Javascript类库:vue.js中的vue-resource示例详解
Vue与后台Api进行交互通常是利用vue-resource来实现的,本质上vue-resource是通过http来完成AJAX请求相应的。这篇文章主要介绍了Vue中的vue-resource示例详解,需要的朋友可以参考下
vue-resource特点
vue-resource插件具有以下特点:
1. 体积小 vue-resource非常小巧,在压缩以后只有大约12KB,服务端启用gzip压缩后只有4.5KB大小,这远比jQuery的体积要小得多。
2. 支持主流的浏览器 和Vue.js一样,vue-resource除了不支持IE 9以下的浏览器,其他主流的浏览器都支持。
3. 支持Promise API和URI Templates Promise是ES6的特性,Promise的中文含义为“先知”,Promise对象用于异步计算。 URI Templates表示URI模板,有些类似于ASP.NET MVC的路由模板。
4. 支持拦截器 拦截器是全局的,拦截器可以在请求发送前和发送请求后做一些处理。拦截器在一些场景下会非常有用,比如请求发送前在headers中设置access_token,或者在请求失败时,提供共通的处理方式。
下面通过示例看下Vue中的vue-resource一起看看吧
- 版本:vue-resource v1.2.1
- 作用:
Vue与后台Api进行交互通常是利用vue-resource来实现的,本质上vue-resource是通过http来完成AJAX请求相应的。
用法:
Vue实例对象注册this.$http服务,可以发送HTTP请求。解析请求所返回的结果。此外,Vue实例将会自定绑定到this所在的回调函数中。
{// GET /someUrlthis.$http.get('/someUrl').then(response => {// success callback}, response => {// error callback});}
快捷方法列表
get(url, [config])head(url, [config])delete(url, [config])jsonp(url, [config])post(url, [body], [config])put(url, [body], [config])patch(url, [body], [config])
配置信息命令
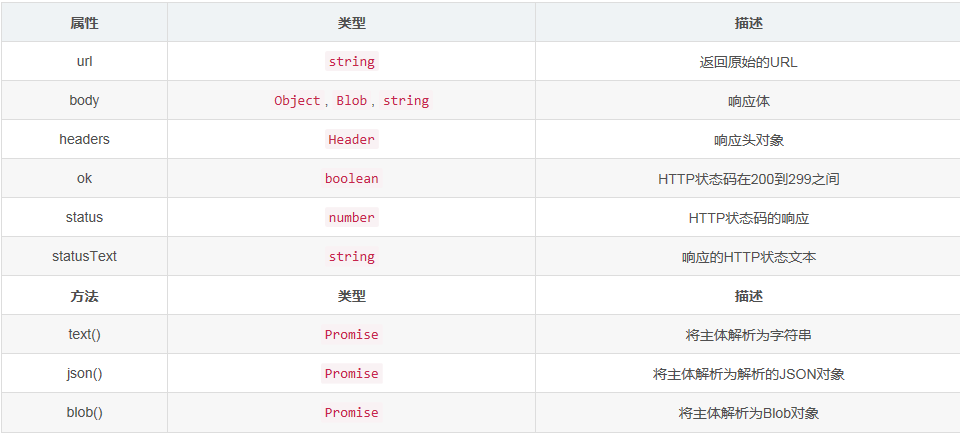
响应
源码
下面我将以get请求访问json文件的方式来展示vue-resource的用法。
html中的源码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>vue-router</title></head><body><div id="app"><ul><li v-for="item in list">{{item.name}}</li></ul><button @click="getData">get请求</button></div><script src="../../../js/vue/vue/1.0/vue.js"></script><script src="../../../js/vue/vue-resource/1.2.1/vue-resource.js"></script><script type="application/javascript">varvm =newVue({el:'#app',data:{list:[]},methods:{getData(){varurl ='../json/get.json';this.$http.get(url).then(function(res){varbody = res.body;if(body.status){alert('请求出错!');}this.list = body.message;});}}});</script></body></html>
json文件中的源码
{"status":0,"message":[{"id":1,"name":"张三"},{"id":2,"name":"李四"}]}
结果

分析
上面的代码实现的功能是在页面中通过点击button按钮来触发一个getData的click响应事件,而该事件实现的功能是发送一个url请求(尽管说其请求的是本地的json文件数据,不过其请求后台的方法和该方法是一模一样的,所以说其用于请求后台的数据也是同样的用法。),该请求返回url链接所响应的数据。而该返回数据将会在then()回调函数中进行相应的处理,比如说我们的json文件中就返回了status响应状态码,其中0代表成功,否则失败。而一旦响应成功,则调用body.message,将相应的数据主体绑定到data数据域中的list中,由于list中的数据有变动,因而Vue会自定的刷新li的v-for中的页面信息,进而完成页面信息的更新操作。
总结
以上所述是小编给大家介绍的Vue中的vue-resource示例详解,希望对大家有所帮助。