Hexo静态博客免费部署到Coding托管平台全过程
如果我们是GEEK爱好者,看到新鲜的技术或者网络产品,肯定会去自己体验一把,即便我们不是用来做项目的,也许仅仅是用来安装一次看看项目界面也感觉很舒服。老蒋有些时候就...
如果我们是GEEK爱好者,看到新鲜的技术或者网络产品,肯定会去自己体验一把,即便我们不是用来做项目的,也许仅仅是用来安装一次看看项目界面也感觉很舒服。老蒋有些时候就是这样子的,比如我们做网站、博客,现在基本上是用开源CMS程序,对于比较复杂的折腾环境部署不是太方便,但是我们还是喜欢折腾。
Hexo静态博客是由台湾一位大学生开发出来的,基于Node.js环境部署的轻博客,比较适合GEEK爱好者或者爱好折腾的用户部署轻便的博客使用,目前支持Hexo的文档以及主题还是比较多的。我们可以部署在服务器环境中,占用资源肯定比常规的CMS节省很多内存,我们也可以部署在Coding.net这样的脚本托管平台中。
Coding平台部署脚本环境的优点还是比较快的,而且部署网站不需要单独用分支,直接部署到master就可以,唯一的缺点是目前不支持绑定自己的域名,只能使用平台的二级域名。适合我们演示项目或者搭建Hexo二级域名博客,毕竟提供的内存有限,我们可以使用Hexo静态博客节省资源。
第一、注册和Coding创建项目
官方网站:https://coding.net/
如果我们已有账户可以直接登录,如果我们没有账户需要新注册一个Coding账户,然后创建一个项目。

毕竟是中文界面,还是很简单的,输入邮箱和设置个人用户名,然后注册后激活邮件,设置密码就可以OK。

我们这里创建一个项目准备工作。Coding创建的项目比GITHUB之类的还是比较简单的,项目名称不限制我们与用户名一致,可以随意创建项目设置。
第二、创建Hexo博客环境
Hexo博客的创建环境,这个工作需要我们在本地进行,比如我们可以在本地的Windows环境或者远端服务器的Linux环境中创建。说白了,我们需要在本地搭建好Hexo博客,然后创建生成静态文件之后,把静态文件上传到部署空间就可以,不需要把源文件上传。
PS:在这篇文章中,关于Hexo博客环境的配置我就不详细说了,后面我准备详细的搭建一个Hexo博客过程教程出来。
我们需要在本地环境中配置Node.js和Git软件工具,然后才可以部署。
1、初始化安装Hexo
npm install -g hexo
2、创建文件夹部署以及安装依赖包
hexo init
npm install
这一步骤的时候我们可以创建一个文件夹,然后部署生成Hexo文件。
3、配置文件
我们需要到根目录的_config.yml,然后在最后面需要调整部署配置文件。
deploy:
type:github
repository:git@coding.net:hexocoding/hexocoding.git
branch:master
我们可以看到上面的,红色部分是我们Coding中的用户名,后面的蓝色标示当前项目Git。
4、生成静态文件
hexo generate
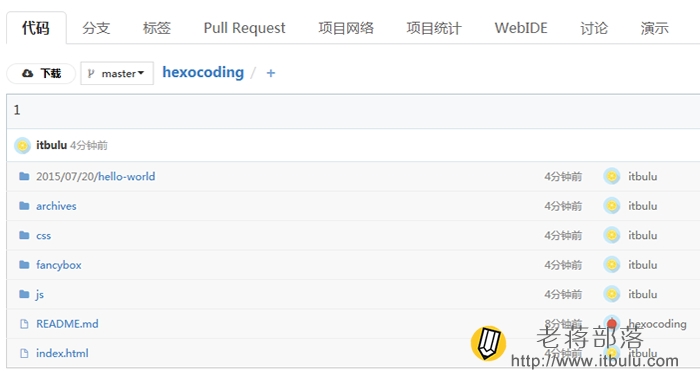
生成静态文件之后,在Hexo博客中的/public/文件夹中都是我们需要部署的文件。
这里需要说明的,我这里采用的是手工部署生成文件,然后写好文章在会后都需要单独或者全部提交部署到仓库中的,如果我们需要设置自动部署,需要设置密钥同步。
第三、Hexo博客文件提交仓库
我们已经将Hexo文件生成的文件在本地的/public/文件夹中,这里就需要Push部署到Coding仓库中。
1、创建文件夹拖动远端Git仓库
git clone https://git.coding.net/hexocoding/hexocoding.git
这里我直接把仓库拖动过来。
2、移动文件
我把需要上传的文件都放到新建的文件夹中,然后把文件PUSH到仓库。
git add *
git commit -m "hexo"
git push origin master
因为我这边没有用密钥,所以提交之后需要输入Coding账户的用户名和密码提交,总之是可以提交上去的。

第四、在线部署Hexo博客运行
在上面的步骤中,老蒋已经把Hexo博客部署到仓库中了,然后我们需要创建运行。
1、检测应用
在Coding后台菜单导航的"演示",然后需要检测页面。

这里我们不要紧张,检测不到文件不要紧,我们点击强制开启就可以了,肯定是支持HTML文件的。
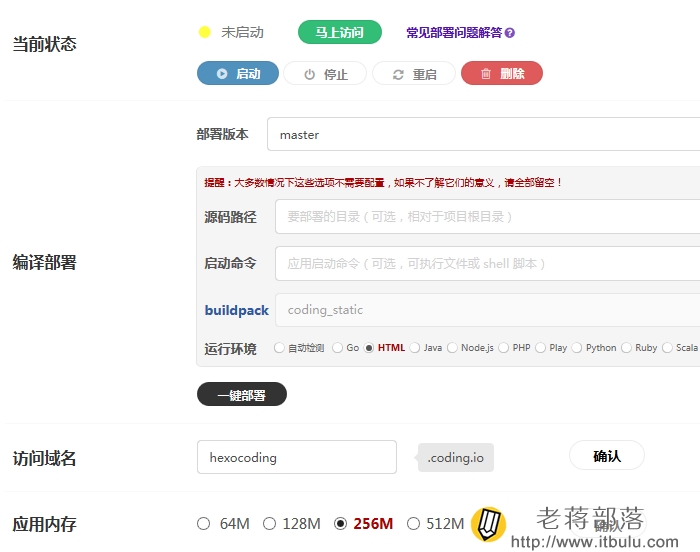
2、设置二级域名和开启运行

这里我们需要设置运行环境HTML,这个很关键;二级域名需要设置我们自己的;内存一般128MB也足够,其他没有问题之后在部署版本输入master后点击一键部署,等待几秒钟就可以看到运行完毕,可以打开我们设置的二级域名打开已经部署完毕的Hexo。
演示站点:http://hexocoding.coding.io/
第五、Coding部署Hexo博客总结
如果我们需要调试某个项目或者创建一个静态博客,用Coding部署Hexo还是比较简单的,图形化操作比较多,适合新手用户搭建小博客玩玩。如果要说不足之处,唯一的不足是不可以绑定自己的一级域名。
如果我们是用来创建自己的个人博客,我个人不建议用Hexo,因为不如使用CMS程序简单,即便我们显得很有技术,但是不够方便,也不易于维护和管理。
本文原创来自:http://www.itbulu.com/coding-install-hexo.html
-
无相关信息

