我解锁了手机,发现我常用的一个APP昨晚已经自动更新了。然而让我无语凝噎的是,又是一个120×120像素的白色圆角矩形图标,中间稍微带了一丁点色彩——可能是谁把这图标咬了一口吧。
几天前,我周游伦敦、拉斯维加斯、佛罗伦萨以及阿姆斯特丹这几个城市,去参加一个名为“如何设计APP图标”的宣讲。我跟很多人谈到了关于图标的问题;其中一个反复涉及到的主题(后来我把它列入到巡讲中)是:越来越多的APP图标开始使用白色背景。这促使我在推特上发了这么一条状态:

(我们需要开个会专门谈谈白色的APP图标!)
倒不是怕别人把我当成一个脾气暴躁的老男人,实在是因为相关问题已经得到了一些人的共鸣,而且我觉得把问题撂在这里并不好——所以,让我们来聊聊白色应用图标的问题。
到底发生了什么?
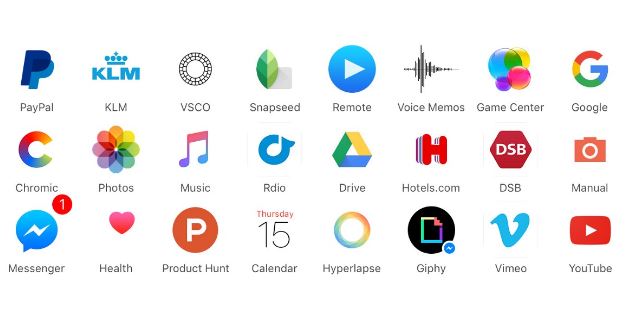
我们的手机交互界面正在被由APP图标形成的白色风潮 “洗刷”着;而且有越来越多来自全世界的设计者们构造图标时都在选择白色背景。
造成这种情况的原因有很多;但最起初显然是因为iOS7对于交互界面扁平化和APP图标简单化的引领和推动作用。由苹果公司设计的最重要的一批预装应用中,有相当一部分是拥有白色背景的。换句话说:当你在浏览网页、查看照片、聆听音乐或者查看自己的健康状况的时候,你可能都在点击白色的APP图标。
在UI设计思想方面的全面变化,已经被很多人提起并讨论过;而且坦白地说,也没有什么意思。然而,在APP图标设计趋向干净和简单的背后,却有一个非常有趣的动因:想要在画布上留白的意愿。
白色有什么问题?

白色没有任何问题。实际上,我自己也设计了一些白色APP图标;而且只要效果不错,我也会很喜欢。那么,真正的问题在于单调和平庸。
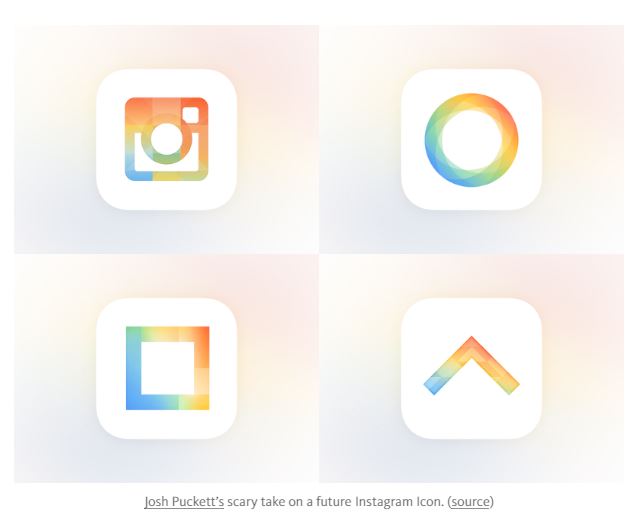
先说前者。一个图标代表一个产品;每一次用户在使用产品时,都会看到图标。因此,对于一个APP图标来说,成功的法则很大一部分在于它能挺立而出并清楚地表达出产品的内涵。APP图标是你在用户那里塑造产品形象时可以采用的最有效的方式。所以不稀奇的是:当上述风潮袭来,每一个看起来很像的图标都在面临着个性方面的危机。在图标设计中,多样性的缺乏会伤害用户体验,并且会搅乱产品在用户心中的形象。如果你把你的图标弄得和其他图标太像,那么你会从根本上减弱你和用户之间的关系。而当选择白色作为你的APP图标主色调时,也就意味着你几乎不会在画板上选择别的颜色;因此,也就潜在性地限制了其他颜色的像素数量;而它们才是能够成就个性的。

再说后面这个。在APP图标中,简单化、印刷风格的设计风靡一时;关于这个话题,有很多东西要说。一方面,它会让设计变得更加底气;人们不需要掌握多少构造和光影方面的基本知识就可以设计出一个非常迷人的图标,而且能够与整个平台相协调。另一方面,它也打开了图标设计平庸化的闸门。每一个人——只要他拥有一个Photoshop和10分钟的空余时间——都能够弄出一个以APP图标的名义过关的东西。有些东西只是看起来简单,但并不意味着它真的很简单。事实上,很多图标设计师都知道,在有一定限制的条件下,要想把一个东西呈现得简约,常常要花费更多精力。也许趋势会改变,但不变的是人们在创造平衡、直白、美观的事物时所付出的努力。这一点并不是针对APP图标,而是我发现白色的APP图标非常典型地违反了这一点,而且开始走向平庸。至于色彩方面的缺失,设计师们难辞其咎:他们对于画板或者网格上内容的整体性要么是不在乎、要么是不考虑。
做有意义的决定
总结一下吧。无论如何,你可以设计白色APP图标,但是请考虑一下你在设计上的选择究竟是促进还是伤害你的个性以及你与用户之间的关联。要做出一些把影响力最大化的决定,而不是仅仅依照表面的美观;别人这么做可能仅仅是因为它容易。对你而言,如果你真的要采用一个干净的白色背景,那么最好是因为它对你的产品有意义,而且一定要付出足够的心思让它显得更好。
-
无相关信息