帝国cms内容页图片自动获取alt和title的方法
本文讲解一下帝国cms内容页图片自动添加ALT和TITLE属性!大家触类旁通,可以改造一些特殊应用!...
本文讲解一下帝国cms内容页图片自动添加ALT和TITLE属性!大家触类旁通,可以改造一些特殊应用!
操作方法如下:
1.把下面的代码放到/e/class/userfun.php (放到最后?>的前面)
//内容页图片自动获取alt和titile
function user_imgalt($mid,$f,$isadd,$isq,$value,$cs){
$title=$_POST['title'];
$htmls=$value;
$pattern = "/<img[^>]+>/";
preg_match_all($pattern, $htmls, $matches);
for ($i=0; $i<=count($matches[0]); $i++) {
preg_match_all("/alt=\".+?\"/",$matches[0][$i],$altimg);
preg_match_all("/title=\".+?\"/",$matches[0][$i],$titleimg);
$t_alt=count($altimg[0]);
if($t_alt==0){
$htmls=str_replace("<img","<img alt=\"{$title}\"",$htmls);
$htmls=str_replace("<img","<img title=\"{$title}\"",$htmls);
}
}
return $htmls;
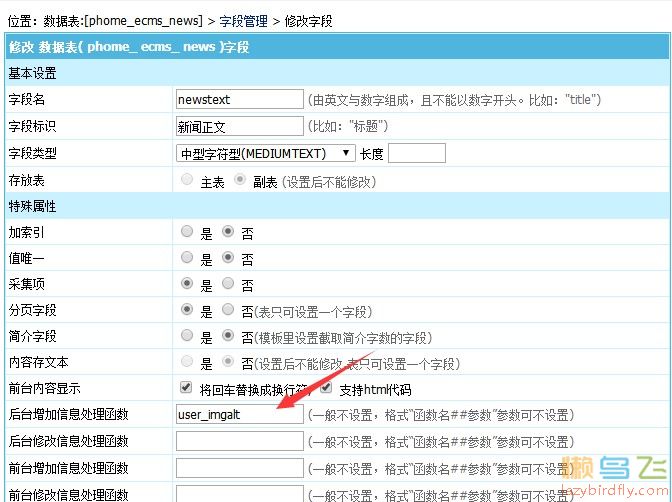
}2.在模型里正文字段一般是newstext(也可以是其它字段),在字段处理函数文本框填上user_imgalt 如下图:

3.发布信息的时候就可以自动替换图片alt和title属性为信息标题了!

帝国cms更改了栏目路径后内容页就打不开的解决方法
帝国cms在使用的时候,如果你更改了已有栏目的路径,例如一个栏目的路径是/test1/ ,改成了/test2/ ,当你重新生成栏目时,栏目的路径都更改了,栏目列表中也显示有原来的文章,...

帝国cms灵动标签调用栏目数量限制的方法教程
帝国cms灵动标签调用栏目数量限制的方法教程...

帝国CMS showtags标签调用tags链接样式修改方法
帝国CMS一般使用showtags标签调用tags,默认调用tags链接样式是这样的,如下:<a href="#" target="_blank">XXXX</a>如果我们不想让tags在新窗口打开,或者需要自己定义样式,那么我...

帝国CMS 7.5 tags伪静态设置教程
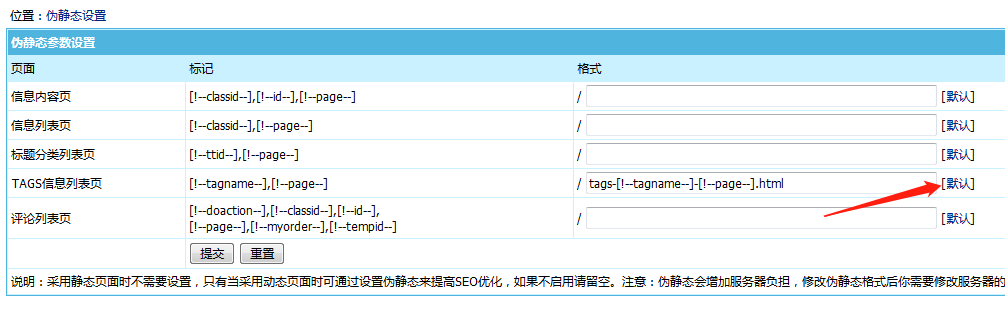
帝国CMS 7.5 官方新增了TAGS支持按TAGID伪静态,格式和tagname格式一样,区别是tagname内容要设置为“tagname=etagid+TAGSID”(/tags-etagid8-0.html),这就意味着以后ta...

帝国cms修改实现TAG标签以TAGID的方式伪静态
帝国cms修改实现TAG标签以TAGID的方式伪静态,帝国cms默认的tags页面伪静态设置很简单。设置伪静态后,url链接如下:...

帝国CMS远程保存图片生成很多重复无效图片的解决方法
今天用ftp查看图片附件目录,发现一个大问题,有很多大小相同的重复图片,只是文件名不一样,而且系统都标为有效图片,实际上这些相同的大小的图片只有一个在文章里使用了,其它都...

帝国CMS灵动标签显示标题属性、截取标题字数
帝国cms采用灵动标签时,我们一般用<?=$bqr[title]?>输出标题,如下所示:[e:loop={"select title,titleurl from xjb_ecms_dzkb where `classid` = '$GLOBALS[navclassid]' order...

帝国CMS提示建立目录不成功,请检查目录权限的解决办法
初次安装帝国CMS就遇到了一个问题,在提交或者修改信息的时候提示“建立目录不成功!请检查目录权限”,无法生成页面。检查了文件夹的读写权限和用户访问权限,发现都一切正常。那么到底是哪里出错了呢?...

帝国cms怎样修改列表分页函数
修改帝国默认的列表分页样式和伪静态页面留言版的分页样式。本来想在默认的模板标签上修改,看了看代码,<b>和<a>标签前后都多了 空格,如果在现在的基础上改,简单改改也行,不...

帝国cms在任意位置调用指定id的栏目名称和链接
注意,这个代码无须放在灵动标签中,直接写入模板相应的位置就行了。1、调用栏目名称: <?=$class_r[栏目ID]['classname']?>示例:<?=$class_r[1]['classname']?>...

