织梦kindeditor编辑器图片上传增加图片alt属性和title属性的方法
文章主要介绍了织梦kindeditor编辑器图片上传增加图片alt属性和title属性的方法,下面是通过网络收集整理的方法教程,给大家做个参考。织梦kindeditor编辑器图片上传增加图片...
文章主要介绍了织梦kindeditor编辑器图片上传增加图片alt属性和title属性的方法,下面是通过网络收集整理的方法教程,给大家做个参考。
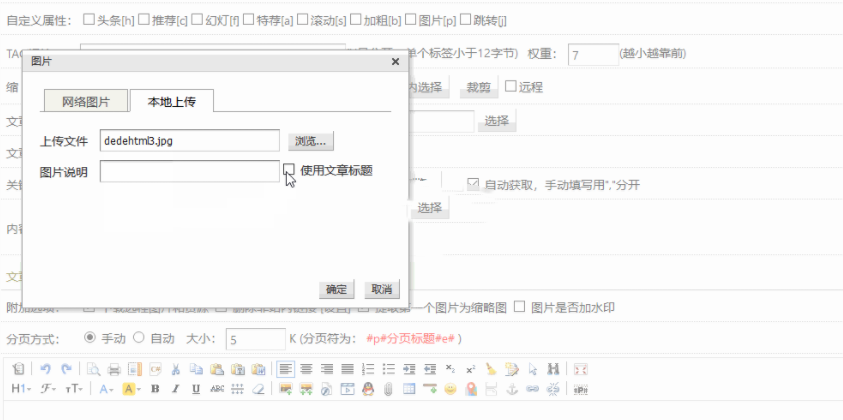
织梦kindeditor编辑器图片上传增加图片说明alt属性和title属性效果图:

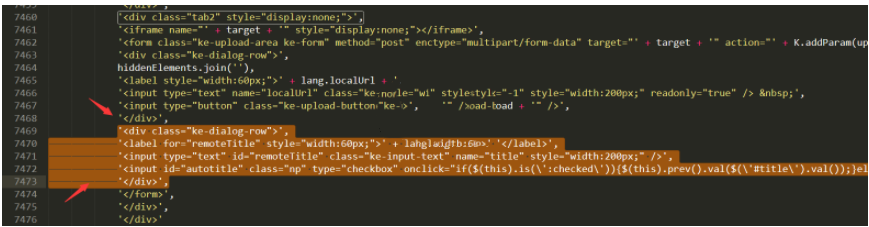
1、在织梦/include/kindeditor/kindeditor-all.js 或者 /kindeditor/kindeditor.js 或者 /kindeditor/kindeditor-min.js 找到图片按钮的代码:
'<div class="tab2" style="display:none;">',
在里面加入
'<div class="ke-dialog-row">',
'<label for="remoteTitle" style="width:60px;">' + lang.imgTitle + '</label>',
'<input type="text" id="remoteTitle" class="ke-input-text" name="title" style="width:200px;" />',
'<input id="autotitle" class="np" type="checkbox" onclick="if($(this).is(\':checked\')){$(this).prev().val($(\'#title\').val());}else{$(this).prev().val(\'\');}"> 使用文章标题',
'</div>',
2、kindeditor_post.php 或者 kindeditor\php\upload_json.php 找到:
echo $json->encode(array('error' => 0, 'url' =>
改成
$img_title = $_POST['title'];
echo $json->encode(array('error' => 0, 'url' => $activepath."/$mdir/".$filename_name, 'title'=>$img_title));
就是加了 img_title 而已,注意你的代码,不一定跟我上面的是一样的。在你的基础上加入而已。
以上是整理的织梦kindeditor编辑器图片上传增加图片alt属性和title属性的方法全部代码内容,希望文章能够帮你解决所遇到的程序开发问题。

DedeCMS的checkbox多选字段自定义取值的方法
文章主要介绍了DedeCMS织梦checkbox多选字段自定义取值,下面是通过网络收集整理的代码片段。给大家做个参考。...

织梦DedeCMS列表页第一篇文章显示样式与其他文章不同的实现方法
DedeCMS做网站一般列表页样式都是统一的,但是有的时候可能第一篇文章需要插入一张缩略图之类的列表样式,如下图所示:...

织梦DedeCMS获取文章链接的函数GetOneArchive使用方法
在某自定义的会员页面中调用指定栏目(typeid=’36′)最新文章,前提是这个页面允许直接使用PHP代码,循环中使用GetOneArchive函数,带入文章ID,返回的是数组,$url['a...

DedeCMS织梦文档关键词维护中设置词语重叠后出错的修改方法
使用织梦系统的文档关键词维护,假如增加两个关键词为“织梦”和“织梦先生”,那么在文章中出现“织梦先生”这个词的时候,锚文本HTML就会出错,我想这是很多用过这个功能的SEOer见到过的...

win7如何打开组策略编辑器?Win7系统打开组策略编辑器的操作步骤
win7如何打开组策略编辑器?相信有不少用户都知道组策略编辑器这个功能,我们可以通过组策略编辑器来对系统进行一些高级设置,但是却有一些朋友不知道该如何打开组策略编辑器这个功能,接下来小编就为大家分享组策略编辑器如何打开的操作步骤。...

Win10系统注册表编辑器无法搜索怎么办?
注册表编辑器是win10系统用户经常需要使用的程序,其中,搜索功能更是最常用的。在之前的win10教程中,我们曾跟大家分享过按住键盘F3键就可以打开注册表编辑器的搜索功能,搜索你想要的注册表项。有些用户无法搜索注册...

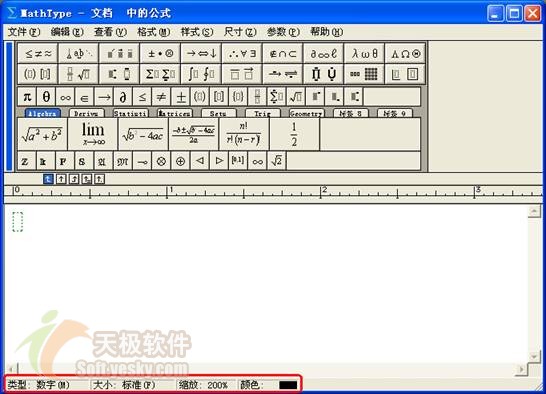
Word输入辅助插件:数学公式编辑器
针对Word用户不同需要而开发的各种第三方扩展插件让功能强大的Word如虎添翼,弥补了它在许多专业领域输入和编辑的不足。笔者将时下流行的Word插件收集起来,希望能对大家的工作和学习有所帮助。
数学公式编辑...
Windows 8.1的输入法编辑器
利用输入法编辑器(也称作IME),可以采用由数千个不适合标准键盘输入的字符组成的语言(通常为东亚语言,但并不限于东亚语言)更轻松地键入内容。在购买新的Windows8.1或WindowsRT8.1电脑时,或者在旧电脑上安...

巧用Word 2003的公式编辑器来轻松制作乐谱
本校音乐教师要举行市级音乐公开课,自己用FlashMX制作了一课件,在课件中有一场景需要一首歌曲的完整简谱(计算机爱好者,学习计算机基础,电脑入门,请到本站http://www.woaidiannao.com,我站同时提供计算机基础知识教程,计算...

WPS公式编辑器显示错误
RT,突然莫名其妙出现这个问题,点击公式编辑器上的符号后,如等号,显示了一个汉字,其它符号也很多这样的情况而且是一些乱七八糟不认识的汉字。重新下载安装后依然如此。在样式--定义---符号中选择其它的类型也解决不了...

