文章主要介绍了HTML5 body设置自适应全屏,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧
用什么代码实现?不允许有白色底色产生,因为手机高度不一样
设计图要标准(750)确认是背景图(通屏底图)应用场景:移动端宣传页面或者活动页面
错误的写法:加到div中结合图片设置min-height,但是页面不会回弹
终极方案
html,body{
width:100%;
height:100%
}
body{
font-family: "华文细黑";
background:url("../img/Flyer-bg.png") no-repeat;
background-size: 100%;
}
一个hack方案解决垂直剧中问题
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,minimum-scale=1.0">
<title>缓存</title>
<script src="js/jquery-1.8.2.min.js"></script>
<script src="js/store.min.js"></script>
<style>
.parent{
width:200px;
height: 200px;
/* 以下属性垂直居中 */
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
background-color: #aaa;
}
</style>
</head>
<body>
<div class="parent">111</div>
</body>
其他方案
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="Layer1" style="position:fixed; left:0px; top:0px; width:100%; height:100%">
<img src="https://www.qianbuxian.com/uploads/banners/20171214085954_shouye5.jpg" width="100%" height="100%"/>
</body>
</html>
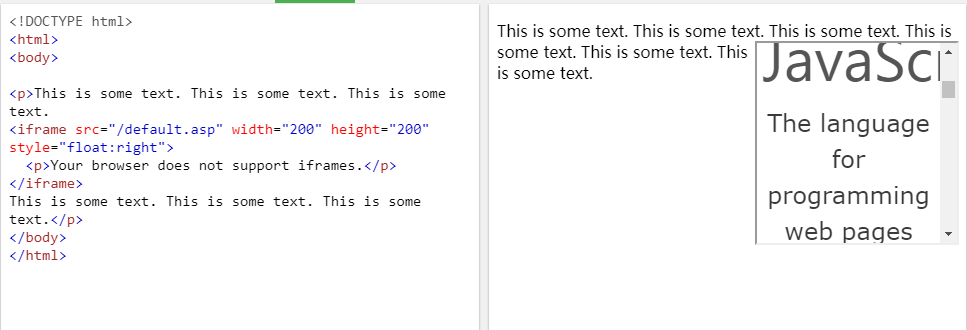
清除浮动
.float-left {
float: left;
}
.float-right {
float: right;
}
.clear-fix:after {
display: table;
content: '';
clear: both;
}
到此这篇关于HTML5 body设置自适应全屏的文章就介绍到这了,更多相关HTML5自适应全屏内容请搜索以前的文章或继续浏览下面的相关文章,
分享到:
投诉收藏