实现详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧原理为...

html随意拖动内容位置的两种实现方式
文章主要介绍了html随意拖动内容位置的两种实现方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...

HTMl 中marquee标签实现无缝滚动跑马灯效果
文章主要介绍了HTMl 中marquee标签实现无缝滚动跑马灯效果,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下<marquee>标签,它是成对...

html实现简单ListViews效果的实例代码
文章主要介绍了html实现简单ListViews效果的实例代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下html实现简单Li...

html表格比较宽溢出的解决方法
文章主要介绍了html 表格比较宽溢出的解决方法,表格如果比较宽,则有可能溢出,所以下面的方法,大家可以看看表格如果比较宽,则有可能溢出。比如有两个div,左和右。如果表格在右边的...

HTMl中标签中li横向排列的实现示例
文章主要介绍了HTMl中标签中li横向排列的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...

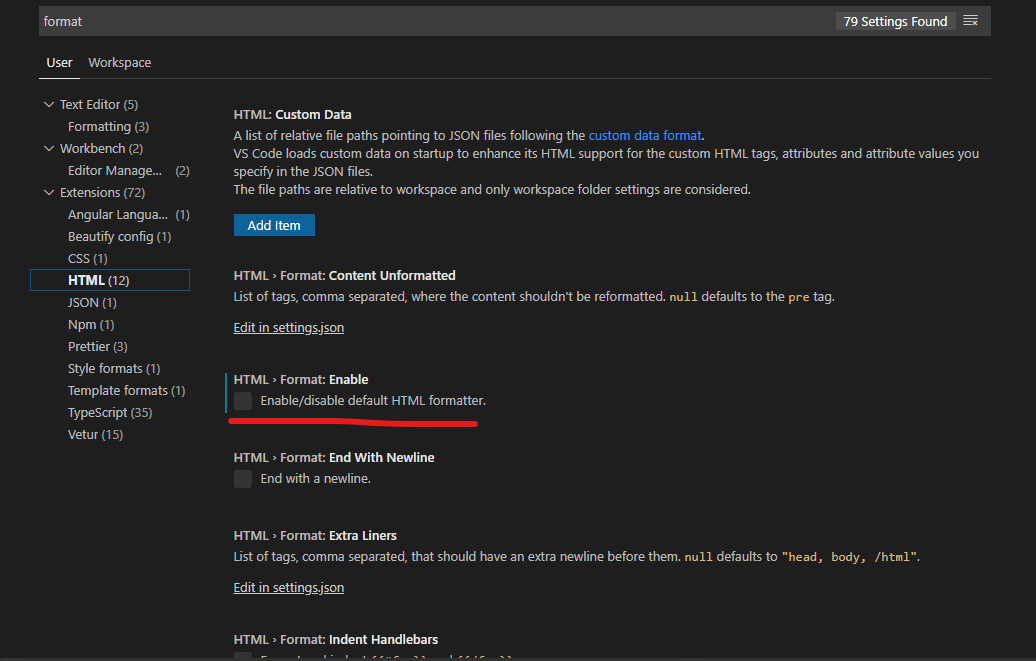
解决vscode 中保存后html自动格式化的问题
文章主要介绍了vscode 中保存后html自动格式化的问题,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...

HTML在透明输入框里添加图标的实现代码
文章主要介绍了HTML在透明输入框里添加图标的实现代码,代码简单易懂,非常不错对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧...

