使用者PHP图表包装程序创建漂亮的图表的方法
这篇文章中,我将讲解如何一步一步使用PHP,FusionCharts的核心JavaScript图表库,以及它的PHP图表包装程序创建漂亮的图表。...
如果你是一个后端开发人员,并且PHP是你技术堆栈的一部分,那么你会发现本教程非常有用。在这篇文章中,我将讲解如何一步一步使用PHP,FusionCharts的核心JavaScript图表库,以及它的PHP图表包装程序创建漂亮的图表。
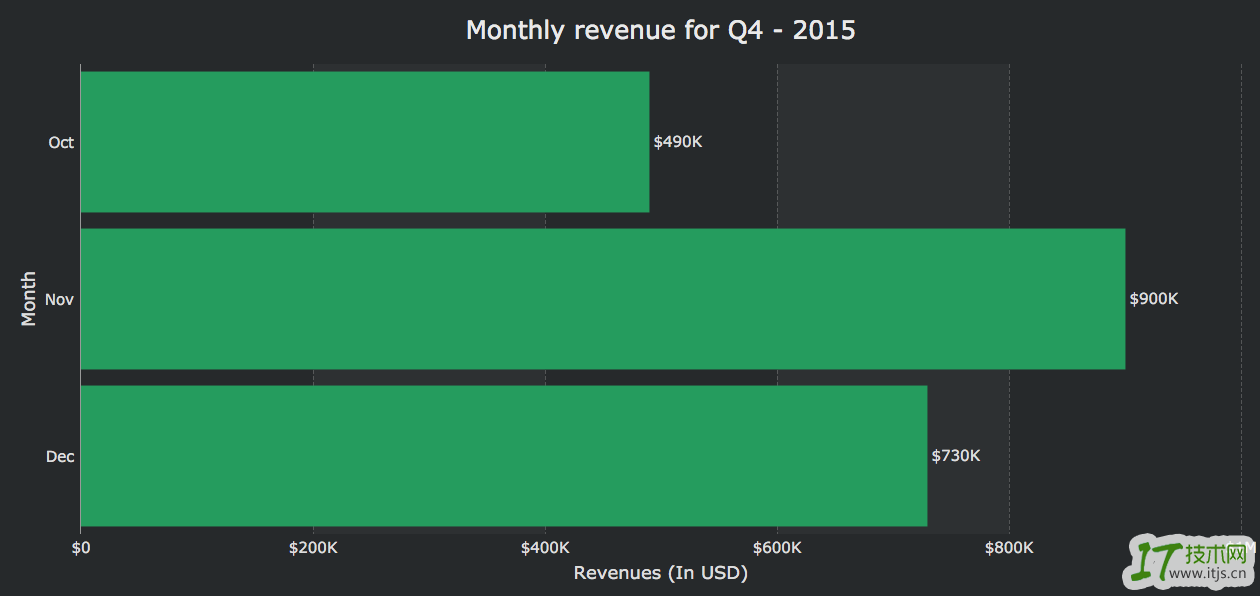
下面就是我们今天要完成的目标图表

有四个步骤:
- 步骤0:准备数据
- 步骤1:引用JS和PHP文件
- 步骤2:创建图表对象
- 步骤3:渲染图表
步骤0:准备数据
由于需要在计划对数据可视化之前,先准备好数据,所以我叫这一步为步骤0,而非步骤-1。
FusionCharts既理解XML,也理解JSON数据格式,不过在本教程中,我们只用JSON。我们将通过转换以下数据为FusionCharts认可的JSON键值来启动我们的教程。
| 月份 | 收入 |
| Oct | 490000 |
| Nov | 900000 |
| Dec | 730000 |
下面是上述数据的JSON表示:
[
{"label": "Oct", "value": "490000"},
{"label": "Nov", "value": "900000"},
{"label": "Dec", "value": "730000"}
]
我们将使用上述数据绘制条形图,并格式化我们的行为。对于其他图表类型,可能会有点复杂。
步骤1:引用依赖性
在这一步中,我们将包括FusionCharts的核心JavaScript库和PHP图表包装程序。
具体是这样做到的:
<? php
// including FusionCharts PHP wrapper
include(path/to/fusioncharts.php);
?>
<head>
<!-- FusionCharts core package files -->
<script type="text/javascript" src="path/to/fusioncharts.js"></script>
</head>
步骤2:创建图表对象
这一步我们要使用FusionCharts的PHP包装程序类为我们的图表 $coolChart 创建一个对象。创建图表对象的语法如下:
$objectName = new FusionCharts("chart type",
"unique chart ID",
"Chart Width",
"Chart Height",
"HTML Element for Chart",
"Chart Data Format",
"Data Source");
下面的图表对象用于我们要在本教程中创建的图表:
$coolChart = new FusionCharts("bar2d", "myCoolPHPChart", "100%", "600",
"barchart-container", "json",
'{
"chart": {
"caption": "Monthly revenue for Q4 - 2015",
"xAxisName": "Month",
//Other Chart Options
},
"data": [{
"label": "Oct",
"value": "490000"
} //More Chart Data
}');
上述语法中提到的“Data Source”包含两个对象:
图表对象:包括负责图表交互性和装饰的各种属性。它们中的一些说明如下:
showHoverEffect:(布尔型),用于启用或禁用图表中的悬停效果。plotFillHoverColor:(十六进制代码/颜色名称)用来定义鼠标悬停的曲线颜色。plotFillHoverAlpha:(整型)用于定义悬停颜色的透明度。baseFont:(字符串)用于定义图表的字体类型。baseFontSize:(整型)用于设置图表的字体大小。baseFontColor:(十六进制代码/颜色名称)用于设置图表的字体颜色。
数据对象:包括用于每个数据图的标签和它们相应的值。可以被添加到数据对象内的其它属性是:
displayValue:(字符串)允许你为特殊的数据图设置自定义的字符串值。link:(字符串)允许你通过数据图链接到网页,drill-down图表或自定义的JavaScript函数来获取更进一步的图表功能。showLabel:(布尔型)用于启用或禁用特定数据图(栏)的标签显示。
有很多可用的自定义选项可以根据你的具体使用情况使用。你可以查看这个庞大的图表属性列表来进行进一步探索。
步骤3:渲染图表
在渲染图表时,我们要定义HTML<div>元素。下面是做法:
<body>
<div id="barchart-container">Cool Chart on its way!</div>
</body>
要渲染图表,我们将调用render方法用于上面步骤中创建的图表对象。
$coolChart->render();
如果你正确地按照我上面提到的步骤去做,那么现在你应该已经创建好了一个图表。如果你在你的代码中发现任何错误,也可以参阅GitHub代码仓库以获得这个项目的全部源代码。
更多资源
在本教程中,我们在图表对象内直接传递JSON用于图表,但也有其他加载数据的方法。可以参考这个文档页面来了解其他加载数据的方法。
PHP和MySQL被认为是用于服务器端语言和数据库的最好结合之一,目前被许多流行的web应用程序使用。要了解更多有关于它们的用法,可以查看这篇有关如何使用PHP和来自于MySQL数据库数据创建drill-down图表的教程。

PHP单例模式模拟Java Bean实现方法示例详解
实例讲述了PHP单例模式模拟Java Bean实现方法,介绍PHP单例模式模拟Java Bean实现方法,涉及php面向对象程序设计相关操作技巧,需要的朋友可以参考下。...

PHP图像处理绘图、水印、验证码、图像压缩技术实例总结
文章主要介绍了PHP图像处理技术,结合实例形式总结分析了php绘图、水印、验证码、图像压缩等相关函数、功能与图形绘制实现技巧,需要的朋友可以参考下:1、绘图 场景:...

PHP实现高清晰度无损图片压缩功能的代码
经常会用到把上传的大图片压缩,特别是体积,在微信等APP应用上,也默认都是有压缩的,那么,怎么样对图片大幅度压缩却仍能保持较高的清晰度呢?...

用PHP处理png图片白色背景色改为透明色的实例代码
文章主要介绍了php 处理png图片白色背景色改为透明色的实例代码,文中通过实例代码给大家介绍了用PHP的GD库把图片的背景替换成透明背景,需要的朋友参考下...

关于PHP往mysql数据库中批量插入数据实例教程
文章主要给大家介绍了关于php往mysql中批量插入数据的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面来一起看看吧...

Php两点地理坐标距离的计算方法和具体代码
文章主要为大家详细介绍了php两点地理坐标距离的计算方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下php计算两点地理坐标距离的具体代码,具体内容如下功能:根据圆周率和...

PHP获取HTTP body内容的方法
今天小编就为大家分享一篇PHP获取HTTP body内容的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧有时候我们获取数据时需要根据Header中的格式来解析,比...

PHP面向对象程序设计中获取对象属性的3种方法实例分析
文章主要介绍了PHP获取对象属性的三种方法,结合实例形式分析了php面向对象程序设计中获取对象属性的常见操作技巧,需要的朋友可以参考下。PHP获取对象属性的三种方法,具体如下...

php5.5新增的yield关键字功能与相关使用技巧
文章主要介绍了PHP yield关键字功能与用法,结合实例形式分析了php5.5新增的yield关键字功能与相关使用技巧,需要的朋友可以参考下实例讲述PHP yield关键字功能与用法具体如下:y...

Windows7下IIS+php配置教程详细介绍
文章主要为大家详细介绍了Windows7下IIS+php配置教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...

