Vue.js请求JSON Server服务器数据的实现方法
文章主要介绍了Vue.js请求JSON Server服务器数据的实现方法,需要的朋友可以参考下。由于这里是在之前《vue.js中的vue-resource示例详解》的基础上进行稍加修改完成的,因而其...
文章主要介绍了Vue.js请求JSON Server服务器数据的实现方法,需要的朋友可以参考下。
由于这里是在之前《vue.js中的vue-resource示例详解》的基础上进行稍加修改完成的,因而其绝大部分代码与上面的是一样的,而其不同之处在于,其请求数据的数据源不是来源于json文件,而是来自于后台的数据。此处的后台服务器中的数据由JSON Server所提供。
注意事项
json的数据结构
这是之前所请求的json数据:
{"status":0,"message":[{"id":1,"name":"张三"},{"id":2,"name":"李四"}]}
如果我们直接使用之前所使用的json数据,其在JSON Server中执行下面命令启动服务器:
json-server db.json
在控制台中我们会看到,其是会报错的,其报的错误代码如下:
\{^_^}/ hi!Loading db.jsonDoneType of"status"(number)indb.json is not supported. Use objects or arrays of objects.
上面的意思是说,在status后面不应该直接跟数字0而是应该跟一个Object对象或者是数组对象。之所以出现这种情况,其主要是因为在JSON Server的json顶级对象中,其是不允许直接跟字符串或数字的,而是应该跟Object对象或者是数组对象。
所以说上面的json数据应该修改如下:
{"people": {"status": {"status": 0},"message": [{"id": 1,"name":"张三"},{"id": 2,"name":"李四"}]}}
现在再次执行下面的代码启动服务器:
json-server db.json
其启动后的结果如下:
\{^_^}/ hi!Loading db.jsonDoneResourceshttp://localhost:3000/statushttp://localhost:3000/messageHomehttp://localhost:3000Type s + enter at any time to create a snapshot of the database
我们可以看到,现在JSON Server已经启动成功!
请求的url地址
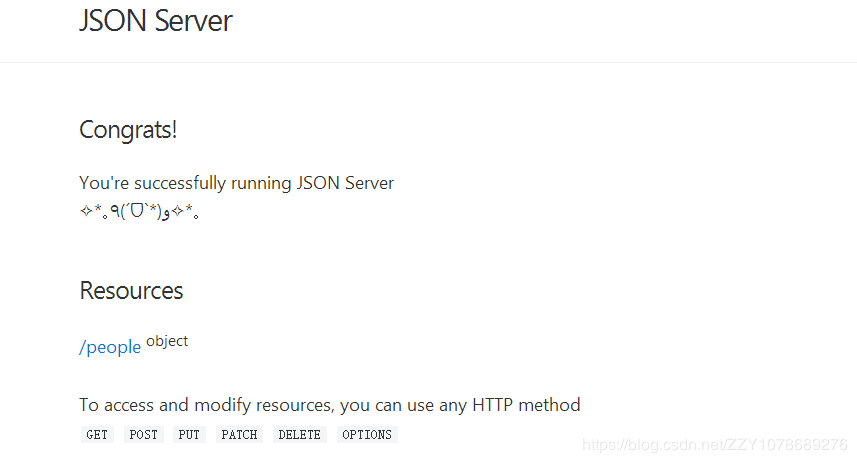
我们在这里不能直接使用http://localhost:3000的请求地址,然后再获取响应信息后直接点出来,原因如下:

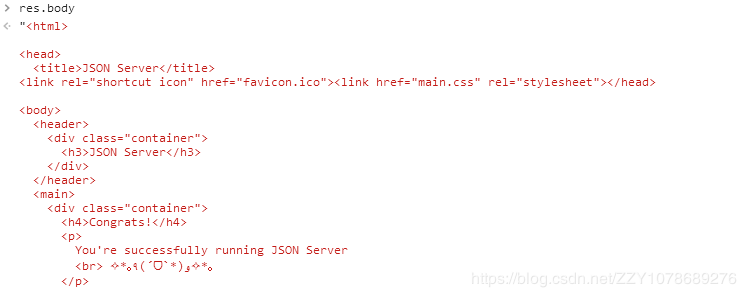
从这里,我们可以看到,我们所获取的实际上返回的是一个页面,我们是不能对页面直接点出来数据然后再操作的。即我们如果在响应结果中使用res.body,其返回的结果为:

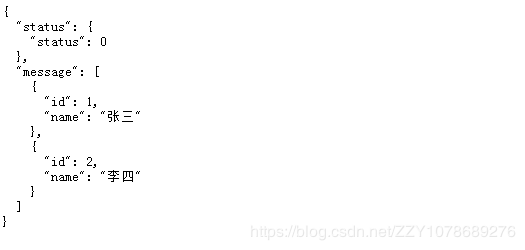
此时我们访问的url地址应该为:
http://localhost:3000/people
其响应后的结果为:

从这里我们可以看出,这才是我们所期望得到的结果。
从后台获取vue-resource的数据源
基本上,在上面两点注意事项修改完成后,下面的代码就可以运行了,因而这里就不必再多说了,直接上完整源码:
源码
.html源码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>vue-router</title></head><body><div id="app"><ul><li v-for="item in list">{{item.name}}</li></ul></div><script src="../../../../js/vue/vue/1.0/vue.js"></script><script src="../../../../js/vue/vue-resource/1.2.1/vue-resource.js"></script><script type="application/javascript">varvm =newVue({el:'#app',data:{list:[]},created(){this.getData();},methods:{getData(){varurl ='http://localhost:3000/people';this.$http.get(url).then(function(res){varbody = res.body;if(!body.status){alert('请求出错!');}this.list = body.message;});}}});</script></body></html>
db.json源码:
{"people": {"status": {"status": 0},"message": [{"id": 1,"name":"张三"},{"id": 2,"name":"李四"}]}}
运行结果

总结
以上所述是小编给大家介绍的Vue请求JSON Server服务器数据的实现方法,希望对大家有所帮助,

Javascript类库:vue.js中的vue-resource示例详解
Vue与后台Api进行交互通常是利用vue-resource来实现的,本质上vue-resource是通过http来完成AJAX请求相应的。这篇文章主要介绍了Vue中的vue-resource示例详解,需要的朋友可以...

javascript类库:element ui table 增加筛选的方法示例
文章主要介绍了element ui table 增加筛选的方法示例,详细的介绍了如何添加规则内容,具有一定的参考价值,感兴趣的小伙伴们可以参考一下网上大部分都可以增加筛选功能,但没有找...

关于vue.js如何根据网站路由判断页面主题色教程详解
文章主要给大家介绍了关于vue如何根据网站路由判断页面主题色的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,...

PHP遭弃用!Wordpress.com开源并转用Javascript
据外媒消息称,Wordpress母公司Automattic将完全重写Wordpress.com网站代码,并将此项计划命名为“Calypso”,代码开源并被托管于Github平台。此外,最新的wordpress.com放...

