谷歌新Logo是如何做到只有305字节的?
谷歌换logo已经有一段时间了,对于更换Logo的问题,大家讨论的最多的是到底新老Logo哪个更好看。但也有个别同学注意到了一个事实:谷歌的新Logo只有305字节那么大,而老的Lo...
谷歌换logo已经有一段时间了,对于更换Logo的问题,大家讨论的最多的是到底新老Logo哪个更好看。
但也有个别同学注意到了一个事实:谷歌的新Logo只有305字节那么大,而老的Logo则有14000字节。
咳咳,按照谷歌的网络流量,单单一个Logo就能为整个互联网省下不少带宽啊。新Logo为什么就这么小呢?

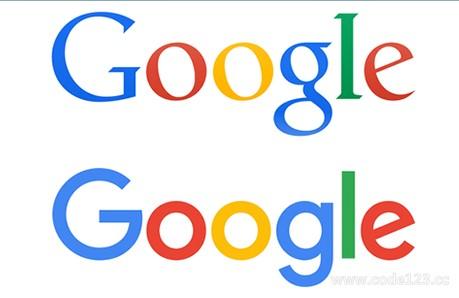
谷歌新旧Logo
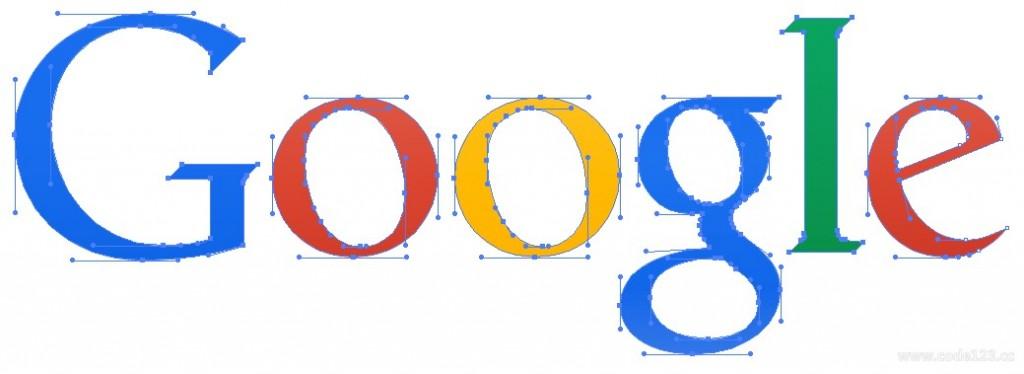
谷歌的旧Logo使用了serif字体,而这类字体只能通过贝塞尔曲线来创建。如下图所示,从谷歌的Logo可以看到,旧Logo有多达100个锚 点,因此最终产生的的Logo文件达到约6Kb(6380 字节)大小也不足为奇。进行压缩以后,Logo的大小大约 2 KB (2145字节)大小。

谷歌旧Logo
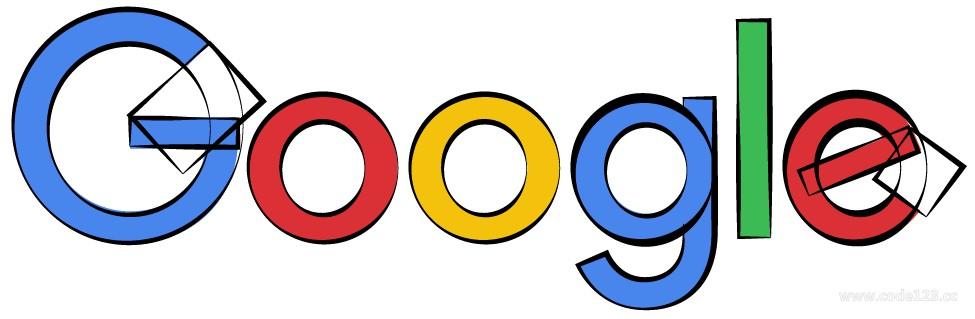
谷歌新版的Logo在进行了大量简化,除了小写的字母g以外,其他字母均可以由圆形和矩形构造出来。如下图所示:

谷歌新Logo
整个新Logo由如下部分组成:
10个圆形。(大写字母G占2个圆,小写字母g占2个圆,字母e占两个圆,每个字母O占2个圆)。
5个矩形。(大写字母G占2个矩形,小写字母g占1个矩形,字母e占两个矩形)。
一个由7个锚点组成的图形(小写字母g的下半部分)。
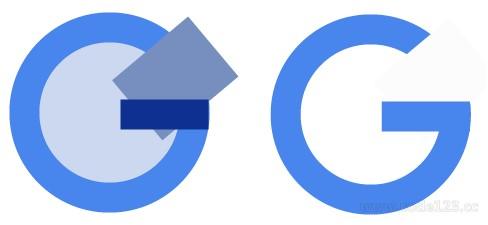
我创建了大写字母G的SVG矢量图,生成的文件大小是302字节,压缩后只有195字节。如下是未压缩的图形代码(由两个矩形和两个圆构成)。
- <svg xmlns="http://www.w3.org/2000/svg">
- <circle r="100" cy="100" cx="100" fill="#4885ed"/>
- <circle r="70" cy="100" cx="100" fill="#ffffff"/>
- <rect transform="rotate(-40 166,67)" height="78" width="99" y="27" x="117" fill="#ffffff"/>
- <rect height="30" width="88" y="87" x="111" fill="#4885ed"/>
- </svg>
上面的代码生成的图形如下图右边的G所示。

当然,还有另外一种绘制方式。我们可以使用strokes方式而不是fills方式来绘制Logo,这种方式最终产生的的文件更小,只有290字节。代码如下所示:
- <svg xmlns="http://www.w3.org/2000/svg">
- <circle r="100" cy="100" cx="100" fill="#4885ed"/>
- <circle r="70" cy="100" cx="100" fill="#ffffff"/>
- <rect transform="rotate(-40 166,67)" height="78" width="99" y="27" x="117" fill="#ffffff"/>
- <rect height="30" width="88" y="87" x="111" fill="#4885ed"/>
- </svg>
使用strokes的绘制方式,整个Logo只需要两个圆(两个字母O),四条路径(分别对应字母G、 g、 l,和e)即可绘制完成。如下图所示:


