js根据后缀判断文件文件类型的代码
文章主要介绍了js根据后缀判断文件文件类型的代码,原来是获取文件的扩展名然后再判断属于什么类型,对于图片多个后缀的判断的实现也不是不错的思路,大家可以参考一下核心代码<s...
核心代码
<script>
function getFileType(fileName) {
// 后缀获取
let suffix = '';
// 获取类型结果
let result = '';
try {
const flieArr = fileName.split('.');
suffix = flieArr[flieArr.length - 1];
} catch (err) {
suffix = '';
}
// fileName无后缀返回 false
if (!suffix) { return false; }
suffix = suffix.toLocaleLowerCase();
// 图片格式
const imglist = ['png', 'jpg', 'jpeg', 'bmp', 'gif'];
// 进行图片匹配
result = imglist.find(item => item === suffix);
if (result) {
return 'image';
}
// 匹配txt
const txtlist = ['txt'];
result = txtlist.find(item => item === suffix);
if (result) {
return 'txt';
}
// 匹配 excel
const excelist = ['xls', 'xlsx'];
result = excelist.find(item => item === suffix);
if (result) {
return 'excel';
}
// 匹配 word
const wordlist = ['doc', 'docx'];
result = wordlist.find(item => item === suffix);
if (result) {
return 'word';
}
// 匹配 pdf
const pdflist = ['pdf'];
result = pdflist.find(item => item === suffix);
if (result) {
return 'pdf';
}
// 匹配 ppt
const pptlist = ['ppt', 'pptx'];
result = pptlist.find(item => item === suffix);
if (result) {
return 'ppt';
}
// 匹配 视频
const videolist = ['mp4', 'm2v', 'mkv', 'rmvb', 'wmv', 'avi', 'flv', 'mov', 'm4v'];
result = videolist.find(item => item === suffix);
if (result) {
return 'video';
}
// 匹配 音频
const radiolist = ['mp3', 'wav', 'wmv'];
result = radiolist.find(item => item === suffix);
if (result) {
return 'radio';
}
// 其他 文件类型
return 'other';
}
console.log(getFileType("jb51.jpg"));
</script>在chrome中F12测试发现

符合我们的要求。
上面的代码主要用到了js(=>) 箭头函数
ES6标准新增了一种新的函数:Arrow Function(箭头函数)。
为什么叫Arrow Function?因为它的定义用的就是一个箭头:
x => x * x
上面的箭头函数相当于:
function (x) {
return x * x;
}
箭头函数相当于匿名函数,并且简化了函数定义。箭头函数有两种格式,一种像上面的,只包含一个表达式,连{ ... }和return都省略掉了。还有一种可以包含多条语句,这时候就不能省略{ ... }和return:
=>是es6语法中的arrow function
(x) => x + 6
相当于
function(x){
return x + 6;
};
以上就是js根据后缀判断文件文件类型的代码的详细内容,更多关于js后缀的资料请关注其它相关文章!
- JS获取文件后缀,判断文件类型(比如是否为图片格式)
- JS端基于download.js实现图片、视频时直接下载而不是
- js中!和!!的区别与用法
- 如何写JavaScript才能逼格更高呢?JavaScript的装逼指南
- windows服务器配置iis6,iis7.5支持解析.json格式文件
- JavaScript图片文字识别(OCR)插件Ocrad.js教程
- tracking.js页面识别人脸插件使用方法教程
- Vue.js请求JSON Server服务器数据的实现方法
- Javascript类库:vue.js中的vue-resource示例详解
- javascript类库:element ui table 增加筛选的方法示例

JS获取文件后缀,判断文件类型(比如是否为图片格式)
文章主要介绍了JS 获取文件后缀,判断文件类型(比如是否为图片格式),需要的朋友可以参考下1、获取文件后缀有时候我们需要通过文件名或者路径,得到该文件的后缀名(扩展名),可以通...

JS端基于download.js实现图片、视频时直接下载而不是打开预览
项目中的附件列表,通常情况都需要提供下载、删除的功能,功能本身没有什么要说的,都是基本功能,使用浏览器的的下载功能,也都是用window.open(url),或者window.location.href=url的...

js中!和!!的区别与用法
文章主要介绍了js中!和!!的区别与用法,js中!的用法是比较灵活的,它除了做逻辑运算常常会用!做类型判断,可以用!与上对象来求得一个布尔值,需要的朋友可以参考下...

如何写JavaScript才能逼格更高呢?JavaScript的装逼指南(js另类写法)
如何写JavaScript才能逼格更高呢?是否很期待别人在看完你的代码之后感叹一句原来还可以这样写呢?下面列出一些在JavaScript时的装逼技巧,也可说是非常实用的写法...

windows服务器配置iis6,iis7.5支持解析.json格式文件的方法
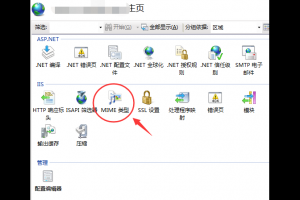
文章主要介绍了配置iis6,iis7.5支持解析.json格式文件的方法,需要的朋友可以参考下配置iis支持.json格式的文件发现要让IIS支持json文件并不是单纯的添加mime这么简单啊,以下是设置方法:...

JavaScript图片文字识别(OCR)插件Ocrad.js教程
文章主要为大家详细介绍了图片文字识别(OCR)插件Ocrad.js教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下Ocrad.js 相当于是 Ocrad 项目的纯 JavaScript 版本,使用 Emscri...

tracking.js页面识别人脸插件使用方法教程
文章主要为大家详细介绍了tracking.js页面识别人脸插件使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下tracking.js是页面识别人脸的一个插件,首先是tracking.js的g...

Vue.js请求JSON Server服务器数据的实现方法
文章主要介绍了Vue.js请求JSON Server服务器数据的实现方法,需要的朋友可以参考下。由于这里是在之前《vue.js中的vue-resource示例详解》的基础上进行稍加修改完成的,因而其...

Javascript类库:vue.js中的vue-resource示例详解
Vue与后台Api进行交互通常是利用vue-resource来实现的,本质上vue-resource是通过http来完成AJAX请求相应的。这篇文章主要介绍了Vue中的vue-resource示例详解,需要的朋友可以...

javascript类库:element ui table 增加筛选的方法示例
文章主要介绍了element ui table 增加筛选的方法示例,详细的介绍了如何添加规则内容,具有一定的参考价值,感兴趣的小伙伴们可以参考一下网上大部分都可以增加筛选功能,但没有找...

