UI设计的整个工作流程是怎样的?
今天这篇文章把UI设计大致的工作流程都梳理了一遍,强烈建议想进入设计行业的都看看,同时可以知道交互设计师、产品经理等等职位的工作内容>>>作者微信号:Mengmanbaba,...

题外话
我认为设计师在工作中需要清楚了解设计的目的,尤其是你做的不是大众化产品,不能以个人认知、很强的主题性(如游戏)或”潮流“风格来确定目标时。比如设计小米手机的老人模式,老人需要什么样的颜色?增加样式是会产生干扰还是更好的体验感?按钮要多大才合适?在这种产品的UI设计时,设计师需要从头参与,而且到了设计环节时,设计师基本上已经心里有数了。
正式开始
我倾向于说“交互设计的整个流程”。在我这里,UI是指“界面”,在视觉设计开始之前,界面的的交互策划与设计是很重要的前置步骤,对最终的用户体验有很大的影响。
我团队在交互设计阶段一般有产品经理、交互设计师和UI设计师主要参与。以我的了解,很多公司不设专门的交互设计师,而由产品经理完成相关工作。以下是我这里的工作流程(图片来自于网络,本团队的就不贴了)。这个流程希望整个产品团队都能参与其中并共同加强对产品的理解。或者借一个时髦的概念,我是希望团队能具有更多Design Thinking,“设计思维”,来加强和推动解决问题的能力,并激发更多创新。
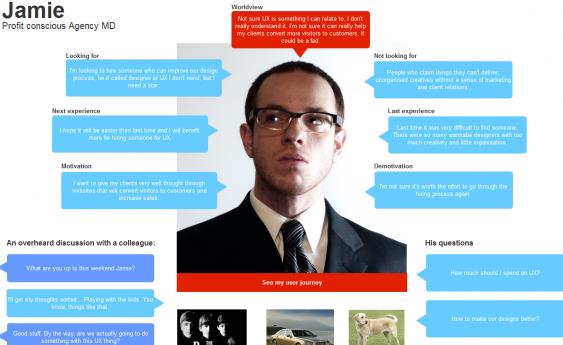
最开始一定要把Scenario应用场景和Persona用户角色做出来。你的产品是在何种场景下被使用,你的用户角色是怎样特征的人。设计的对不对,要用用户角色来判断,而不是设计师或产品经理自己。把场景和角色描述清楚,并且让整个团队理解透彻,这能保证团队少犯错误。
*用户角色 Persona,实际工作中写文字描述就好,不用做的如下图一般高大上。如果你要给客户或Boss提案,可以做一个提升逼格。

1. Storyboard 故事版:
主要负责人:产品经理或交互设计师
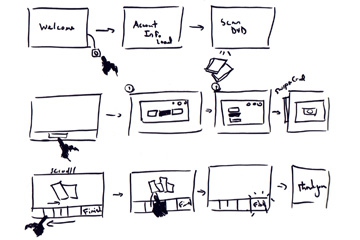
最早大家开始讨论用户体验流程,在白板上边画流程边添加粗略的UI元素。会后交互设计师会在在纸上做手绘版线框图。这阶段产品经理、交互设计师、UI设计师、包括技术工程师会一同作大量的讨论,而且主要讨论的是流程和主要功能,因此手画故事版最快最方便并易于修改的。
此环节要敲定Userflow,用户流程及其中的关键步骤,每一步骤都是一个主要界面。
*白板上一般都是这样,交互设计同学会在纸上重绘。

*移动产品设计这样做也行,不买专用的模板本和工具尺,自己打印也行。

2. Key wireframe 关键界面线框图
主要负责人:交互设计师
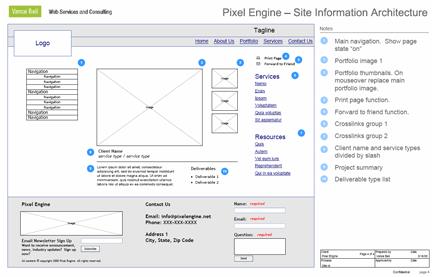
在确定的用户流程中,选出几个关键的,有代表性的步骤,做细化的Wireframe线框图。线框图里要确保每一个UI元素的设计,包括其大小和位置。我们做的线框图是1:1的,也就是线框图与实际界面尺寸一致。1:1的线框图能在前期避免考虑不周和执行困难等很多问题的出现。
此环节要确定关键界面里的UI元素和布局,以及全局的布局排版风格。
*线框图做成1:1最好。输出到文档里要添加说明。在后面的工作里,这份文档可以让UI设计同学和工程师同学共用。

3. Key visual design 关键界面视觉设计
主要负责人:UI设计师
此环节交互设计师会按确定的用户流程及确定的布局风格来继续做其它界面的线框图。UI设计师则同时开始做关键界面的视觉设计,进行配色、样式不同风格的尝试。
此环节要确定产品界面的视觉设计风格。
4. All wireframe 全部界面线框图
主要负责人:交互设计师
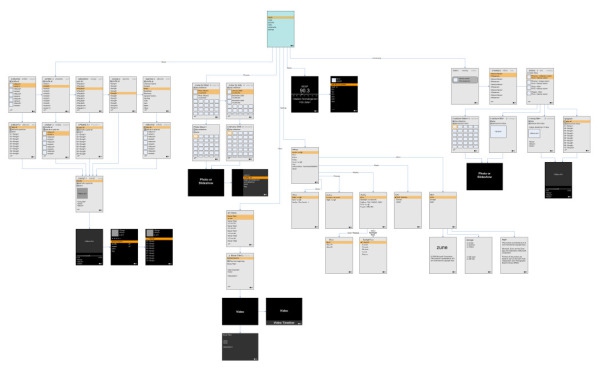
此环节交互设计师要完成全部界面的线框图(1:1的)设计并且团队确认。
*做完全部的线框图,一般会出一个总结构图。如果有足够大的场地,也可以逐页打印出来贴到一面墙上。方便团队随时参考。

5. Prototype 可动原型
主要负责人:交互设计师
此环节依产品需求而定。如果静态的线框图还不能完整的体现出产品特点,那就需要做成可操作甚至有关键界面动画示意的可动原型。通常是HTML的可动原型,特殊项目也曾经做过Flash的。我还有一个奇葩朋友用PPT做过(PPT的开发工具+VB Script)几乎接近成品界面的可动原型。
此环节的确认同上一步,团队的理解会更精准。
*忍不住贴一个PPT的开发工具面板,提供VS风格的控件,并且直接用VB script写控件逻辑!还可以带dummy数据!客户都以为你开发完毕了有木有。

6. UI design 全部界面视觉设计
主要负责人:UI设计师
完成全部界面的UI视觉设计。
此环节确认全部UI设计。同时把确认的UI更新到文档里。
以上步骤里省略了了给boss汇报或者给客户汇报的描述。有条件的话,最好是每一步都要让有关的决策人员参与确认。
如果要做用户调研的产品,那一定要做出可动原型再让用户使用测试,不然很难得到有价值的反馈。有条件的公司直接出带设计的可动原型再测试当然最好。
-
无相关信息

