PPT内功心法!从零开始教你制作有设计感的PPT
本文将从设计的角度出发,概述如何制作一份美观、具有设计感的PPT。文章的主要内容会涉及基础的平面和动效设计。但本文不会具体谈论过多设计理论和风格,亦不会傻瓜式地教...

转载无限欢迎,但请注明「作者」和「原文地址」。转载请在文中保留此段,感谢您对作者版权的尊重。如需商业转载或刊登,请联系作者获得授权。
一、在打开软件制作之前必须要知道的 3 件事1. 关于 PPT 的泛用性目的
首先要确定的是,PPT 是为演讲服务的(也包括对内外的小型讨论、演说)。人们鲜少会像盯着一本书一样去「阅读」你的 PPT。因此,相比考虑如何让 PPT 漂亮这事,策划内容和练习演讲等更为实质、重要。这一点可千万别本末倒置,以为 PPT 做得好看,就算成功了
2. 哲学三问:这份 PPT 做给谁看?为什么要做?要写些什么?

第一问:做给谁看?
如果你不知道自己做的东西是要给谁看的,你怎么做东西?就像医生不知道病人得的什么病,当然就无法对症下药。如果是大型产品发布会,那么对象就是「现场媒体、观众」;如果是公司内部讨论用,那么对象就是「内部上下级同事或领导」;如果是公司对外的策划案,那么对象就是「客户大人」。因人不同、因地不同,内容和设计可能也会随之不同。
第二问:为什么要做?
我们做 PPT 应当有的放矢,带动听者的情绪,直击问题的中心。它可能是为了让人愿意买我们的产品,可能是为了让客户选择我们的方案……有这样一个大方向牵头,然后 PPT 的内容再围绕其展开。这样做一方面可以更准确地理解这个方案写出更优质的内容,另一方面避免了在写内容的过程中,展开过多,跑题严重,最后导致演说时听者不知所云。
第三问:要写些什么?
确定了自己的「目标用户」和「产品目标」就可以来策划内容了。我并非专业的策划和广告人,因此在这就不说太远。自己的一个小想法:也许可以用头脑风暴的方法来制作内容。也就是通过思维「发散」到「汇聚」的过程,来创造内容。(有人对此感兴趣的话以后得空会具体写一篇。)
3. 做了就要利用好!
这是我真的要说的一点,怎么使用 PPT?
很多人会直接丢一个题目给方案策划者,说我要什么方案,你什么时间给到我。这就完了……等 PPT 完成后,他直到最后要开会或见客户了才匆匆看下,甚至可能 PPT 里写了些什么都不熟知,更不要提预演练习了。这种人,也就跟着 PPT 的内容临时发散,可能前页说的到了后页就被打脸了……
演讲者应当与内容撰写者一样甚至比他还要熟悉 PPT。PPT 主要是为了让他人更清晰地理解你们的想法并加深印象,而不是用作你的提词器。
我的观点是,既然做了 PPT,就要利用好!
二、如何制作有设计感的 PPT 单页PPT 从结局来看是一个整体,但我们可以把 PPT 的每一页当做一个新媒体形式的平面设计作品,想要设计得美观确实是需要一些基础平面知识。我在这部分会通过一些示例来进一步说明,方便大家理解学习。
1. 突出重点、去掉无用的装饰
PPT 单页的视觉层级要鲜明,语言要精炼。在视觉设计上,装饰性的元素不宜过多,要让人一眼就看到重点。在文字描述上,要使用通俗、精简、有说服力的文字。让我们来看几个例子:

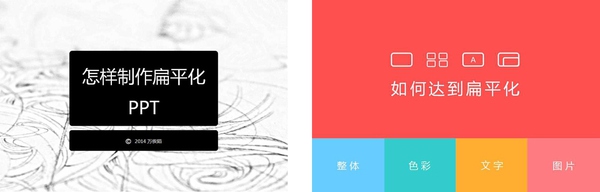
(△ 示例1,图片来自 @陌君 的回答:zhihu)
我们看下这两张有什么问题。首先最明显的就是色彩主题不统一。封面是黑白,但后面的内容页却使用了彩色的大色块。另外封面的背景有些不明所以,还干扰了标题这个重点。而大标题将 PPT 三个字单独一行也不妥,阅读(瞟)起来有断裂感。然后像内页里「如何达到扁平化」上方的图标也是多余元素,我仔细推敲才发现可能是为了对应下方的「四个设计要点」?

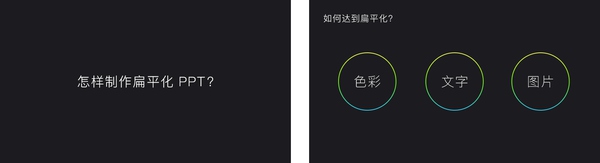
(△ 示例1_修改后)
我重新构思了一种视觉风格来修改这两页(之后的示例会尽可能用不同的风格,供更多朋友选择和参考)。
可以看到,我使用深色背景,去掉多余元素后,「高端」的感觉立马起来了。但是在使用「黑色」作背景的时候,可以不用纯黑,因为那样会显得单调死气,可以适当加入一些色彩的纯度。然后仔细观察右图的修改,可以看到我将「色彩」、「文字」、「图片」字体放大,视觉上比标题「如何达到扁平化」更重,而原图则相反。这是因为通常下面的内容才是重点,标题提问只是为了引出下面的回答。而原图的第一视觉中心却是那个问题,有点错误理解了内容的重要性。

(△ 示例2,图片来自 @邓佳佶 的回答:zhihu)
这位作者回答中提到要下载各种「奇怪」的字体,大家千万别被误导了!先不说用在商业上会有版权问题,为了保证易读性,我们通常要使用越清晰简单的字体越好。尽量不要使用像左上图那种本身就有很强设计风格的字体,会严重干扰易读性。右图的宋体还好一些,根据需要可以放心使用。另外,为了保证统一,一页 PPT 中尽量不要使用超过 2 种字体,一份文档中尽量不要使用超过 3 种字体。

(△ 示例2_修改后)
依旧使用简洁的风格,但这次是浅色背景。字体还是选用了基础的「苹方」搭配「San Francisco」。这两套是搭载在 iOS 9 系统上的新字体,大家可以在苹果的开发者页面下到,但苹果未授权商用。其他没什么,就是大家要注意对齐……包括物理上和视觉上的。
2. 基础设计 4 原则:亲密性、对齐、对比、重复
这里的 4 原则摘自 Robin Williams 的《写给大家看的设计书》。这是一本非常适合大众学设计的入门书,我在这简单阐述下这 4 个原则,如有兴趣推荐大家购买阅读。
亲密性
亲密性原则旨在将存在联系的元素相互靠近,组合成一项一项,令画面更加有序。

左图是非常酷的随机排序咳咳,虽然很酷,但我们却无从知晓到底该从哪开始阅读。当我们需要展示某些信息的时候,需要像右图那样,认真将内容组织排序、对齐。相近的元素要相互靠近,不管是视觉上相近还是内容上相近。
对齐
让元素更加有序。

左图三个信息完全没有对齐,显得非常无序。右图将信息左对齐,并且将「小标题」与正文相对靠近,令阅读起来更有秩序。
对比
使用强烈的对比可以强调信息层级,令人关注到设计师希望突出的重点。

当我们希望突出某个信息的时候,一定要加强对比。像左图那种小小的对比,是很难达到对比的视觉效果的。因此,大胆使用「对比」,让画面更有主次。
关于对比,具体可参见:《让你不一样!20个技巧帮你提升设计的对比度》
重复
重复可以简单解释为「统一感」,但重复更加刻意强调。比如通过重复品牌元素达到统一视觉,加深人印象的作用。

重复不一定是某种视觉元素的重复,也可以是文字样式的重复。左图存在的问题就是两个标题、段落的样式都不一样,感觉非常「凌乱」。右图将文字字号、颜色等作了统一,看上去就有秩序多了。
运用好这基础的 4 原则,相信大家都能快速制作出相对优秀、美观的 PPT 或设计作品了。
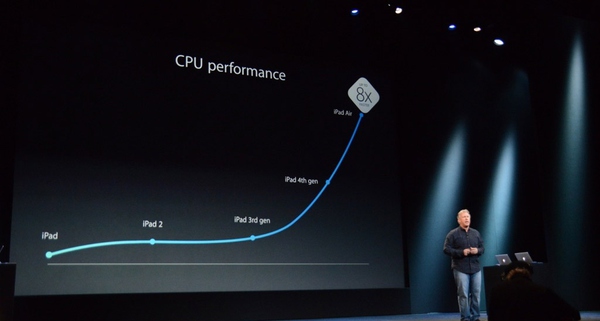
3. 受欢迎的数据图表
如果你看过苹果的发布会,相信你会非常喜欢它们演示的 PPT,而其中最值得一提的就是他们经常引用大量数据。

数据可以令你的内容更具信服力。而数据图表则更能直观地展示这些数据,通过可视化呈现。

4. 通过设计让 PPT 具有某种风格,而不是花里胡哨就好!
这里可能比较考验手头功夫和对设计的综合把握能力。还是通过示例来分析下罢。

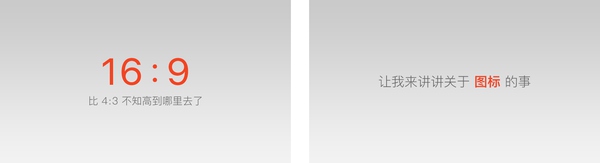
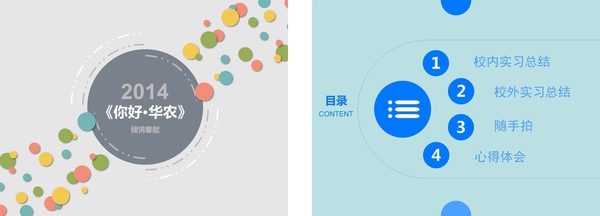
(△ 示例3,图片来自 @王赫 的回答:zhihu)
我们可以看到这位作者是有针对性地在设计 PPT 的风格。但是因为综合的设计能力不够出色,因此实际输出效果显得有些粗糙,主要是色彩和排版问题比较大。我们看下怎么修改罢。

(△ 示例3_修改后)
左图我理解作者是希望做出汇聚的效果,并且运用多种色彩来达到「年轻」、「活力」的感觉。只是原图颜色过灰(色彩纯度太低),导致看着很压抑。因此我使用了明亮的白色做背景。辅助的圆圈使用纯度相对较高的渐变颜色,并且通过模糊和降低透明度等效果来区分和主题之间的层次。可以明显看到比原图「活泼」、「明亮」了不少。(我这样自己夸自己真的好吗……)
而右图我感觉像是学生对自己学习的总结报告。因此我把主要目的设为「清晰地传达内容」。当然,这样设计的话首先就要去掉原图各种修饰元素,让画面更加纯净。并且延续原图的蓝色系,使用了明度较低的深蓝作为背景,看上去更加「庄重」、「严肃」。因为非常简洁,文字出现其实可以加入适当的小动画,让信息呈现更有趣、突出。
设计是有各种各样风格的,没有绝对的对与错。根据需求和场景,设计相应的风格是最好的办法。
三、如何设计应用 PPT 的动效—————————— 1. 为什么要动?———————————
更加突出重点
相比静态,动态图像总是更容易吸引人的目光,达到强调内容的目的。
Keynote 中有个非常经典的效果「轰然坠落」,就是大家经常在一些手机厂商发布会中看到的——字从上而下坠落,激起一片灰尘的效果。见下图。

(「轰然坠落」效果)
过渡更自然
我们知道 PPT 并不是单纯的图像,它还存在转场过渡。而利用动效可以令转场更加多样化,更加自然。
需要注意的是,尽量保持统一。大致可以设定一种「通用」转场方式,不要太过花哨的。其余场景按需可以另外设计,但注意转场方式也不要过多,会让 PPT 演示显得复杂。
趣味性
动效是可以做得非常有趣的,在这也举个非常经典的例子。2007 年,乔布斯在发布第一代 iPhone 的时候,非常调皮地使用了充满趣味的动效。
乔布斯站在台上,兴奋地说今天要发布三个重要的产品。「第一件是个可触摸控制的宽屏幕 iPod,第二件是只革命性的移动电话,第三件是个突破性的互联网通讯工具。」然后他重复道:「一个 iPod」、「一个手机」、「一个互联网通讯器」,演示 PPT 上的图标跟着转动。然后他继续重复:「一个 iPod」、「一个手机」……「你明白我说什么了吗?」,「这不是三个设备,这是一个。」
(乔布斯在 2007 年的苹果 iPhone 发布会)
对不起,这个案例实在太经典了,这个产品也实在太革命性了,在这倾情推荐大家去看下。
——————————— 2. 如何动?———————————
不要滥用夸张的动效;
虽然动态可以抓住眼球,但是如果动得太夸张就会弄巧成拙。我们应用动效最主要的是「强调」,以及加深人的印象,只要这样就可以了。千万不要使用各种放大缩小、飘来飘去、旋转扭曲等等,要记住略微强调即可。
重点在传达信息,不在天花乱坠。
把握时间,不要快也不要慢
这点基本可以放心,只要大家应用 powerpoint 或 Keynote 自带的效果时间即可。当然,如果你有额外需求可以自己另外设定,但一定要把握好「时间」。否则,过慢会显得拖沓,过快会令人看不请发生了什么,还以为演示出现了问题……
一致性
全文多次强调一致性,是因为这在设计中真的非常重要。动效也要保持样式统一,不该这一页文字放大变化,那一页文字缩小变化,尽可能达成一致。希望大家谨记设计 4 原则中强调的「重复」原则。
四、总结文章写得太长了,简单总结下要点也就这么几点:
1. 重点在演讲不在 PPT,PPT 只是辅助;
2. 相较好看难看,PPT 的内容更为实质重要;
3. 用设计的理论、技巧去制作 PPT。
祝愿大家都能制作出优秀、美观的文档。
-
无相关信息

