文章主要介绍了HTML 使用表单标签实现注册页面的实例代码,需要的朋友可以参考下
案例说明:
- 使用表格实现页面效果
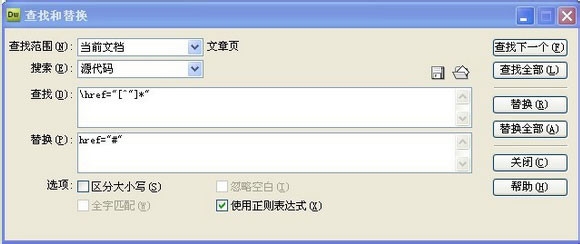
- 超链接不想要有效果,使用href="#"
- 如果表格里面的单元格没有内容,使用空格作为占位符
- 使用图片标签提交表单 <input type="image" src="图片的路径"/>
完整代码:
<html><head><title>World</title></head><body><formaction="01-hello.html"method="post"><h3align="center">欢迎登录此页面!</h3><tablewidth="100%"><tr><tdalign="right">注册邮箱:</td><td><inputtype="text"name="regit"/></td></tr><tr><td> </td><td>您还可以使用<ahref="#">手机号</a>注册或者使用<ahref="#">账号</a>注册</td></tr><tr><tdalign="right">创建密码:</td><td><inputtype="password"name="pwd"/></td></tr><tr><tdalign="right">真实姓名:</td><td><inputtype="text"name="realname"/></td></tr><tr><tdalign="right">性别:</td><td><inputtype="radio"name="sex"value="famale"/>女<inputtype="radio"name="sex"value="male"/>男</td></tr><tr><tdalign="right">生日:</td><td><selectname"year"><optionvalue="1997"/>1997<optionvalue="1998"/>1998<optionvalue="1999"/>1999</select>年<selectname"month"><optionvalue="01"/>01<optionvalue="02"/>02<optionvalue="03"selected="selected"/>03</select>月<selectname"day"><optionvalue="20"/>20<optionvalue="21"/>21<optionvalue="22"/>22</select>日</td></tr><tr><tdalign="right">我现在:</td><td><selectname"now"><optionvalue="study"/>正在上学<optionvalue="1998"/>已经工作</select></td></tr><tr><td> </td><td><imgsrc="images/verycode.png"/><ahref="#">看不清换一张?</a></td></tr><tr><td> </td><td><inputtype="image"src="images/btn.png"></td></tr></table></form></body></html>
总结
以上所述是小编给大家介绍的HTML 使用表单标签实现注册页面的实例代码,希望对大家有所帮助。
分享到:
投诉收藏